Пестрое мельтешение баннеров, "живых" картинок, аватарок и прочих мультимедийных фишек на страницах многих сайтов не может не вызвать у пытливого "юзера" желания узнать, как создать анимации. Но Всемирная паутина оказалась настолько цепкой, что многие пользователи, прилипнув к ней, иногда забывают или даже не знают обо всех возможностях собственного компьютера и редко заглядывают (если заглядывают вообще) в папку Microsoft Office в меню "Пуск". А ведь там, помимо таких громких и популярных сервисов, как Word, Excel, Outlook и др., есть действительно мощное (о чем и гласит название) приложение PowerPoint.
Анимация в PowerPoint
Эта программа знаменита своим богатым арсеналом простых в использовании, но эффективных инструментов для создания презентаций, и об этих возможностях приложения "много песен сложено", а вот о том, как создать анимацию в Powerpoint, говорят гораздо реже. Дело в том, что эта функция как раз и предусмотрена для оживления презентаций, и кроме того, в Сети очень много сервисов, где можно быстро и легко "состряпать" анимированную картинку. Тем не менее способности PowerPoint в этом плане, подкупая своей простотой и эффектами, достойны внимания, тем более что есть способы сохранения анимации (не презентации!), несмотря на то что приложением это не предусмотрено.

Проще всего объяснять, как создать анимации, используя схему обучения "делай, как я". Для демонстрации принципиальных возможностей программы достаточно будет создать примитивную анимацию, прокатив колобка, роль которого предложим сыграть одной из стандартных фигур приложения.
Откройте PowerPoint и, если вас встречает надпись "Первый слайд", щелкните в рабочем поле и оформите титульный лист будущей анимации (первый слайд), создав заголовок на странице "Главная " и затем перейдя на страницу "Дизайн" для оформления фона. Здесь можно выбрать одну из предложенных тем, настроить цвета, шрифты и эффекты, выбрать "Стили фона" или отказаться от отображения фонового рисунка, включенного в выбранную тему, пометив галочкой "Скрыть фоновые рисунки". Если нажать диагональную стрелочку справа от надписи "Фон", откроется окно "Формат фона", где можно выбрать тип заливки, текстуру или изображение. Только не надо нажимать кнопку "Применить ко всем", если мы хотим, чтобы у кадров анимации был другой фон.
Чуть выше первого слайда щелкните по маленькому треугольнику на кнопке "Создать слайд" и выберите "Пустой слайд" (Blank), затем оформите фон как описано выше.
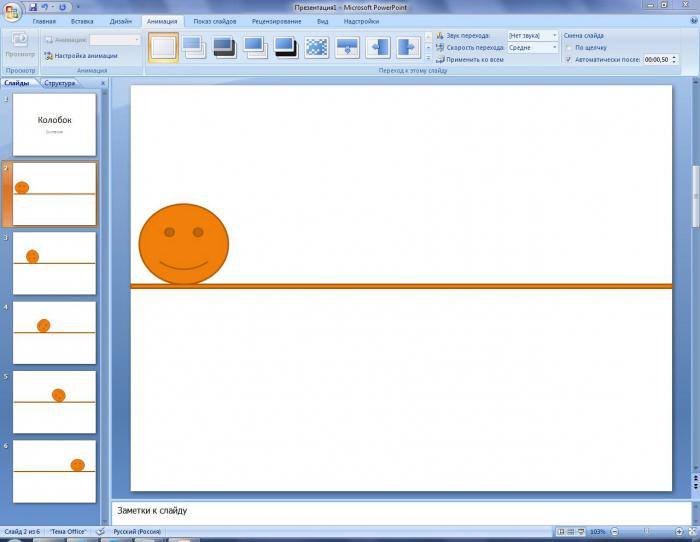
Далее "Вставка" > "Фигуры" > смайлик "Улыбающееся лицо" (колобок), щелчок на рабочей области и трансформация фигуры до нужных размеров. Перейдя на страницу "Главная", колобка можно перекрасить ("Заливка"), оконтурить и добавить эффект. Теперь конкретно о том, как создать анимации, шаг за шагом.
Установите фигуру в начале движения в положение "на старт", кликните правой кнопкой на вкладке "Слайды" справа и выберите "Дублировать слайд", затем немного передвиньте "колобка" в направлении движения, чуть прокрутив его по часовой стрелке. Это будет первая фаза полного цикла движения объекта. Затем снова продублируйте, но уже копию, переведите фигуру в следующую фазу движения с вращением и так далее. От количества дублей и шага смещения будет зависеть, покатится "колобок" ровно и плавно либо будет "рвать когти" от бабушки, прыгая и дергаясь, как откушенный лисой огрызок.
Переходим на страницу "Анимация" и выбираем скорость перехода между кадрами, выбрав "Автоматически после" и выставив время (в секундах). Если меньше секунды, нужно вставить запятую после правой пары нулей и ввести нужное значение.

Если нажать кнопку "Настройка анимации", справа откроется одноименная панель, где можно добавить объекту эффект, предварительно выделив его, и выбрать режим показа.
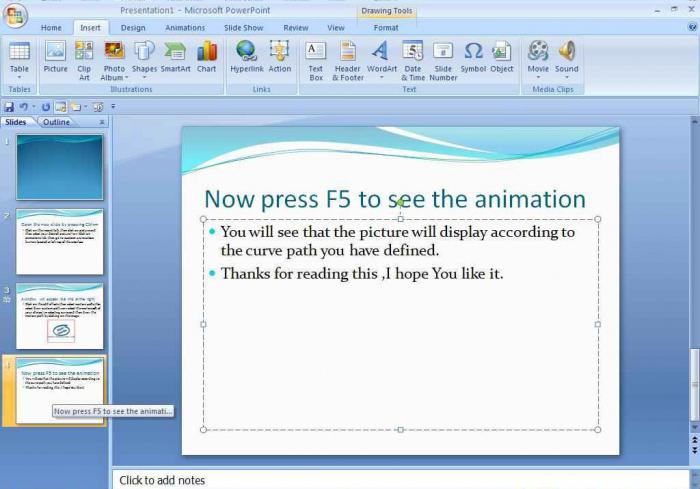
Закончив "съемку клипа", заходите на страницу "Показ слайдов" и для просмотра включайте кнопку "С начала".
Теперь файл можно "Сохранить" в одном из доступных в PowerPoint форматов, в том числе и с расширением gif, но в последнем случае это будет всего лишь набор статических изображений, а нас интересует, как создать gif анимацию. Выход из положения до смешного прост - можно использовать программы-конверторы, например, "Powerpoint PPT to AVI GIF Converter". Этот инструмент запросто преобразует файлы .PPTX в форматы GIF и AVI.
Если у вас установлена программа Camtasia Studio для записи изображения с экрана, тем более если она включена в качестве надстройки в пакет вашего приложения, проблема создания gif анимации разрешается сама собой. Однако, несмотря на массу и разнообразие эффектов в Powerpoint, творческие возможности здесь несколько ограничены, поэтому у многих пользователей возникает естественное желание выяснить, как создать анимацию в "Фотошопе".
Анимация в ImageReady
Наверняка еще не все перешли на самые поздние модификации "Фотошоп" и пользуются "пожилыми" версиями с программой ImageReady, которая поставлялась с "Фотошоп" до CS3, а затем была изъята за ненадобностью как отдельное приложение, в связи с включением ее функций в "главный" редактор. Поэтому представляется целесообразным сначала разобраться с анимацией в ImageReady, тем более что приложение можно запустить прямо из "Фотошоп", нажав самую нижнюю кнопку на панели инструментов. Если в "Фотошоп" было открыто изображение, мы увидим его в окне ImageReady и отметим, что интерфейс почти не изменился, но внизу появилась панель анимации (Animation), на которой расположен один кадр с эскизом загруженного изображения, если оно однослойное. Эту панель можно открыть и в меню "Окно" (Window), выбрав строку "Показать панель анимации" (Show Animation).
Один слой изображения - один кадр, а если слоев несколько, столько же будет и кадров, которые могут стать мультиком. Таким образом, простейший способ создать анимацию – это подготовить многослойный рисунок, где каждый слой будет содержать одну из фаз последовательного преобразования объекта, будь это движение, изменение формы, цвета, прозрачности, содержания или еще чего-нибудь. Можно и не двигать объект, а только менять его облик.
Завершив работу над "сценарием" в палитре слоев, нажимаем кнопку-стрелку в правом верхнем углу панели и, выбрав строку "Создать кадры из слоев" (Make Frames From Layers), превращаем каждый слой в отдельный кадр, где первым будет самый нижний слой, а последним самый верхний.
Теперь можно включить на всю громкость кнопку "Проиграть анимацию" (Play/Stop animation) и просмотреть результат. Время задержки на экране для каждого кадра можно изменить, если щелкнуть по мизерному треугольнику рядом с надписью значения в sec. Желательно, чтобы хоть какое-то время было указано, потому что скорость прокрутки "0" каждый браузер понимает по-своему.

В списке режимов прокрутки анимации с названием одного из них (Forever/Постоянно) под первым кадром слева можно выбрать Once (Один раз) или Other (Другие), где указывают количество циклов.
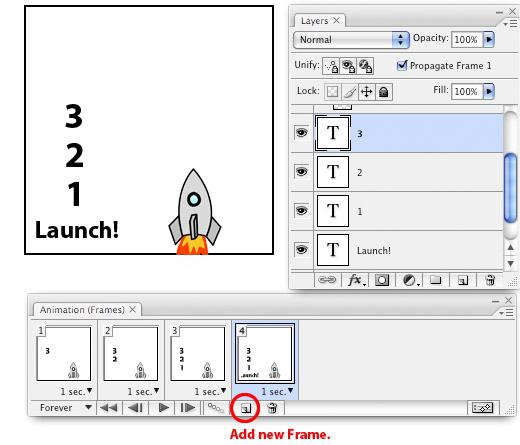
Щелкнув в панели анимации по одному из кадров, созданных из многослойного рисунка, мы можем корректировать его на холсте, поскольку в панели слоев глазик будет открыт только в этом слое (но это не значит, что нельзя показать и другие, добавляя, если нужно, детали к выбранному кадру). Эта особенность дает возможность создавать анимацию, рисуя кадр за кадром. Открываем какой-нибудь файл, создаем в нем новый кадр (кнопка duplicate the current layer), а в новом слое в панели слов (если было выбрано Make Frames From Layers) рисуем, например, тройку. Дублируем кадр с цифрой, переходим на новый слой и, закрыв глазик предыдущему слою с тройкой, рисуем двоечку. Дублируем кадр с двойкой, переходим на новый слой, закрываем глаз предыдущему и рисуем единичку. Выставляем время задержки и включаем "отсчет времени старта".

В ImageReady можно создать анимацию из заранее подготовленных рисунков, выбрав в меню File (Файл) > Import (Импорт) команду Folder as Frames (Папку как кадры), по которой все файлы распределятся по слоям и кадрам в том порядке, в котором были сложены в папке. Поэтому, чтобы не перетасовывать кадры в палитре анимации, нужно пронумеровать их. Кроме того, результат лучше, когда все файлы одинакового размера и разрешения.
Программа еще умеет сама создавать промежуточные кадры анимации, если ей предложить рисунки начального и конечного состояния объекта. Для этого есть кнопка Tween (Анимировать кадр с помощью промежуточных кадров), которая и включает процесс с учетом выбранных в диалоговом окне параметров.
Анимация без слоев
Можно сделать анимацию, вообще не создавая новых слоев. Допустим, у нас есть рисунок из одного слоя. Снимаем галочку с команды Make Frames From Layers (Создать кадры из слоев), создаем новый кадр (кнопка с загнутым листочком duplicate the current layer/дублировать текущий слой), переходим на него и на холсте перетаскиваем объект куда-нибудь (position) или меняем непрозрачность (opacity), или добавляем эффект (effects), или выбираем все сразу. Затем жмем Tween, указываем количество кадров, ставим, где нужно, галочки и OK. Анимация готова, можно запускать.
Если один из элементов рисунка должен быть неподвижным, например фон, тогда в палитре слоев в каждом кадре нужно открывать глазик и нижнему слою, помимо одного из верхних.
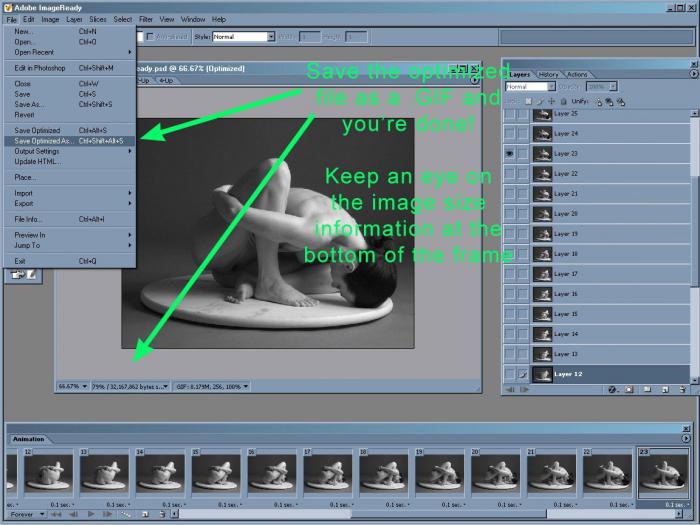
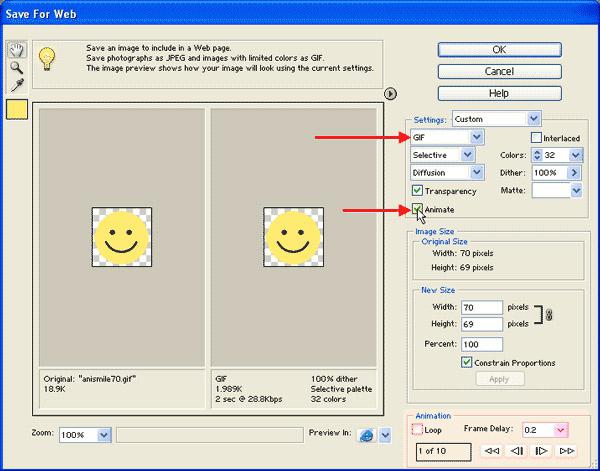
Для создания GIF-анимации выбирают команду Save Optimized As в меню File и, указав место, сохраняют файл, но прежде желательно перейти на вкладки Optimized, 2-Up, 4-Up слева вверху в главном окне ImageReady и, подключив палитру Optimize (справа вверху), постараться уменьшить размер GIF-файла.

Анимация на основе видеофайлов
Начиная с версии CS3, помимо панели анимации и функций ImageReady, ассимилировавших с программой, в "Фотошоп" появляется еще одна возможность для решения таких задач, как создать анимации, но уже на основе видеофайлов. Эта функция включается командой Video Frames to Layers (Кадры видео в слои) в меню File (Файл) > Import (Импорт).
Выбираем видеофайл для GIF-анимации, параметры которой нам предложат определить в открывшемся диалоговом окне. Здесь мы указываем программе, какую часть видеофайла нужно включить в обработку, выбрав либо "От начала до конца" (From Beginning To End), либо "Только выделенный диапазон" (Selected range only). Затем выставляем количество кадров, которое нужно оставить (Оставить каждый/Limit to every) и помечаем галочкой "Создать покадровую анимацию" (Make Frame Animation). Для выбора диапазона используются элементы обрезки, расположенные под видео.
Нажимаем OK, и перед нами открывается изображение первого кадра будущего GIF-ролика, а исходный видеофайл (или фрагмент) уже разбит в последовательном порядке на слои в панели слоев и на кадры в знакомой панели навигации (Animation). Проигрываем, вносим при необходимости коррективы и сохраняем анимацию, выбрав команду "Сохранить для Web…" (Save for Web…) в меню File (Файл) и настроив параметры файла для его оптимизации.

"Сценарии" для анимации
Для реализации таких задач, как создать gif-анимацию, можно использовать и команду Load files into stack (Загрузить файлы в стек) в меню File (Файл) > Scripts (Сценарии). В открывшемся диалоговом окне выбираем либо файлы по отдельности, либо папку с заранее подготовленными изображениями, воспользовавшись кнопкой "Обзор (В)… ". Можно, как и в варианте с импортом, использовать видеофайл, но в этом случае придется предварительно конвертировать видео в изображения, зато после преобразования файлы будут последовательно поименованы, во всяком случае так поступает программа-конвертор Free Video To JPG Converter.
Дальнейшее развитие сценария в некоторых деталях зависит от версии "Фотошоп", но в любом случае на панели анимации (Animation) или шкалы времени (Timeline) в CS6 появится только один (первый) кадр. Выделяем (с клавишей Shift) все слои в палитре слоев, разворачиваем выпадающее меню в правом верхнем углу панели анимации (шкалы времени) и выбираем Create Frame Animation (Создать кадры из слоев). Не теряя времени на прокрутку, снова открываем выпадающее меню и выбираем команду Reverse Frames (Обратный порядок кадров), потому что при загрузке кадры, как и слои, распределяются от последнего к первому. Далее нужно "Выделить все кадры" (Select All Frames) и выставить время задержки для всех сразу. Теперь проигрываем и, если все устраивает, сохраняем анимацию, выбрав команду "Сохранить для Web…" (Save for Web…) в меню File (Файл).
В версии фотошоп "CS6" временная шкала стала называться шкалой времени в том же меню "Окно". Здесь появилась новая команда Create Video Timeline (Создать временную шкалу для видео), по которой панель действительно преображается в типичную временную шкалу видеоредактора, где все кадры распределяются по дорожкам. В каждом кадре с помощью ключевых точек можно изменять во времени ряд параметров, из которых по умолчанию стоят "Позиция", "Непрозрачность" и "Стиль". Для покадровой анимации шкалу времени преображают по команде "Создать анимацию кадра".


























