Массивы в языке javascript имеют множество специфических полезных методов, облегчающих манипуляции с данными. Часть этих функций модифицирует исходный объект, другие - создают измененные или точные копии. К последней группе относится полезный метод Array.slice(). Он позволяет выделить из массива любой подмассив и использовать его отдельно.
Синтаксис метода
array.slice([begin[, end]])Как видно, метод принимает два аргумента, но ни один из них не является обязательным.
Первый параметр обозначает позицию начала искомого подмассива, второй - позицию элемента, на котором будет прекращено извлечение. Следовательно, они должны представлять собой целые числа.
При отсутствии аргумента end метод будет работать до самого конца исходного массива.
При отсутствии обоих параметров array - просто будет скопирован полностью.
Функция может принимать и отрицательные аргументы, при этом отсчет позиции начнется с конца массива.
Примеры работы
Рассмотрим работу метода slice() на примере простого массива чисел:
let arr = [5, 4, 3, 2, 1];Получение подмассива из первых трех элементов:
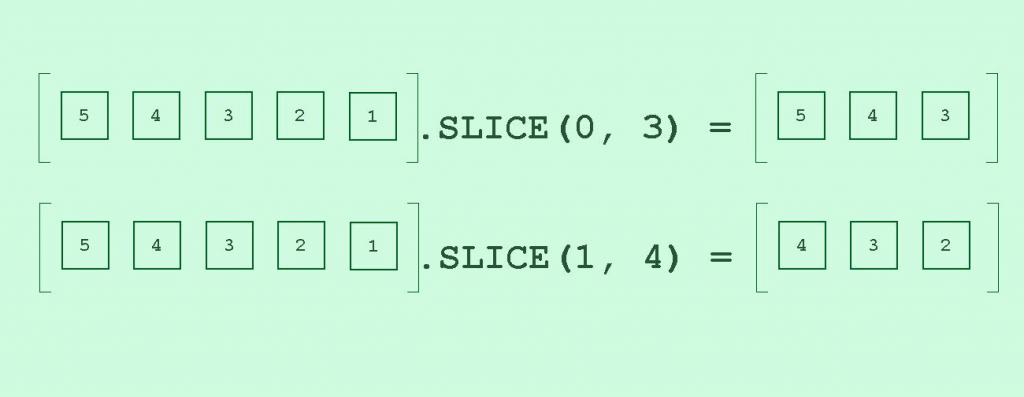
console.log(arr.slice(0, 3));Здесь первый аргумент - 0. Он указывает функции, что нужно начать с нулевой позиции. А второй - 3, говорит, что нужно остановиться на элементе с индексом 3, не включая его в финальную выборку. В итоге на консоль будет выведен массив, включающий в себя числа 5, 4 и 3.

Получение подмассива из последних трех элементов:
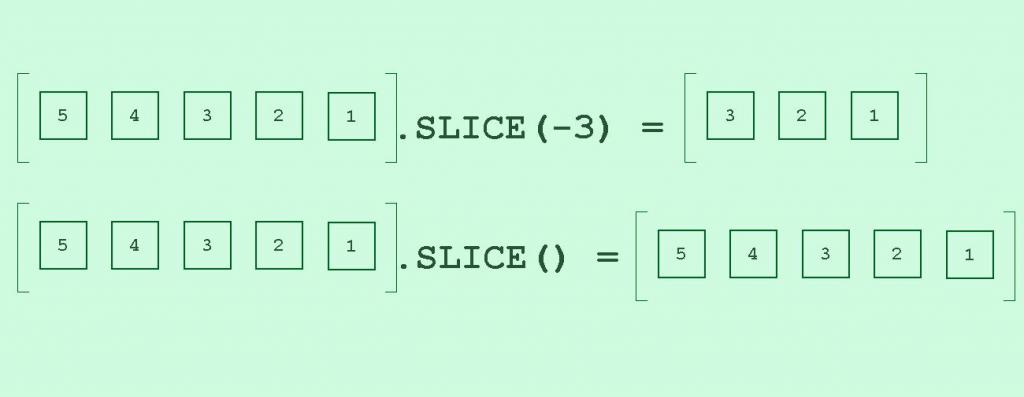
console.log(arr.slice(-3));Для выполнения этой задачи достаточно только одного аргумента, который обозначит начало выборки. Отрицательное значение инициирует отсчет с конца массива. В нашем случае это элемент со значением 3. Итоговый массив включает в себя числа 3, 2, 1.
Возвращаемое значение
Особенность метода javascript array.slice() заключается в том, что он не модифицирует объект, в контексте которого был вызван. Это означает, что после всех произведенных операций массив arr остался неизменным и может быть использован программой для других целей.
Работа функции состоит в создании нового массива, не связанного с исходным, и заполнении его выбранными элементами. Чтобы этот массив можно было использовать в дальнейшем, его необходимо записать в переменную.
let arr = [5, 4, 3, 2, 1];
let newArr = arr.slice(1, 4);
console.log(newArr); // [4, 3, 2]
console.log(arr); // [5, 4, 3, 2, 1]Из примера видно, что объект arr остался неизмененным. Результатом же работы метода стал новый массив newArr.

Копирование массивов
Этот механизм позволяет автоматически создавать копии, не перебирая каждый элемент последовательности вручную.
let clone = arr.slice();
console.log(clone); // [5, 4, 3, 2, 1]Вызов метода без аргументов запускает копирование с самого начала и до конца массива arr. Полученный клон совершенно независим от своего исходника и позволяет манипулировать данными без опасения потерять их навсегда.
clone[2]++;
console.log(clone); // [5, 4, 4, 2, 1]
console.log(arr); // [5, 4, 3, 2, 1]Здесь важно помнить, что объекты в javascript передаются по ссылке. Следовательно, если элементы последовательности являются объектами, то их изменение в копии повлечет за собой такое же изменение в исходнике.
let arr = [
{a: 1},
[2, 3]
];
// копируем исходный массив
let newArr = arr.slice();
console.log(newArr); // [ {a: 1}, [2, 3] ]
// изменяем копию
newArr[0].a = 7;
console.log(newArr); // [ {a: 7}, [2, 3] ]
// исходный массив тоже изменился
console.log(arr); // [ {a: 7}, [2, 3] ]
Без опасений можно работать со строками, числами и булевыми значениями, так как они полностью копируются в новую последовательность.
При этом добавление и удаление элементов в рамках клонированного массива никак не влияет на исходный.






















