Какой бывает список? Виды списков
Как правило, некоторую информацию лучше всего представить как список. Виды списков позволяют делать это максимально удобно. Если пользователь увидит сплошной текст, ему будет читать неудобно.
Благодаря спискам пользователю легче прочитать какие-нибудь перечисляемые пункты, чем в одну строку. Именно поэтому они постоянно используются как на сайтах, так и в документах Word и других текстовых редакторах.
Виды списков HTML
Списки бывают нумерованные и маркированные, которые также называются ненумерованными.
В нумерованных списках используют арабские, римские цифры, буквы и всё остальное, благодаря чему можно сделать перечисление.
В маркированных списках применяют различные маркеры (точки, круги, квадратики, стрелочки и так далее).
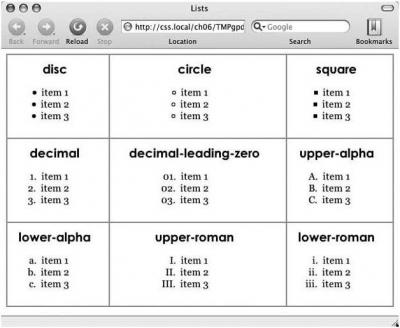
Приведем примеры типа сортировки пунктов в списках.

На рисунке выше указаны простые одноуровневые списки. Но в документах могут использоваться и многоуровневые. Уровней может быть бесконечное число.

На рисунке выше показано, какие могут быть многоуровневые нумерованные и маркированные списки.
Создание
В html очень легко создать список. Виды списков в html-разметке очень похожи. Они отличаются только начальным и конечным тегом. Сами пункты списков обозначаются таким же тегом. Здесь вы не запутаетесь.
Рассмотрим пример создания нумерованного списка:
<ol>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ol>
Этого кода достаточно, чтобы был обычный список с арабскими цифрами. Этот вариант сортировки задается по умолчанию. Остальные варианты рассмотрим немного дальше.
Маркированный список выглядит вот так:
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
Разница в том, что для нумерованного перечисления ставится тег ol, а для ненумерованного - ul.
Виды списков в Word
В редакторе Word виды списков создаются точно такие же. Более того, в некоторых редакторах html-кода есть возможность экспорта содержимого из "Ворда". Эти списки прекрасно переносятся туда и оформляются соответствующими тегами.
Если вам сложно самостоятельно с нуля составить многоуровневый список на html, то можете создать его сначала в редакторе Word. Потом переведите его в html-разметку.
Рассмотрим, как создавать списки в Microsoft Word. Там есть специальная панель "Список". Виды списков там разделены на группы.
Как только вы нажимаете на какой-нибудь тип, сразу же предлагаются варианты сортировки. На рисунке выше предложено выбрать тип маркера для ненумерованного списка. То же самое и для остальных вариантов.
Когда открывается библиотека многоуровневых списков, там можно увидеть смешанную сортировку.
Операции со списками
В редакторе Word можно преобразовать любой список. Виды списков выбираются через главную панель или через правый клик. Нужно выделить текст, который вы хотите представить в подобном виде, и нажать правую клавишу мыши.
Выбрать можно как нумерованный, так и маркированный список.
Кроме этого есть возможность задать начальную позицию отсчета. Например, вам нужно вывести пункты с 10-го по 12-й. Но по умолчанию список будет с 1-го пункта. Для этого вам нужно задать начальное значение "10".
Как видите, редактор позволяет менять еще и отступы.
Если выделить только 3-й пункт и нажать правую клавишу мыши, то появится возможность начать нумерацию заново, с единицы.
В любой момент из простого списка можно сделать многоуровневый. Для этого нужно встать на нужный вам пункт и опять сделать правый клик мыши. Далее перейти к пункту меню "Нумерация" и в самом низу нажать на "Изменить уровень списка".
На самом деле тут ничего сложного нет. Все пункты меню созданы продуманно. Контекстное меню (при нажатии правой клавиши) всегда меняется и зависит от того, на что именно вы нажали (список, ссылка, картинка и так далее).
Оформление списков в html
Оформлять теги можно через классы стилей или каждый раз индивидуально. В самом начале была показана таблица с различными вариантами перечисления. Там были указаны варианты decimal, disc, circle и так далее. Это значение нужно указывать в свойстве класса или стиля list-style-type.
Например вот так:
.sort {
list-style-type:disc;
}
Достаточно указать класс sort какому-нибудь списку, и он будет представлен соответствующим образом.
В редакторе Word можно задавать начальные значения. Об этом было сказано выше. То же самое разрешается и в html.
Делается это атрибутом start. Пример вывода пунктов с начальным значением "5":
<ol start="5">
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ol>
В результате вы увидите цифры 5, 6 и 7, а не 1, 2 и 3.
Кроме этого можно указывать, где будет расположен маркер: внутри или снаружи. Пример - ниже.
Кроме этого к спискам можно применить всевозможные ухищрения CSS. То есть пункты списков можно:
- разукрасить любым цветом;
- задать любые отступы;
- указать любой размер шрифта;
- указать любой шрифт;
- настроить расстояние между пунктами;
- задать фоновый цвет;
- задать любые маркеры;
- оформить тенями;
- вообще убрать маркеры;
- вывести пункты горизонтально;
- создавать многоуровневые списки, которые полностью отличаются от родительского пункта, и многое другое.
Например, список можно представить в таком виде:
При оформлении списков главное - не перестараться. Они служат для облегченного восприятия информации. Не нужно превращать всё это в разноцветное безобразие.