Библиотека jQuery содержит множество функций, позволяющих манипулировать DOM-узлами документа: удалять, клонировать, вставлять, перемещать. Функция jQuery appendTo() вызывается для элемента (или набора элементов). Она принимает в качестве входного параметра пункт назначения - узел, куда будет произведено перемещение.
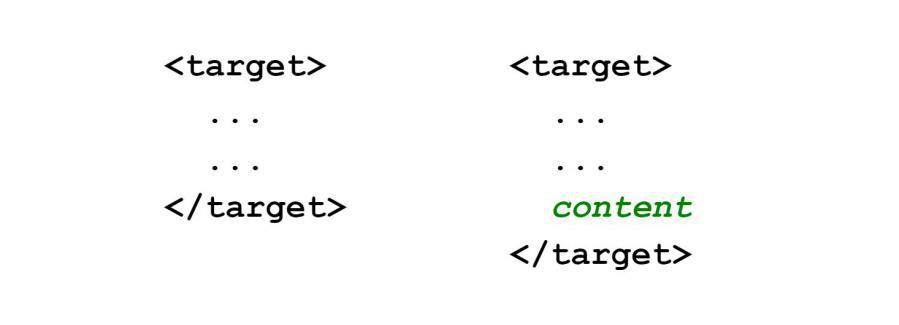
Базовый синтаксис метода jQuery appendTo:

Контекст вызова
Метод вызывается для jQuery-набора, в котором может содержаться один или несколько DOM-узлов. Набор может быть сформирован как обычная выборка по селектору:
$('span').appendTo(target);
$('p.red').appendTo(target);Также контекст может быть создан на лету:
$('<div>Hello, world</div>').appendTo(target);
$('<i>Some text</i>').appendTo(target);В этом случае элементы создаются вручную, а не выбираются среди уже существующих в документе. Узлы, входящие в набор, будут перемещены в конец элемента target. Если они в данный момент находятся на странице, то функция jQuery appendTo() вырежет их с текущего места и переместит на новое.
Если в набор входит несколько узлов, они будут рассматриваться как единый фрагмент.
$('span.test').appendTo(target);Если в документе три узла span с классом test, в конец target будет вставлена связка из трех элементов span.
Параметр target
Единственный входной параметр метода jQuery appendTo() - пункт назначения для вставки элементов. Он может быть указан как jQuery-набор или же как обычный селектор:
$('h2').appendTo($('.container'));
$('p').appendTo('div');Перемещаемые узлы будут размещены в самом конце элемента target, после всех его дочерних подузлов.
Если target представляет собой jQuery-набор, состоящий более чем из одного элемента, манипуляция будет произведена с каждым из них. В этом случае перемещаемый контент копируется, чтобы можно было продублировать его в нескольких местах.
Возвращаемое значение
Функция jQuery appendTo() возвращает jQuery-набор, состоящий из перемещенных элементов. Это значение идентично параметру content в приведенной выше сигнатуре метода.
Применение jQuery appendTo()
Пример использования метода для вставки сгенерированного узла.
Исходная разметка:
<div class="parent">
<div class="first-child">First Child</div>
<div class="second-child">Second Child</div>
</div>Вставка третьего подузла:
var child = $('<div class="third-child">ThirdChild</div>');
child.appendTo($('.parent'));Обновленная разметка:
<div class="parent">
<div class="first-child">First Child</div>
<div class="second-child">Second Child</div>
<div class="third-child">Third Child</div>
</div>Пример множественной вставки.
Исходная разметка:
<div class="container">
<div class="target">
<div class="child">Child 1</div>
</div>
<div class="target">
<div class="child">Child 2</div>
</div>
<div class="content-wrapper">
<div class="content">Content 1</div>
<div class="content">Content 2</div>
</div>
</div>Перемещение элементов .content в конец узлов .target:
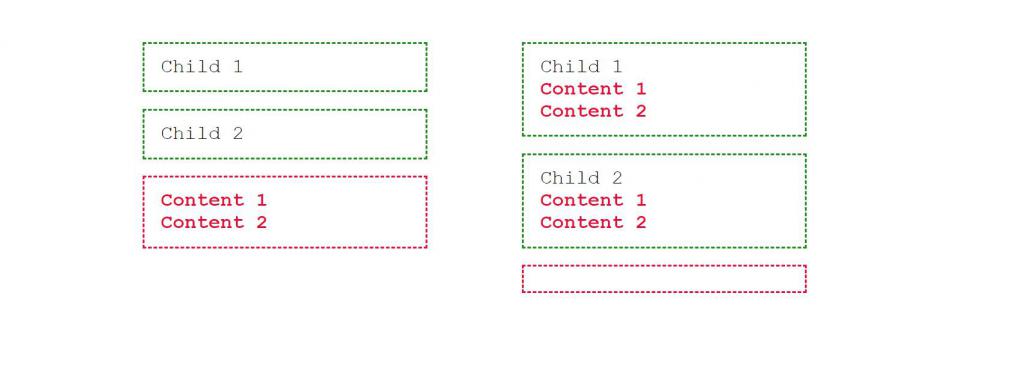
$('.content').appendTo('.target');Обновленная разметка:
<div class="container">
<div class="target">
<div class="child">Child 1</div>
<div class="content">Content 1</div>
<div class="content">Content 2</div>
</div>
<div class="target">
<div class="child">Child 2</div>
<div class="content">Content 1</div>
<div class="content">Content 2</div>
</div>
<div class="content-wrapper">
</div>
</div>Вставка произошла в оба элемента с классом target, а исходное место элементов с классом content осталось пустым.

При работе с методом jQuery appendTo() важно понимать механику вставки узлов и особенности манипуляций с наборами элементов.






















