Тег ссылки считается важным среди остальных инструментов разметки по смыслу, который несет в себе гипертекст, но без него можно обойтись при разработке веб-ресурсов. В языке HTML есть много архаических и перспективных правил, но тег «a href» - это тот случай, когда правило следует использовать, поскольку оно общепринято.

Мнения разработчиков, поисковых систем и стандарта HTML - это хороший критерий. Язык разметки - это каркас страницы или её элемента, а вот семантика сферы применения и понимания - это то, в чём такому каркасу должно быть комфортно, а посетителю информативно и продуктивно.
Пример применения и описание
Ссылка «a href» не может быть вложенной, но у неё может присутствовать контент, в который можно поместить не только текст или изображение, поясняющие смысл категории, которую определяет разработчик, но и другие строчные теги.
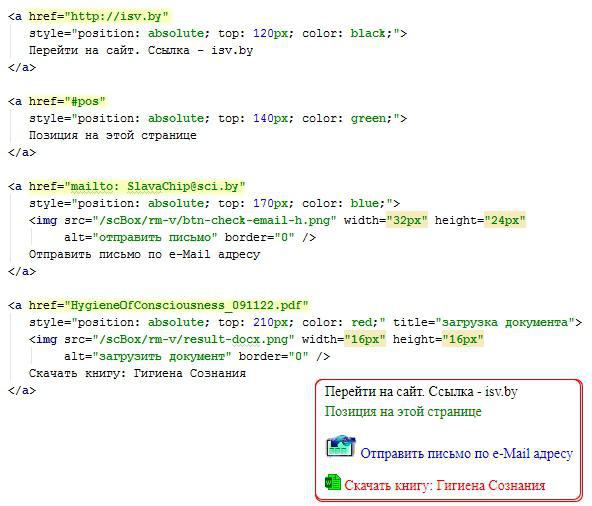
Пример. Варианты ссылки на сайт «a href» http, www, mailto и *.pdf смотрите ниже.

В качестве внутренних тегов можно использовать строчные элементы, такие как strong, br, i, sub, sup... Можно применять стилевое оформление и указывать в CSS варианты отображения: visited, hover, active.
В данном примере первая ссылка указывает на внешний сайт, вторая - на позицию (якорь) текущей страницы. Третья ссылка позволяет указать e-mail адрес и при клике на неё вызывает установленную по умолчанию в системе почтовую программу для отправки письма. Четвертая ссылка позволяет загрузить документ.
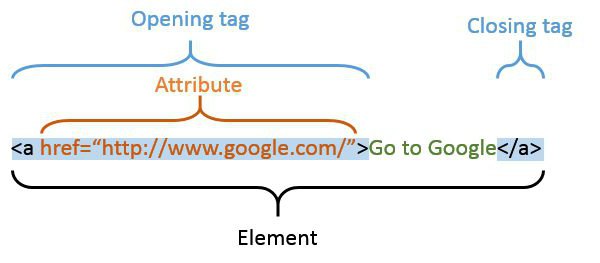
Синтаксис тега и его атрибуты
Тег <a> может быть использован в двух вариантах: «a href='URL'» и «a name='имя'». В первом случае - это ссылка, во втором случае - это якорь, то есть позиция на текущей странице, на которую перейдет браузер при клике на ссылку, в которой указано имя этого якоря.

Тег поддерживается всеми браузерами и входит во все спецификации. Адрес ссылки может быть абсолютным и относительным, можно указывать протокол: «http://», «ftp://», «mailto:» и другие.
Ссылка «a href» допускает указание атрибута target, посредством которого разработчик может указать, где открывать документ: в текущем окне (_self), в новом окне (_blank), во фрейме родителе (_parent) или в новом окне браузера (_top).
Тег <a> предусматривает возможность указания точных координат мест, где посетитель может сделать клик и создавать карту кликабельной области. Использовать данную возможность, вследствие сложившихся тенденций, не следует.
Семантика внутренней ссылки
Можно применить на сайте «a href» для движения по якорям. Это сложившаяся практика для навигации по текущей странице. Обычно это используется для возврата вверх страницы с любой позиции страницы, на которой оказался посетитель при её просмотре.

В комбинации с инструментами CSS можно определить плавающий элемент, внизу (сбоку) страницы, которые будет постоянно предоставлять посетителю возможность оказаться вверху страницы, где обычно располагается её основной функционал.
Можно сделать плавающее меню, которое будет содержать все ссылки текущей страницы, которые доступны посетителю.
Очень удобно использовать навигацию через списки <ol> & <li>, <ul> & <li> и формировать их содержимое в зависимости от прав посетителя, делая доступные ссылки видимыми, а недоступные скрывать.
Категории внешних ссылок
На сайте «a href http:» может быть внутренним и внешним. Внутренняя ссылка указывает на другие страницы данного сайта, что при использовании абсолютной адресации не отличает такую ссылку от ссылки на внешний ресурс в Глобальной сети.
Как внешние ссылки, так и внутренние - это прежде всего категории, определяющие нужный смысл, и этому нужно придавать соответствующее значение при разработке веб-ресурса.

Каждый сайт характеризуется ссылочной массой, которая указывает на него и предоставляет выход с него на другие ресурсы Глобальной сети. Это имеет значение для поисковых систем и парсинга.
Правильное указания контента ссылки - правильная позиция в поисковой выдаче и большее количество посетителей.
Новые возможности ссылок
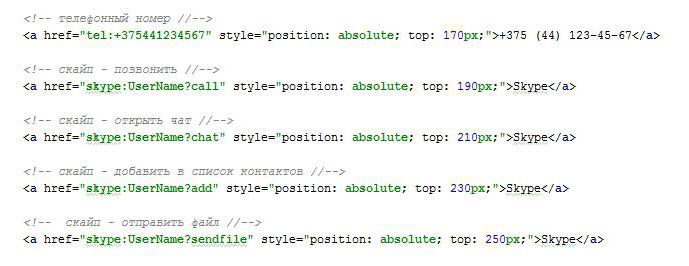
Ссылку «a href» можно использовать для указания номера телефона, перехода в чат скайпа, отправки файла пользователю или добавления в список контактов.

Как и в случае с отправкой почты, здесь будет загружена внешняя программа (сайт). Использование таких возможностей нежелательно по двум причинам. Посетитель уходит с сайта в область, контролируемую другой программой. Это не является разумным решением, поскольку сайт теряет посетителя.
Вторая причина более существенна. Ссылки являются привлекательным элементом всякой страницы не только для поисковых систем, но и парсеров, преследующих цели сбора актуальной информации для рассылки спама или иных вредоносных целей.
Достаточно давно стало незыблемым правило: не допускать в содержании страниц никакой приватной информации: телефоны, e-mail, скайп, адреса, ссылки на социальные сети.
Ссылку «a href» следует использовать по её прямому назначению, не включая в её содержание никакой информации, которую посетитель или робот может использовать по своему усмотрению.
Сайт должен контролировать поведение посетителя, а роботам и поисковым системам предоставлять только ту информацию, которую «считает» нужной.
Оптимизация ссылок
Использование ссылок необходимо, но как с их помощью получить идеальное сочетание качества сайта и интереса поисковых систем для достижения первых позиций в поисковых выдачах?
Прежде всего следует блокировать все возможности ухода с сайта вне конкретного контекста (категории). Если посетитель кликнул на ссылку, то он попадает на нужное место текущей страницы или другой страницы сайта по смыслу. Если он уходит на другой веб-ресурс, то это тоже конкретная категория перехода.
Любой выход во внешнюю программу должен быть эмулирован собственным вариантом почты, чата, отправки файла или другого действия. Эта рекомендация, кроме объективной полезности, дает сайту больший положительный рейтинг. Действительно, сайт, имеющий собственную систему обмена сообщениями или собственный чат, получает больший вес в глазах посетителя, которому предоставляется привычный функционал на месте.

Каждая поисковая система имеет собственный алгоритм анализа контента сайта и по-разному относится к ссылкам. Например, используя ссылки как индексы или категории собственного сайта, разработчик дает понять, что его ресурс систематизирован и тематически взаимосвязан по страницам. Приоритет внешних ссылок над внутренними может дать повод поисковой системе позиционировать ресурс как мусорную корзину, которая собирает ссылки с других ресурсов ради какой-то выгоды.
Во всех случаях, проектируя и оптимизируя сайт, следует прежде всего сформировать его основное семантическое содержание, которое увязать по смыслу ссылками «a href» адекватными этому содержанию.


























