Таблицы каскадных стилей просты в использовании, если не вдаваться в дебри наследования, распределения приоритетов, классовой структуры, теоретических моментов и практического опыта.
Основное назначение каждого свойства CSS - отобразить, но это вовсе не означает только "visible": не менее важна конструкция "CSS Overflow hidden".
Элементы страницы
Страница содержит не только элементы, на ней могут быть расположены элементы элементов, будь то фреймы (а это может быть не только набор компонентов, но и другой сайт целиком) или собственноручно изготовленные системы объектов.
Естественно, подавляющее число разработчиков сайтов практикует резиновую верстку, вынуждены считаться с растущими объемами информации и тем, что барьер в 800 на 600 пикселей - вовсе не барьер в 640 Кб, которые несколько десятков лет преодолевал менталитет создателей MS DOS, чем усложнял жизнь программистам и пользователям первых персоналок.

В сайтостроении изначально все проще: не помещается страница на экран, браузер делает ей скроллинг. Хотя разработчик может предусмотреть вывод содержимого страницы в окно без полосок скроллинга и без других свойств: содержимое страницы никогда не вылезет за пределы выделенного ей окна. Это естественно, за пределами окна находятся другие приложения, а окно браузера - ничем не лучше других окон: операционная система всегда стоит за равноправие приложений.
Впрочем, как бы ни были расставлены приоритеты в выборе варианта верстки, как бы ни распределялся интерес посетителей к оптимальному разрешению экрана для просмотра сайтов, сегодня есть разные экраны, у которых далеко не всегда прямоугольные возможности фиксированного размера.
Динамичный мир сквозь Overflow CSS
Принято, что страница сайта - это контент, разложенный по тегам гипертекста, которые указывают, как его отображать в том или ином случае при тех или иных условиях.
Все непрерывно меняется. Даже если сайт таков, что его контент не может быть изменен в течение многих лет, нет никакой гарантии, что неожиданный посетитель не откроет его на новом устройстве, о котором разработчик этого сайта даже не догадывался.
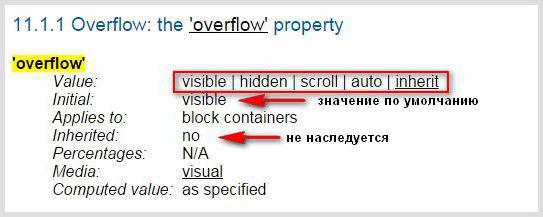
Вариантов свойств у правила Overflow CSS предусматривает всего четыре: допускается скрывать все, что выходит за пределы области элемента, отображать, предоставлять скроллинг всегда или только по необходимости, либо наследовать значение от предка.

В первом случае (overflow: hidden), весь контент, который выходит за пределы элемента, будет скрыт, а то, что скрылось, не будет доступно. Такая позиция эффективна, но не менее интересен вариант показывать все, что выходит за пределы (overflow: visible). Так разработчик предоставляет посетителю возможность всегда иметь представление о полном контенте элемента и управлять его объемом. Меньшие возможности дает скроллинг (overflow: scroll - полосы прокрутки всегда есть; или overflow: auto - полосы прокрутки появляются по мере надобности).
Особенности использования правила Overflow
Элементы, которые находятся внутри тега, имеющего смысл CSS "text overflow", представляют особенный интерес, только когда они представляют собой текст. Размещение других компонентов, как правило, фиксируется по координатам или по относительным позициям.
Текстовые элементы не всегда содержат фиксированное количество знаков, а если возникла необходимость использования правила overflow, CSS поручается контролировать варианты непредвиденного изменения объема контента.
В частности, на этапе отладки можно применить значение свойств auto или scroll, а затем заблокировать отображение всего, что выходит за пределы области, предоставив посетителю набор кнопок, которыми он будет перемещать невидимое содержимое в видимую область. Это обычная практика. Далеко не всем импонирует полоска скроллинга, некоторые предпочитают ей четыре кнопки: к началу, вперед, назад, к концу.
К тому же правило overflow CSS в значении auto/scroll приносит на страницу элемент неприятной неопределенности: браузер переносит приоритет в части скроллинга со страницы на ее элемент, когда над ним находится указатель мышки.
Когда элемент представляет собой текстовый блок, это не слишком заметно и неудобно, но если по всей ширине окна разместить слайдер (блок элементов-картинок), то преодолеть такую конструкцию не всегда можно мышкой, часто приходится использовать кнопки "в начало" или "в конец страницы".
Приоритеты скроллинга
Диалог страницы сайта с посетителем имеет существенное значение, как и ее дизайн, разработка, контент. Поскольку сайт открывает браузер и делает это в собственном окне или отдельной вкладке, то, скорее всего, право на скроллинг должна иметь страница, а не ее элемент. Последних может быть не только много, но у каждого может быть собственная функция.

Сайт всегда несет в себе конкретный смысл, даже если он относится к области философии, мистики или иного непредвиденного контента. Именно поэтому всегда можно предположить конкретную диалоговую нагрузку на элементы с правилом overflow CSS.
В частности, если элемент представляет собой селектор выбора года (даты), то классический селектор будет неудобен, а его полоса скроллинга будет доставлять явное неудобство. Применяя в таком случае overflow, CSS эффектно можно использовать в дополнение: внутренние поля в элементе, выделить периоды, предоставить возможность посетителю быстро и удобно задать нужные число, месяц, год.























