


Разработка интерфейсов. Проектирование графического интерфейса пользователя

Программы для веб-дизайна: названия, характеристики, ресурсоемкость, инструкция по установке, особенности запуска и нюансы работы
Представляем вашему вниманию лучшие программы для веб-дизайна, которые пользуются завидной популярностью у пользователей и отличаются своей эффективностью наряду с хорошей отдачей. Все нижеописанные утилиты можно найти на официальных ресурсах разработчиков, поэтому никаких проблем с тестированием быть не должно.
30.07.2018

Идеи для создания сайта: платформа для сайта, назначение, секреты и нюансы создания сайта
Интернет стал неотъемлемой частью человеческой жизни. Без него уже невозможно представить себе образование, общение и не в последнюю очередь заработок. Многие задумывались о том, чтобы использовать Всемирную паутину в коммерческих целях. Создание сайтов - бизнес-идея, вполне имеющая право на существование. Но как человек, который довольно смутно се
27.07.2018

HTML: табличная верстка. Примеры, описание, применение, советы
Почти каждый пользователь интернета в определенные момент задумывался над созданием собственного сайта. Сейчас это сделать очень просто, а главное - интересно. Причем, несмотря на то, что табличный метод верстки считает простейшим, при определенном старании и учете некоторых советов можно создать действительно достойный проект.
23.07.2018

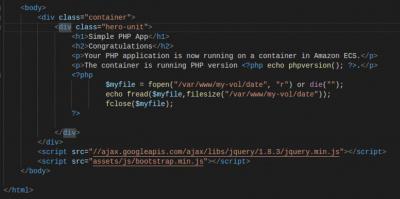
Вставка PHP кода в HTML. Как правильно это сделать?

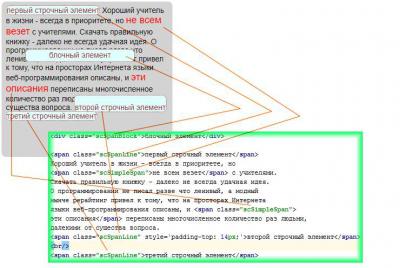
Описание тега span HTML: что это, как пользоваться, особенности

HTML: события и формы элементов
Представление информации и события, которые оно определяет, важнее синтаксически корректной HTML разметки и оригинальности в дизайне. Качество и количество посетителей начинает расти без SEO: достаточно правильно представить информацию и разумно организовать диалог. Главное событие - посетитель пришел на сайт. Нужно удержать его. Сформировать у нег
10.07.2018

CSS - позиционирование блоков. Абсолютное и относительное позиционирование
В языке HTML все элементы можно разделить на блочные и строчные. Блочные элементы обычно представляются как прямоугольные области с некоторым количеством информации. С их помощью выстраивается сетка страницы. Такие элементы занимают все доступное им пространство по ширине, а до и после них обычно присутствует перенос строки. Блокам можно задавать о
10.07.2018

Как правильно писать теги с названиями? Подробное руководство
Чтобы определить тематику поста, страницы или записи в интернете, сейчас стало модно использовать теги. Граффити, изображения, аудио, видео все это помечается тегами для упрощенного поиска по темам. Правильно ли мы понимаем значение этого слова?
07.07.2018

Возможности HTML: размеры изображения и их изменение

Как научиться делать сайты? Создание сайта с нуля самостоятельно

Как вставить запросы media? CSS - адаптивность в три шага
Адаптивные сайты - это реальность, которая окружает нас повсюду, и без запросов media CSS файл будет неполным. С наступлением эры мобильных устройств каждый сайт должен быть адаптирован под экраны различных форматов в соответствии с актуальными стандартами.
02.01.2018

UX-дизайн - что это такое? Чем занимается UX-дизайнер? Разница между UI и UX-дизайном
UX-дизайн — что это? В настоящее время индустрия пользовательского интерфейса растет быстрыми темпами, но UX-дизайн по-прежнему представляет собой совершенно новый мир для большинства руководителей и менеджеров. Данная сфера ставит перед собой задачу повысить удовлетворенность пользователей продуктом, улучшить удобство использования, доступность и
21.12.2017

Размер обложки на "Ютубе": необходимые параметры
Из этой статьи вы узнаете все необходимые параметры размера обложки на "Ютубе", а также некоторые другие тонкости.
31.10.2017

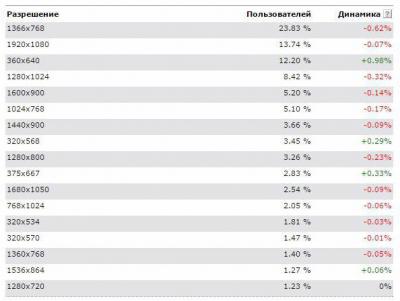
Стандартные размеры сайтов: особенности, требования и рекомендации

Конструктор сайтов Nethouse: отзывы

Как вставить в HTML iframe: пример использования
Новое время – новые технологии. На замену устаревшим тегам для организации фреймов приходит в HTML iframe. Пример использования усовершенствованного элемента разметки страницы рассмотрен в статье.
01.03.2017

CSS-фреймворки для адаптивного дизайна
Популярный, адаптивный, идеально классный фреймворк?. Сущности всегда имели уникальное содержание, но в разные времена их именовали по-разному. Когда-то программирование носило частный характер, то есть ориентировалось на одинокий компьютер, затем появились локальные сети, затем пришел Интернет и распределенная обработка информации. Как именовать т
17.02.2017

Модальное окно Bootstrap: назначение и применение
Что такое модальное окно Bootstrap и для чего оно необходимо? Каковы его компоненты, особенности, преимущества и недостатки? Понятие «модальное окно» используется в графическом интерфейсе. Часто с его помощью можно привлечь внимание к какому-то важному событию. Модальные окна применяют для того, чтобы ввести какую-то информацию, данные, изменить на
14.02.2017









