Если вы хотя бы немного знакомы с языком гипертекстовой разметки (HTML), то наверняка знаете, что основным содержимым таких документов являются теги и атрибуты. Такие элементы обрамляются особыми символами. Например: браузер поймет, что буква «p» - это тег абзаца, только после того как она окажется в таких скобках: < >. Иначе программа выведет не новый элемент, а обычный символ. Помимо замены скобок для тегов, специальные символы HTML применяются и для других целей, которые мы с вами разберем далее.


Символы разметки. При разработке вебдокументов иногда приходится использовать HTML-символы, которые заменяют разметочные знаки.
символ | замена | обозначение |
& | & & | Знак "амперсанд". В HTML такой знак обозначает начало действия специальных символов. А это значит, если употребить его в стандартной форме, то браузер неправильно воспримет этот знак. Чтобы не возникало таких ситуаций, используйте замену. |
< | < < | Знак "меньше". Данный символ обозначает начало действия тега. Хотя браузер в большинстве случаев распознает данный элемент как обычный, все-таки иногда придется пользоваться заменой. Например, при желании отобразить пользователю любой тег. |
> | > > | Знак"больше". Данный символ обозначает конец действия тега. По своим свойствам и действию он полностью аналогичен знаку "меньше". |
" | " " | Двойная кавычка. Предписывает начало и конец атрибутных значений. В обычном письме может использовать простая форма, без замен. Но если потребуется предоставить пользователям какой либо атрибут или подобный элемент, то необходимо воспользоваться заменой. |
' | ' ' | Одинарная кавычка. Предписывает начало и конец атрибутных значений. Все свойства и обозначения полностью аналогичны знаку "двойная кавычка". |
Таким образом, если вы хотите своим читателям представить, например тег <body>, то для того чтобы избежать неправильного отображения, придется использовать следующую запись: <body> либо <body>. Такие же замены необходимо делать, если надо использовать кавычки. Еще раз стоит заметить, что применять подобные знаки надо только в том случае, когда это необходимо, в обычном тексте этого делать не обязательно. Специальные символы HTML могут аналогично использоваться с CSS элементами.

Особые символы. Какой-то особой группы спецсимволов официально не существует. В их список пользователи вносят некоторые элементы, которые нельзя напечатать на обычной клавиатуре. В HTML специальные символы могут создавать самые разнообразные знаки или значки. Например, карточные обозначения или нестандартные рисунки. Далее будут приведены наиболее часто встречающиеся специальные символы HTML.
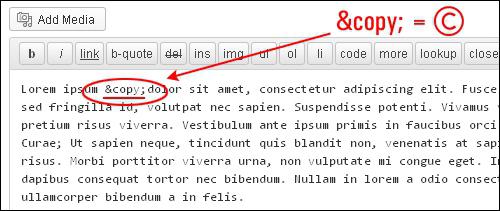
© | © © | Знак охраны авторского права. Латинская буква C, обведенная кружком, расшифровывается - Copyright, что в переводе значит авторское право. Подобные специальные символы HTML можно встретить в любом надлежащем месте (в конце статьи, сайта, любого контента). После такого знака, как правило, указывается имя автора. |
® | ® ® | Знак правовой охраны товарного знака. Латинская буква R, заключенная в кружок. Полная расшифровка: Registered, перевод: зарегистрированный. Указывает официальную принадлежность. В России аналогом такого знака является словесное обозначение «зарегистрированный товарный знак». |
™ | ™ ™ | Товарный знак. Полное обозначение Trademark. Многие путают данный знак со знаком Registered. В данном случае этот элемент не указывает на наличие регистрации товара в официальных службах. |
Заключение. Специальные символы HTML необходимы, и без их знаний мы не сможем полностью ощутить все возможности данного языка. Если вы хотите познакомиться со всеми подобными элементами, то рекомендуется заглянуть в специальные справочные материалы.





















