Те, кто хоть немного работает со сферой вебдизайна и знаком с процессом создания сайтов и их оформления, знает, как далеко за последнее время шагнули возможности по визуализации вашего контента. Благодаря технологиям CSS, JavaScript и Flash, совмещенным воедино, из любого сайта можно сделать настоящий шедевр, этакое произведение современного искусства. И, конечно же, многие дизайнеры занимаются этим, а большое количество компаний щедро заказывает разработки порталов с невероятной графикой. Причем, «вау-эффект» страницы может быть достигнут не только за счет набора различных эффектов, но и с помощью простых, но красивых переходов, инфографики, ссылок и прочего.

Правда, каждый дизайнер и верстальщик знает, что для экономии времени при разработке любого ресурса нужно иметь определенную базу, шаблон, на основе которого можно будет создать окончательный «шедевр». Именно для этого и была создана платформа Bootstrap: сегодня она помогает сэкономить время и упростить задачу тысячам веб-дизайнеров.
Bootstrap - что это?
Итак, начать описание продукта следует с его общей характеристики. Поэтому отмечаем, что Bootstrap - это платформа, выраженная в наборе своеобразных шаблонов для сайта. Каждый из них включает графику, разметку CSS и, конечно же, HTML.

Весь этот набор идет в одном архиве, который можно бесплатно скачать с официальной страницы платформы. Таким образом, каждый, кто желает разработать свой сайт, может воспользоваться этим набором, и ему не нужно будет писать каждую страницу с нуля, делая базовые действия: размечая сайт, разбивая его на блоки, подбирая графику для базовых иконок и так далее. При этом, каждый набор Twitter Bootstrap достаточно индивидуален. В отличие от привычных нам шаблонов, в нем нет ничего лишнего, что нужно будет убирать или заменять. Создавать свое детище дизайнер сможет непосредственно на базе Bootstrap.
Как начать создание сайта?
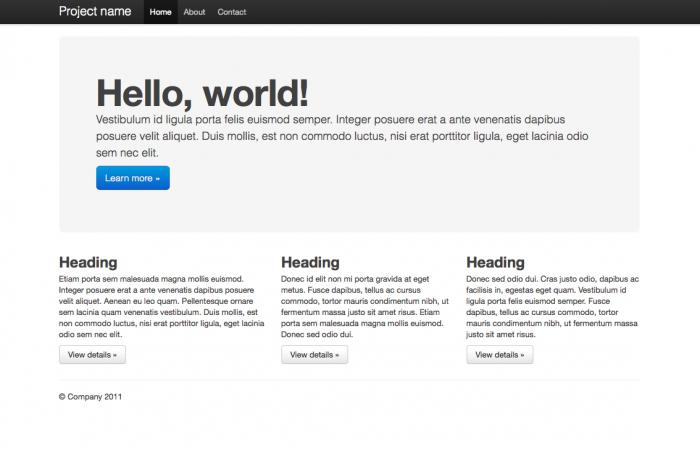
Итак, с самой платформой мы уже познакомились, теперь переходим к тому, как же начать разработку своего уникального сайта. Для начала, конечно, нужно скачать архив с шаблоном Twitter Bootstrap. Занимает он совсем мало места, а получить его можно на странице GetBootstrap. Там же можно выбрать и размещение блоков, которое вам нужно для сайта. К примеру, есть страницы в виде landing-page с одной картинкой, есть со слайдером, с несколькими заголовками, с предустановленными эффектами и так далее. Нужно просто сделать выбор и скачать тот архив, который подойдет для вашего сайта, создаваемого на основе Bootstrap. Что это за набор, вы увидите сразу после скачивания.

Индивидуализация темы
Из себя каждая тема представляет, как и любой сайт, набор файлов HTML, CSS и графики. Разработчики платформы стремились к тому, чтобы подвести нормы дизайна под одни стандарты, при этом по максимуму давая возможности для индивидуализации вашей темы. Поэтому для того, чтобы сделать свой сайт неповторимым, нужно будет разбираться в устройстве платформы, архитектуре сайта на ней и том, как прописывается код каждого шаблона. Сделать это нужно один раз, после чего создавать свои проекты будет легче, используя Bootstrap. CSS и графика одинаковы на всех темах. В этом и плюс такого подхода.
Все, что нас интересует - это CSS-файл с названием темы (он помещен в папку «css», помимо него там вы найдете еще два файла базовых настроек платформы, их можно не трогать); а также «index.html», представляющий из себя разметку главной страницы. Отталкиваться следует от этого, а другие специфические дополнения в виде слайдеров, каких-то Javascript-эффектов уже будут определяться вашей задачей создать тот или иной сайт. Например, в стандартном шаблоне Bootstrap меню может быть разработано в скучном сером цвете. Для своего сайта вы, конечно же, измените его таким образом, чтобы оно было выполнено в подходящем цвете и со всеми нужными эффектами. Это и есть та самая индивидуализация, но при этом, поскольку есть Bootstrap, создавать меню с нуля нет необходимости, что экономит время.

Возможности для дизайнеров
Собственно, теперь о возможностях, которые дает платформе Bootstrap. Что это за перспективы - работать с такими архивами? Казалось бы, чем они так примечательны?
По сути, ничего такого в платформе для разработчиков от Twitter нет. Идея предельно проста, как и ее реализация. Но теперь-то дизайнер не должен создавать страницу сайта с нуля, чтобы потом придать ей нужный вид. Нет, сейчас специалист может начать непосредственно с оболочки, с дизайна сайта, не отвлекаясь на такие базовые вещи, как основная разметка. Это ли не пример эффективного и рационального использования времени?
Кроме того, не было отмечено еще одно преимущество Bootstrap - что это способ, помогающий людям, не владеющим навыками создания разметки CSS на высоком уровне, создать свой профессиональный дизайн, ведь все инструменты, которые могут пригодиться верстальщику, уже есть в шаблонах, о которых идет речь. Человек, знающий о создании сайтов основы, способен на гораздо большее. А это уже действительно весомый плюс в пользу Bootstrap.
Сейчас проект находится на стадии развития, несмотря на то, что запущен он был еще в 2011 и с тех пор на нем начали работать тысячи людей. Будем надеяться, что разработчики будут и дальше упрощать работу с веб-дизайном и помогать людям создавать что-то новое, индивидуальное и полезное миру.


























