Разработка мобильной версии сайта - это не только возможная прихоть разработчиков, дополнительная статья расходов (или заработка, если говорить о подрядчиках) и проявление заботы о посетителях ресурса. Согласно последним заявлениям представителей корпорации Google, сайты, не отвечающие требованиям адаптивного дизайна, будут пессимизированы в поиске, осуществляемом с мобильных устройств. Отечественная поисковая система Яндекс также выпустила рекомендации "Как важно быть мобильным" и заверила, что, действуя ради удобства пользователей мобильных устройств, будет маркировать в поисковой выдаче мобильные версии и отдавать предпочтение адаптивным страницам.

Так, разработчикам в обязательном порядке необходимо адаптировать сайты для смартфонов и проверять исправность отображения ресурса. В противном случае в скором времени можно ожидать потерю значительной части трафика, а значит, и потенциальных клиентов, ведь новые алгоритмы работы от Google и "Яндекс" уже действуют. Проверить мобильную версию сайта можно различными способами: изменением размеров окна браузера при переходе в режим разработчика, при помощи эмуляторов мобильных устройств или веб-сервисов.
Дружелюбность сайта мобильным устройствам
Адаптивность к мобильным устройствам оценивается по различным параметрам. Важно проверить мобильную версию сайта не только в плане корректного отображения, стоит учесть и другие факторы:
- отсутствие анимации, "тяжелого" дизайна и картинок;
- скорость загрузки ресурса (должна быть минимальной);
- отсутствие необходимости горизонтальной прокрутки;
- отсутствие Silverlight-плагинов и Java-апплетов;
- простая навигация по сайта;
- в коде прописан мета-тег viewport.
Если перечисленные условия выполнены, алгоритмы наиболее распространенных поисковых систем распознают веб-страницу как пригодную для мобильных устройств и повышают позицию сайта в выдаче по отношению к ресурсам, которые не адаптированы.
Реальное тестирование на мобильных устройствах
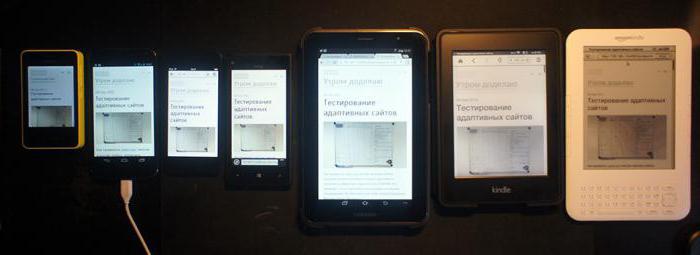
Удобнее всего протестировать мобильную версию сайта на реальных смартфонах. Данный способ позволит провести испытания в реальных условиях. В идеале проверять веб-ресурс лучше на нескольких устройствах, но если бюджет проекта не предполагает затраты на приобретение нескольких смартфонов наиболее популярных моделей, достаточно будет и устройства на базе Android или Apple.

Изменение размеров окна браузера
Самым простым, но не оптимальным в плане проверки, является изменение размеров окна браузера. Если страница сделана с помощью применения технологии адаптивного дизайна, проверить мобильную версию сайта таким образом можно. Но вот в тех случаях, когда применен отдельный дизайн, ресурс нуждается в ясном указании того, что пользователь пришел со смартфона, планшета или другого мобильного устройства. Так, данный способ позволяет проверить наличие мобильной версии сайта. А вот корректность отображения (в техническом плане) оценить вряд ли удастся.

Переход в режим разработчика в браузере
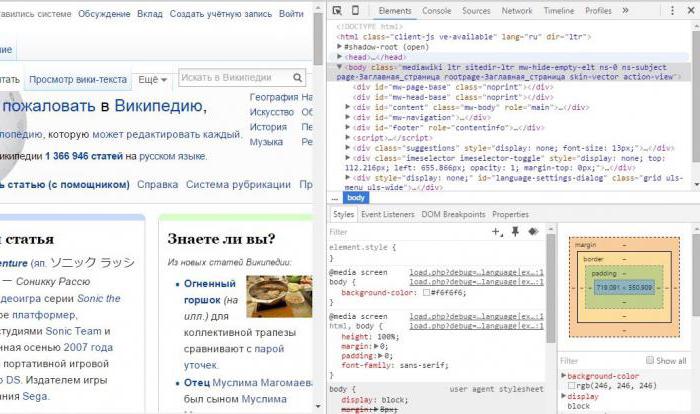
Более оптимальный способ проверить мобильную версию сайта (Google или "Яндекс", как впрочем и другие поисковые системы выделяют адаптивность в списке важнейших факторов, влияющих на ранжирование) - это перейти в режим разработчика в браузере. Способ работает подобным образом с несколькими браузерами:
- Mozilla: перейти в режим разработчика можно, выбрав опцию "Адаптивный дизайн" в меню "Разработка"; нажав комбинацию Ctrl + Shift + M; кликнув по кнопке "Режим адаптивного дизайна" на панели инструментов веб-разработчика;
- Chrome: переход в мобильный режим осуществляется нажатием функциональной клавиши F12, затем следует выбрать значок мобильной версии (смартфон в левом верхнем углу появившегося окна).
В Opera переход в режим разработчика для проверки мобильной версии осуществляется нажатием комбинации Ctrl+Shift+i, но есть и другой способ. Специальная версия браузера - Opera Mobile Classic Emulator - позволяет разносторонне оценить мобильный дизайн. Версии программы существуют для основных операционных систем.

Эмуляторы мобильных устройств: Android Studio и Apple Xcode
Проверить мобильную версию сайта ("Яндекс" и Google) можно при помощи эмуляторов мобильных устройств, которыми для Android и Apple являются соответственно Android Studio или Apple Xcode.
Подобные инструменты довольно точно воспроизводят сайт в том виде, как он будет выглядеть на мобильных устройствах: в программах предустановлены самые распространенные версии браузеров для мобильных устройств. Однако эмуляторы не учитывают скорость загрузки и некоторые другие нюансы, наблюдать которые можно в реальных условиях.
Для проверки достаточно установить одну из вышеперечисленных программ на компьютер и открыть сайт с эмулятора.
Веб-сервисы проверки мобильного дизайна
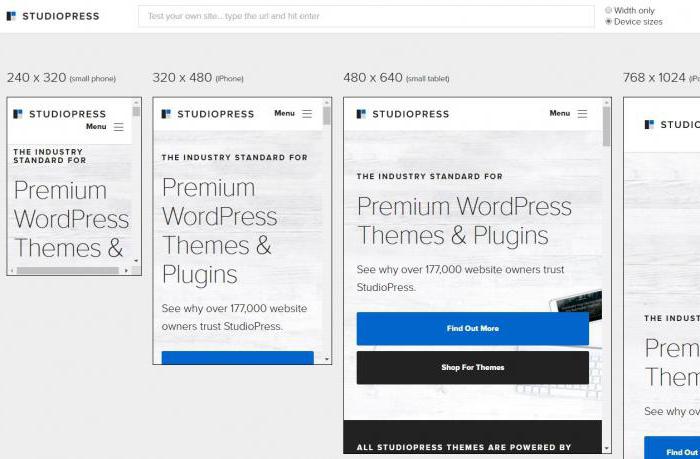
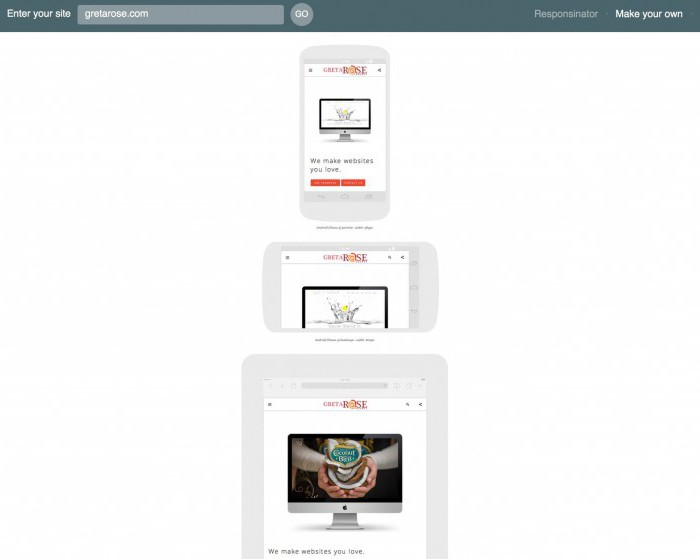
Существуют и более простые способы проверить мобильную версию сайта . Например, онлайн-сервис Responsinator позволяет оценить корректность отображения ресурса на мобильных устройствах и удобство пользования сайтом со стороны пользователя. Ресурс отображает сайт в том виде, как он выглядел бы на шести различных устройствах на базе Android или Apple и в нескольких ориентациях.

Проверка оптимизации веб-страниц для мобильных устройств
Другие ресурсы, позволяющие проверить мобильную версию сайта, дополнительно оценивают адаптивность, а не только показывают, как выглядела бы площадка на различных устройствах. Самые авторитетные сервисы: Google Mobile Friendly и "Яндекс ВебМастер" (проверка веб-страниц). Оценивают оптимизацию сайта для мобильных устройств также средство проверки Bing или, например, Mobile Checker от W3C.
Все что требуется от веб-мастера при оценке версии сайта для мобильных устройств при помощи онлайн-сервисов, так это ввести адрес ресурса и дождаться окончания анализа. Большинство вышеуказанных сервисов проверяют оптимизацию по параметрам дружелюбности к мобильным устройствам, которые были перечислены выше.
Итак, оценить адаптивность веб-ресурса можно несколькими способами: начиная от тестирования на реальных смартфонах, планшетах или других мобильных устройствах или изменения размеров окна веб-браузера, проверки в эмуляторах или в режиме разработчика веб-браузеров и заканчивая использованием сервисов от "Яндекс" и "Гугл". Проверить мобильную версию сайта всесторонне очень просто, а это позволит внести необходимые правки и улучшить позиции сайта в поисковой выдаче.


























