Градиент – это плавный переход от одного цвета к другому. В современном дизайне популярны иллюстрации, сочетающие в себе стиль Flat, различные приемы по работе с цветом, эффекты текстурирования и градиенты. Adobe Illustrator – программа, чаще всего используемая художниками для создания таких изображений.
При помощи градиента в «Иллюстраторе» можно создавать абстрактные композиции, а также придавать объем различным предметам. Его можно накладывать на любые объекты – простые фигуры или формы, нарисованные при помощи пера. Для текста градиент в «Иллюстраторе» также применяется часто, особенно при создании логотипов.
Любое изображение, обладающее каким-либо цветом, может быть окрашено с его помощью. Простые или базовые градиенты помогают лучше понять цвет и основы работы с ним.

Особенности работы с палитрами
Для того чтобы понять, как сделать градиент в «Иллюстраторе», сначала нужно больше узнать о палитрах и особенностях работы с ними в Adobe Illustrator. Названный плавный переход создается на основе базовых цветов, из которых состоит изображение. При этом стандартная палитра обычно используется только как вспомогательная - с нее можно брать чистые и яркие цвета. Для более сложных оттенков понадобится другая, вызвать которую можно при помощи клавиши Shift. Альтернативную палитру также можно найти над панелью инструментов, в левом верхнем углу.

Как работать с палитрой цвета на панели свойств
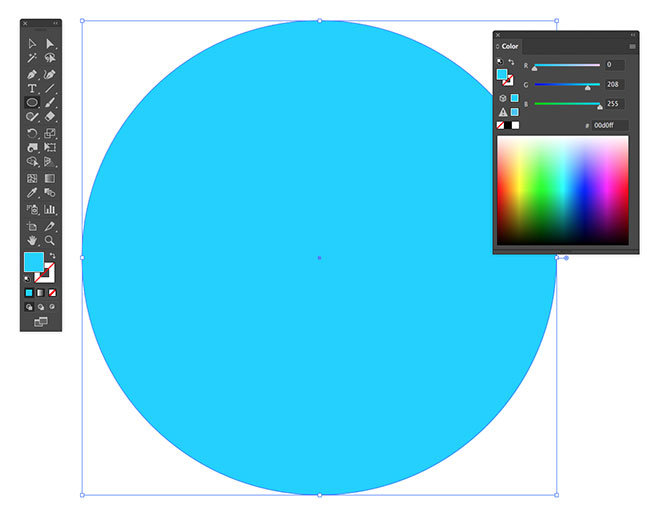
Другой вариант создания цветовой схемы для градиента – использовать палитру цветов на панели свойств объекта. В ней есть дополнительный пункт, позволяющий редактировать изображение по каналам. Эта палитра меняется в зависимости от формата, то есть для RGB и CMYK в ней будут присутствовать различные наборы цветов и разное количество каналов, каждый из которых также можно настраивать.
В системе RGB – три канала, значения которых меняются от 0 до 255. Логика работы палитры проста: чем сильнее влево смещены ползунки, тем меньше конкретного цвета будет на конечном изображении.
Перед настройкой оттенка в панели свойств удобнее всего выбрать какой-то чистый цвет в стандартной палитре. Затем, меняя положение ползунков, можно получить более сложный тон. Он присутствует и в базовом наборе цветов, но на панели свойств намного удобнее задавать различные настройки. Найденный цвет легко добавляется в образцы, потому он не потеряется среди других оттенков. Именно поэтому этой панелью пользуются большинство дизайнеров для создания и редактирования градиента в «Иллюстраторе».

Как подобрать цвета для градиента
Работая с палитрой, невозможно получить одновременно несколько оттенков и добавить их в образцы. Но для создания градиента в «Иллюстраторе» понадобится минимум два цвета. В этом случае нам поможет такой инструмент, как «Каталог цветов». В английской версии он называется Color Guide.
Этот инструмент можно включить через меню «Окно». «Каталог цветов» работает по принципу цветового круга и подбирает к текущему тону гармоничные оттенки. Если развернуть панель, в ней можно увидеть различные принципы, которые используются для создания цветовых сочетаний. Например, по принципу комплиментарности подбираются самые контрастные оттенки, которые находятся на противоположной стороне цветового круга.

Сохранение образцов цвета
Дополнительно в палитре присутствуют цвета для тени и для света, а основные располагаются по центру. На этой панели можно найти практически все гармонии, используемые в графической теории цвета. В процессе создания градиента их можно редактировать.
Для того чтобы работать одновременно со всеми палитрами, их удобнее всего разместить друг над другом. Образцы для градиента в «Иллюстраторе» создаются при помощи пипетки. Подобрав нужное сочетание, его можно сохранить при помощи специальных иконок в каталоге цветов. Тогда все выбранные оттенки появятся в отдельной папке в панели с образцами. А для тех, кто знаком с теорией цвета и умеет работать с цветовым кругом, более удобной может показаться палитра «Изменение цвета графики» (Recolor Artwork).

Как создать градиент
Перед тем как залить градиентом в «Иллюстраторе» какой-то объект, нужно его создать. Это можно сделать несколькими способами. Первый их них – использовать палитру свойств объекта. На ней должна быть вкладка «Градиент». В «Иллюстраторе» ее можно открыть через меню «Окно».
Эта палитра чаще всего используется для настройки геометрического градиента. Здесь можно изменять конкретные значения, а для того чтобы применить полученный результат, нужно нажать на специальную иконку в панели инструментов. Найти ее можно внизу, рядом со стандартной палитрой.
В названной выше вкладке легко выбрать и другие стандартные установки, а также сохраненные ранее градиенты. По умолчанию, они также находятся в образцах. Чаще всего новые градиенты создаются путем редактирования стандартных. Это очень удобно и занимает меньше времени, чем работа с нуля.
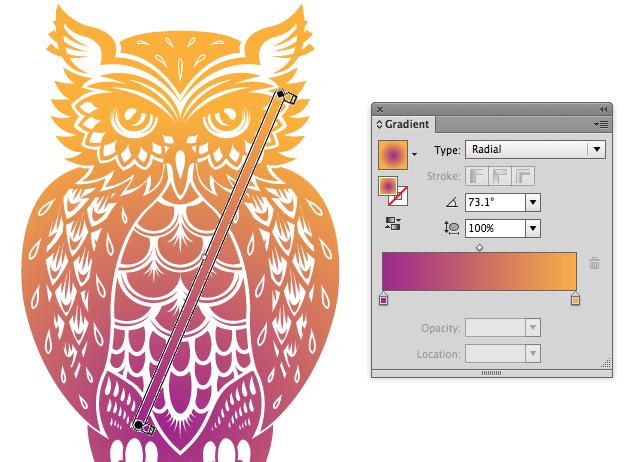
Особенности линейного и радиального градиента
В программе Adobe Illustrator существует еще два важных типа градиента – линейный и радиальный:
- Линейный градиент – это переход слева направо.
- Радиальный – из центра окружности к ее краям.
Для каждого типа есть свои уникальные настройки. Например, для 100 % радиального градиента не работает угол поворота, потому что он идеально круглый. Эта функция сработает только при изменении формы на эллипс. А для линейного эта настройка будет менять направление линии, на которой происходит переход.
Функция «Обратный градиент» позволяет зеркально отразить распределение цвета, а инструмент «Сетчатый градиент» в «Иллюстраторе» - создавать фотореалистичные изображения с эффектом объемности. Специальная сетка дает возможность изменять контуры объекта, имитировать блики и светотень.
Кстати, уже готовые переходы, например золотой градиент для «Иллюстратора», можно скачать в Интернете и установить в программу.

Структура градиента
По сути, любой градиент – это плавный переход от одного цвета к другому. Рассмотрим, из чего он состоит, выбрав для примера стандартный черно-белый.
На панели «Градиент» можно увидеть специальную шкалу, отображающую переход цвета. Две точки вниз по ее краям отображают основные цвета, а точка посередине – контрольная, обозначающая сам градиентный переход и его границы. При ее перемещении количество того или иного цвета меняется. В градиентах может быть несколько цветовых и контрольных точек.
Удалить лишнюю можно, если нажать на точку и перетащить ее вниз. Редактировать базовые цвета проще всего при помощи стандартной палитры или палитры «Цвет». Если при создании градиента нужно получить плавный переход, контрольная точка отодвигается дальше от маркера. Более резкий и четкий переход создается при их сближении.
При помощи градиентов можно быстро и просто создавать интересные эффекты, в том числе придавать объем. Это помогает дизайнерам при создании иллюстраций, потому программа Adobe Illustrator так популярна среди художников.



























