jQuery является Javascript-библиотекой, которая фокусируется на взаимосвязанной работе технологий HTML, JavaScript и CSS.
На что способна jQuery
Библиотека умеет работать со следующим перечнем задач:
- умеет выполнять обращение к абсолютно любому элементу объектной модели страницы (DOM) и производить сложные манипуляции с ними;
- поддерживается обработка событий;
- присутствует функционал для различных графических эффектов и анимации;
- упрощенная работа с технологией динамической загрузки AJAX (функция очень важная и крайне полезная, но сейчас не об этом);
- jQuery имеет собственные плагины в громадном количестве, основная функция которых заключается в реализации пользовательских графических интерфейсов и взаимодействия пользователя с ними.
Сжатая и несжатая версии библиотеки
Разработчикам доступно несколько вариантов скрипта - одна подвергнута компрессии, другая нет. Полноценную версию очень удобно использовать на стадии кодинга и отладки (тестирования) веб-приложений. Минимализированная версия, напротив, будет иметь мало полезных преимуществ во время дебаггинга, но она в разы быстрее подгружается и занимает меньше места. Таким образом, сжатую версию jQuery целесообразно использовать уже в готовом проекте, ведь она экономит трафик сервера и занимаемое место на диске.

Как правильно выбрать версию jQuery
Сегодня существует несколько основных направлений в jQuery - это ветки версий 1.x, 2.x, и 3.x. Их разительное отличие в том, что, начиная со второй версии, была прекращена любая поддержка устаревших браузеров, вроде браузера от корпорации "Майкрософт" - "Интернет Эксплорер", до восьмой версии включительно.
Такое решение позволило сократить физический объем данных в библиотеке на десять процентов и немного оптимизировать её работу. Тем не менее, в мире ещё есть домашние и корпоративные компьютеры, где основным браузером установлен старый Internet Explorer, хоть процент этих пользователей и не превышает 3% по всему миру. Поэтому поддерживать устаревшую платформу или нет - решать вам.
Разработчики jQuery придерживаются принципов обратной совместимости версий. Это означает, что код, написанный для версии библиотеки 1.7, будет работать также и с версией 1.8. Но иногда компания-разработчик удаляет малополезные функции из jQuery, поэтому лучше перечитать документацию по новой версии, если собираетесь выполнить апгрейд.
В 2016 году состоялся релиз новой ветки jQuery. Ею стала версия 3.0, которая стала ещё быстрее и легче старых версий. Из нее были окончательно удалены хаки для реализации некоторых функций в устаревших браузерах, что позволило позиционировать библиотеку как современный и мощный инструмент разработки.
Если ваш проект уже привязан к какой-то библиотеке, то сначала оцените затраты трудовых ресурсов на апгрейд. Если полученная выгода от новой версии будет того стоять - смело начинайте работу. Всем разработчикам, которые только начинают использовать инструмент в своих проектах, желательно начинать непосредственно с последних версий.
Как начать работу с jQuery
Первым делом необходимо выполнить подключение jQuery. Для этого нужно непосредственно загрузить библиотеку с ресурса разработчика jquery.com, или же с зеркала, и поместить библиотеку на ваш веб-сервер.
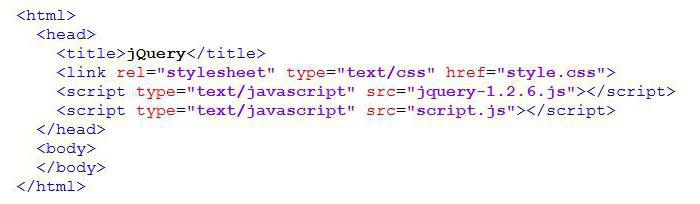
Теперь выполним само подключение jQuery к веб-странице. Подключением различных скриптов в языке гипертекстовой разметки занимается тэг script. Выполним подключение jQuery с помощью следующего кода:

Данный вариант хорошо подходит для подключения в режиме оффлайн, но есть и масса других способов для серверного использования.
Подключение jQuery с помощью облачных сервисов
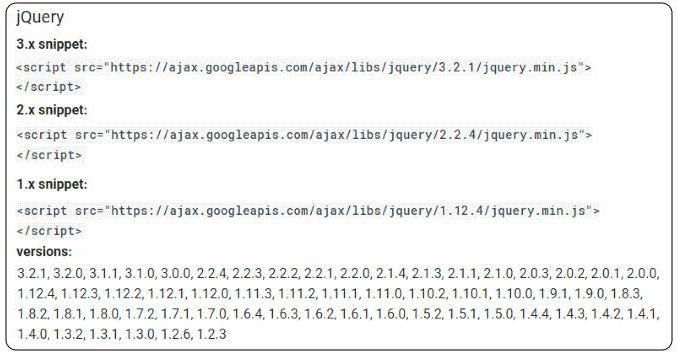
Компания Google предоставляет услугу Hosted Libraries, используя которую, любой человек может подключить популярный фреймворк или библиотеку к своему веб-приложению. Чтобы выполнить подключение jQuery через облачное хранилище Google, используйте строку, которая соответствует выбранной версии, на следующей схеме:

Цифры в графе versions соответствуют номеру версии, которая доступна для установки и дальнейшей работы с ней. Чтобы подключить какую-либо из промежуточных версий, просто скопируйте ее числовой номер в строку подключения вместо цифр указанных в примере.
Просмотреть список актуальных версий вы всегда сможете по адресу:
https://developers.google.com/speed/libraries/#jquery
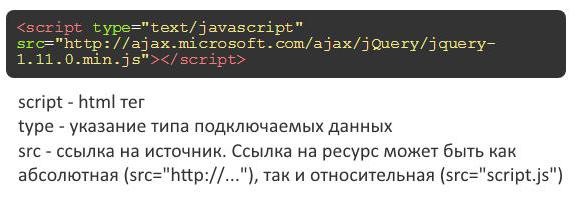
Если вы по какой-либо причине не доверяете корпорации Google, но все же хотите знать, как подключить библиотеку jQuery со стороннего надежного сервера, используйте хранилище от "Майкрософт".

jQuery является одним из самых лучших инструментов для простого создания анимации на веб-страницах. После того как вы осознаете мощь данного инструмента, вы будете очень рады, что начали изучать подобную библиотеку.
Скептики среди студентов и разработчиков полагают, что лучше реализовывать всё с помощью чистого языка программирования, без использования сторонних библиотек. Но нужно понимать, что файл jQuery занимает всего тридцать два килобайта, и скорее всего уже находится в кэше браузера вашего пользователя, если вы подключаете скрипт через Google. Так что не бойтесь изучать инструменты, которые упрощают жизнь разработчику. Ведь для того мы и подключаем библиотеку jQuery - чтобы не изобретать заново велосипед.



























