Использование свойства CSS "display: none"
Каскадные таблицы стилей (CSS) позволяют организовать внешний вид и оформление интернет-страницы. Одним из наиболее часто употребляемых свойств и его значений является "display: none".
Определение свойства

Само свойство является многоцелевым и определяет тип отображения элемента в документе. В зависимости от выбранного значения определенный участок страницы может отображаться блочно, линейно, как пункты списка, как часть таблицы и т. д. Таким образом, благодаря свойству "display", можно изменять тип самого блока в документе.
Что касается связки "свойство-значение display: none", то она позволяет удалить элемент или блок из документа. При этом место под данный кусок страницы не резервируется, то есть он выпадает из потока. Все элементы, которые находятся за «удаленным», попросту не видят его и игнорируют размеры и положение такого блока. Для возвращения скрытого объекта необходимо обратиться к документу через скрипты, которые просто изменят значение свойства на необходимый формат. При этом произойдет автоматическое форматирование страницы с учетом нового объекта на ней.
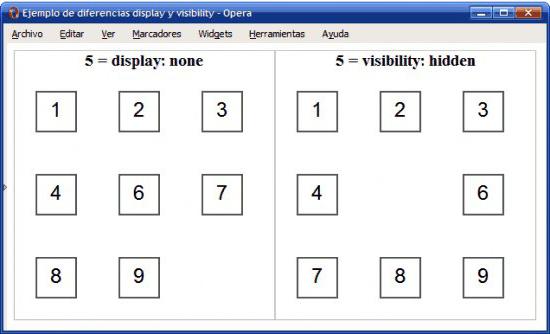
Разница между свойствами "display" и "visibility"

Несмотря на то что в итоге оба свойства скрывают элемент от пользователя, их принцип действия значительно отличается. Как уже было сказано выше, параметр "display: none" полностью удаляет элемент из документа. Блок выпадает из страницы, тем самым не занимая в ней место. При этом сам объект по прежнему остается в HTML-коде.
В свою очередь, свойство "visibility: hidden" прячет элемент от пользователя, но не удаляет его из модели документа. Таким образом, на странице остается зарезервированное место под данный блок. То есть поток документа будет воспринимать и учитывать расположение и размеры элемента со свойством "visibility: hidden" ровно так же, как и без него.
Такая разница организации структуры документа этими двумя свойствами позволяет добиться необходимого результата для правильного отображения страницы.
Использование CSS — display: none
Интернет-документ позволяет использовать несколько вариантов для определения свойства элемента. В первую очередь display: none может быть прописан в отдельном файле каскадных таблиц стилей. Такой способ является наиболее продвинутым и правильным, так как позволяет вынести все селекторы, классы и их свойства в отдельный документ. Подобная модель дает возможность очень быстро находить и изменять параметры страницы.
В заголовке документа
Вторым вариантом является определение стилей в заглавной части документа между тегами style. Эффективность такого способа гораздо меньше. Его рекомендуется применять только лишь в крайних случаях, так как при наличии большого числа стилей читаемость страницы веб-дизайнером значительно ухудшается. А это приводит к возникновению ошибок и замедлению процесса разработки интернет-документа. Такой подход рекомендуется использовать только в случае добавления в этот тег малого числа стилей или для отладки документа.
Следует помнить, что если такой способ организации стилей расположен в документе ниже, чем импорт отдельной таблицы стилей, то пересекающиеся свойства будут переписаны теми, что находятся в теле документа html.
Блок div. Display: none
Еще одним способом является добавление непосредственно в тег элемента кода "style=display: none;". Подобный подход зачастую применяют при работе с различными фреймворками, цель которых - снижение числа свойств непосредственно в таблице стилей и отображение их в самом интернет-документе. Кроме того, подобная запись часто возникает при просмотре страницы «инспектором кода». Важно помнить, что используя этот подход, можно изменить свойство и его значение, прописанные в таблице стилей. Поэтому стоит быть осторожным, так как в итоге можно создать себе дополнительные проблемы и потратить некоторое время на поиск и устранение ошибки в коде страницы.
JavaScript
Стоит также упомянуть и о дополнительной возможности изменения этого свойства. Оно относится уже не к таблице стилей и html-коду, а к скриптовому языку. Поэтому для его применения необходимо иметь хоть какие-то знания в этой области. Для того чтобы убрать элемент из потока документа, можно использовать свойство JavaScript "display=none". Оно позволяет изменить структуру документа при наступлении определенного события. Также благодаря использованию скриптов можно динамически («на лету») изменить параметр свойства и тем самым обновить вид страницы без необходимости ее перезагрузки. Такой подход является полезным при организации выпадающих меню, модальных окон и форм.
SEO
В области оптимизации веб-контента под поисковые машины существует много суеверий и неясных моментов. Так, многие начинающие СЕОшники считают использование свойства "display" плохой манерой. Объясняют они это тем, что поисковики, видя скрытый контент, начинают считать страницу спамом. В их словах есть доля логики, но не более того. На данный момент времени свойство скрытия объекта используется достаточно часто для форматирования выпадающих меню и скрытия частей документа, которые в данный момент не интересны пользователю (например, при выборе одной категории информация о других удаляется). Такой подход используют достаточно мощные интернет-порталы (один из них — "Амазон"). Таким образом, поисковые роботы не могут считать использование свойства "display: none" спамом.
Другое дело, когда такой подход используется для скрытия отдельных слов и символов. Несмотря на то что сейчас поисковые роботы еще не имеют совершенных алгоритмов распознания подобного «спама» в документах, вероятность того, что страница будет поймана на этом, достаточно высока. Поэтому рекомендуется использовать свойство "display" строго по назначению — для изменения типа блока или его временного скрытия от глаз пользователя.