Как сделать с помощью CSS обводку текста
С появлением стандартов WEB 2.0 и CSS3 возможности веб-технологий значительно увеличились. Сейчас разработчик может создавать любые элементы страницы с помощью каскадных таблиц стилей. Нет необходимости в отдельном моделировании заголовков, кнопок или баннеров в графических редакторах. Работая только с CSS, обводка текста, подчеркивание, эффекты свечения или размытия создаются с помощью одной строчки кода.
Два главных свойства при работе с текстом
Если вы регулярно пользуетесь интернетом, то наверняка замечали, как привлекают внимание цветастые баннеры, надписи, заголовки. Текст – это мощный инструмент, помогающий указать посетителям сайта на рекламу или важную информацию. Научившись грамотно работать со шрифтом, его размером и выделением, можно значительно увеличить конверсию сайта и привлечь новых читателей.
Один из самых простых способов выделить любое слово с помощью CSS – сделать обводку текста. Для этого вам понадобиться запомнить всего два свойства. Первое – это text-stroke, а второе – это text-shadow. Вы можете использовать одно из них, или оба одновременно, создавая потрясающие эффекты.

Использование свойства text-stroke
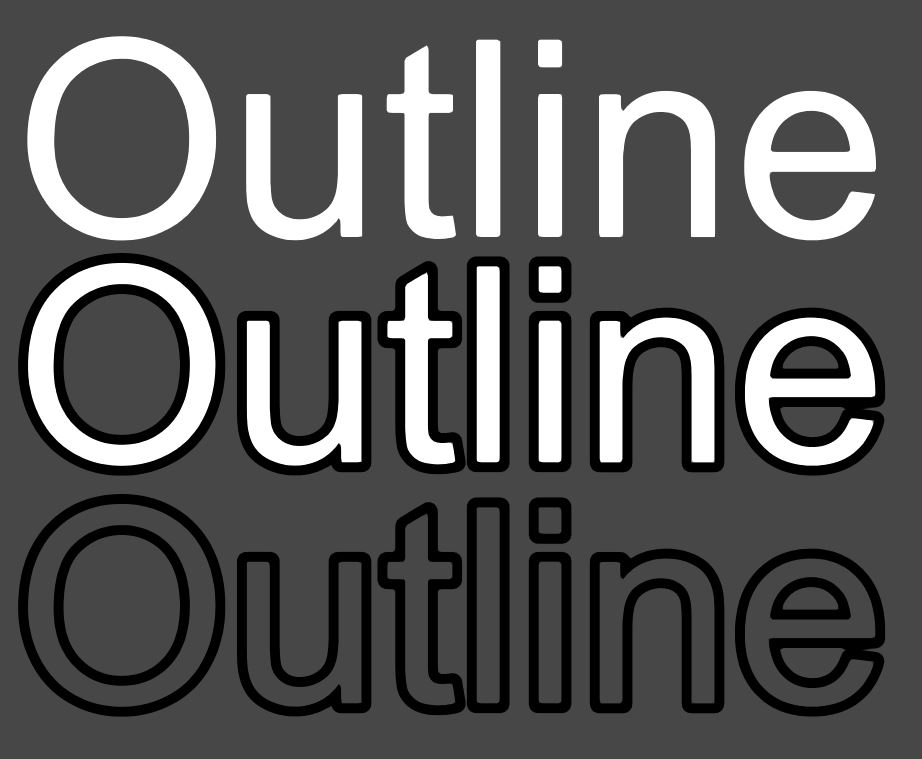
Text-stroke – это невероятно простой способ декорирования. Он позволяет оформлять заголовки и параграфы не хуже графических редакторов Adobe. Чтобы добавить с помощью CSS обводку текста, нужно указать только два параметра - ширину и цвет. Ширина задается в любых величинах, с которыми вам приятно или удобно работать. Это могут быть пиксели, проценты или rem.
С цветом обводки тоже все очень просто. Вы можете назначить тон, используя стандартные HEX, RGB или добавить альфа-канал и сделать обводку полупрозрачной. Чтобы увидеть свойство в действии, создайте документ в любом текстовом редакторе и пропишите следующую разметку:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Невероятно красивый заголовок с обводкой</title>
<style>
<!-- Общие свойства для тега body с выравниванием контента по центру-->
body{
background: rgb(247, 247,24);
display: flex;
justify-content: center;
align-items: center;
}
h1{
color: #bbb;
font: 4rem normal Helvetica, sans-serif;
<!--Задает обводку шириной 4px и цвета #333 -->
-webkit-text-stroke: 4px #333;
text-stroke: 4px #333;
}
</style>
</head>
<body>
<h1>Мы рады украшать интернет-страницы и не устанем это делать!</h1>
</body>
</html>Сохраните документ в формате html и откройте его с помощью Google или Firefox.
Что может пойти не так
Если вы откроете предыдущий документ в Explorer, то будете очень разочарованы. Этот браузер оставит все ваши усилия без внимания и отобразит обыкновенный текст без намека на обводку. Все потому что свойство пока еще является экспериментальным и не включено консорциумом W3W в официальные стандарты.
Также обратите внимание на вендорные префиксы:
-webkit-text-stroke: 2rem yellow;
text-stroke: 2 rem yellow;Отдельно префиксов Mozilla, Opera и Explorer на 2018 год не существует. Поэтому применять CSS обводку текста желательно крайне осторожно. Не назначайте text-stroke жизненно важным элементам страницы, от которых будет зависеть смысл сайта. Добавляйте декорирование второстепенному контенту и обязательно проводите кросс-браузерное тестирование своих страниц.
Как добавить обводку с помощью text-shadow
Изначально text-shadow разрабатывалось как свойство для добавления тени. Но если знать, как правильно добавить значения, то text-shadow начнет удачно симулировать поведение text-stroke. Если вы обратите внимание на CSS-генераторы обводки текста, то увидите, что работают они только с text-shadow.
Свойство принимает четыре значения:
- вертикальное смещение по оси X;
- второе – это Y-координата, отвечающае за смещение по горизонтали;
- третье значение – это величина радиуса размытия и чем он меньше, тем четче становится тень и наоборот;
- последняя величина задает цвет.
В HTML-документе стили записываются следующим образом:
.h1{
text-shadow: 0px 2px 2px rgba(15, 86, 61,.2);
}Первые две величины, отвечающие за смещения по осям координат, принимают как положительные, так и отрицательные значения. Например, запись ниже создаст тень серого цвета на шесть пикселей ниже и пять пикселей левее основного текста.
h1{
text-shadow: 6px 5px 0px rgba(0,0,0,.2);
}Чтобы добиться полного визуального соответствия обводки текста, CSS-свойству text-shadow можно добавлять несколько значений, создавать не одну тень, а сразу несколько. Так станицы сайта обогатятся элементами с эффектами 3D, свечения или вдавленного текста. Откройте следующий код в браузере, чтобы увидеть все о чем написано на практике:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Невероятно красивый заголовок с обводкой</title>
<style>
body{
background: rgba(0, 105, 255, 1);
display: flex;
justify-content: center;
align-items: center;
}
h1{
color: #FFF;
font: bold 4rem Arial, sans-serif;
text-shadow: 0 1px 0 #ccc,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #aaa,
0 6px 1px rgba(0,0,0,.1),
0 0 5px rgba(0,0,0,.1),
0 1px 3px rgba(0,0,0,.3),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.25),
0 10px 10px rgba(0,0,0,.2),
0 20px 20px rgba(0,0,0,.15);
}
</style>
</head>
<body>
<h1>TEXT WITH 3D</h1>
</body>
</html>Дизайнеры для работы с типографикой используют это свойство как любимую игрушку. Возможности создаваемых эффектов ограничены лишь фантазией мастера. Приятный бонус в том, что text-shadow включено в спецификацию, больше не требует вендорных префиксов и поддерживается всеми браузерами, включая печально известный Explorer.