Выдержка баланса между привлечением внимания посетителей и анимацией страниц сайта имеет существенное значение. Современный пользователь интернета достаточно опытен и следует своим конкретным планам, которые укладываются в определенные формы представления. Именно многочисленные рекламные технологии разработчиков и дизайнеров сайтов сформировали адекватную реакцию посетителей. Это важно учитывать. Если в планах нет цели создания действительно активного сайта, способного реагировать индивидуально на каждого, кто зашел на страницу, предлагая диалог, на который он рассчитывает, то лучше не проявлять излишнего усердия в области рекламы вообще и динамики страниц в частности.

Навязчивая анимация как неожиданное звуковое сопровождение или предложение "напишите номер телефона и через минуту вам позвонят" уже не привлекает посетителя, а в большинстве случаев снижает интерес к ресурсу, тогда как сделать бегущую строку в HTML коде можно для того, чтобы обратить внимание на нужные элементы сайта.
JavaScript или HTML
Возможности HTML и CSS позволяют быстро получить различные оригинальные эффекты перемещения элементов, причем часто можно обойтись даже без простого JavaScript кода, так как сделать бегущую строку и бегущее изображение позволяет тег marquee, и без лишних затрат. Первоначально он появился в Internet Explorer, затем был реализован и в других браузерах.

Интерес к простой анимации в последнее время убавился, а варианты, описывающие, как в HTML сделать бегущую строку, стали считаться пережитком прошлого. Хотя неизвестно, что пора относить к истории и предавать забвению. Иную историческую реликвию можно так преподать современникам, что интерес будет выше, чем от примочек самого дорогого смартфона или интеллекта наноробота.
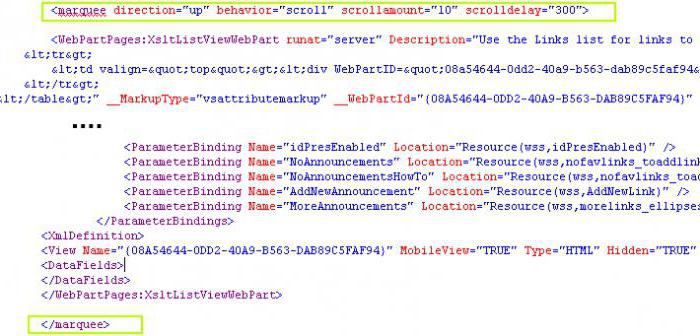
Тег marquee
Тег marquee позволяет задать движение вверх/вниз, слева направо или, наоборот, внутри всей страницы или отдельного блока. Имеются атрибуты цвета размеров, скорости. Разработчик имеет полнофункциональную палитру инструментов, чтобы сделать появление и движение контента на странице осмысленным, привлекательным и ненавязчивым. Перед тем как в HTML сделать бегущую строку, нужно понять, что это прежде всего результат интереса разработчика к посетителю, его желание привлечь последнего хорошим контентом, предложенным надлежащим образом. Впрочем, дело вовсе не в бегущих строках, а в том, как исполнена страница и взаимосвязаны ее элементы.

Мысль о том, как в HTML сделать бегущую строку в ненавязчивом варианте, чтобы сделать страничку живой, приходит в голову каждому разработчику. В таком элементе можно отметить актуальную информацию, показать движение акций, изменение цен, появление скидок и так далее.
Основные атрибуты Marquee
Marquee предлагает не особенно большой выбор вариантов, описывающих, как создать бегущую строку в HTML:
- атрибут behavior определяет движение между сторонами элемента (alternate);
- скроллинг, при котором контент по кругу выходит из-за одной границы элемента и уходит в другую (scroll);
- можно выводить слова и "приклеивать" их друг к другу (slide).
Направление движения определяет атрибут direction, который позволяет определить движение влево-вправо (left|right) или вверх-вниз (up|down).

Границы области, в которой перемещается контент, определяют атрибуты width и height, которыми можно задать "тонкие" эффекты. Ведь идея, как в HTML сделать бегущую строку - это не всегда именно перемещение информации. Можно задать очень маленькие границы для одного символа (например, "о", "х", "!", ...) и получить совершенно неожиданные и привлекательные композиции элементов, не затратив ни одного байта кода на JavaScript.
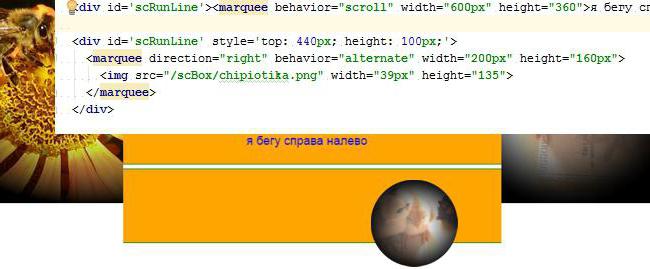
Вставка изображения
Перемещать можно не только информацию, но и другие элементы HTML-разметки. Можно добиться оригинальных эффектов при перемещении, например, *.gif изображений. В отличие от форматов PNG и JPG, рисунки GIF могут быть сами по себе анимированы. Например, можно нарисовать крутящееся колесо автомобиля или каплю, которая изменяется, когда летит к земле. Задав движение по горизонтали колеса, которое само по себе вращается, можно создать иллюзию движения. Ну, а четыре колеса - это уже живой автомобиль без единой строчки JavaScript кода.
Аналогично можно задать движение капли сверху вниз. Пока изображение "падает", если его изменение соответствует аэродинамике процесса, будет достигнут нужный эффект совершенно ничтожными действиями.

Как сделать бегущую строку в HTML опциональными средствами просто и эффективно? Можно придумать интересные варианты применения нетрадиционных способов. Известно, что изменения цветов символов, фона, загрузка изображений, манипуляции с размерами элементов допускаются на страницах в динамике. Это делает возможным создавать бегущие строки, например, в виде последовательности элементов, которые появляются на экране с различной степенью прозрачности, меняют свои размеры или положение на странице.
Гипертекст и программирование: все формально и строго расписано, но даже строгие формальные конструкции не ограничивают возможности для удобного, эффективного и динамичного представления информации.


























