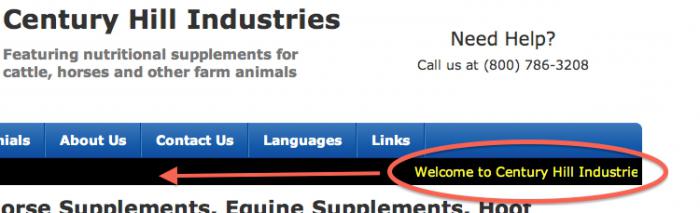
Создаем бегущую строку HTML
Для создания бегущей строки HTML имеет закрывающийся тег <marquee>. Он может содержать не только текст, но и другие элементы: таблицы, изображения, формы и так далее. При помощи атрибутов задается не только горизонтальное перемещение, но и вертикальное. Для последнего необходимо указывать высоту поля.
Достаточно интересно, что первоначально он создавался под браузер Internet Explorer, а другие научились его понимать позже. Хотя обычно происходит наоборот, и именно браузер от Microsoft всегда выступает в роли отстающего, создавая множество проблем программистам.

Актуальность
<marquee> - тег бегущей строки в HTML. Его поддерживают все актуальные версии браузеров. В этом плане нет никаких проблем, и можно его смело использовать.
Однако с точки зрения семантики он считается устаревшим и более не включен в спецификацию HTML. Таким образом код, включающий данный тег, не пройдет валидацию.
С чем это связано? В современном HTML бегущей строки нет, так как всю анимацию и стилизацию выполняет CSS. Порой приходится использовать и JS. Соответственно, HTML отвечает только за разметку. Тем не менее <marquee> будет прекрасно работать, благодаря сохранившейся совместимости с более старыми версиями.
Синтаксис
В HTML бегущая строка задается закрывающимся тегом:
<marquee>...</marquee>Внутрь может быть помещен не только текст, но и другие элементы, например, фотографии или таблицы. Напомним, что данный код хоть и является рабочим, валидность он не пройдет.
Скорость прокрутки
Управлять бегущей строкой в HTML можно при помощи атрибутов. Скорость движения задается через атрибут scrollamount. Выглядеть это будет следующим образом:
<marquee scrollamount="1">some text</marquee> Изменение скорости происходит за счет постоянного удаления информации о положении текста и отображении его на новом месте. Изменяя значение в атрибуте, мы задаем количество пикселей между старым положением и новым. Соответственно, чем больше значение, тем больше скорость. Данный атрибут поддерживается всеми браузерами.
Если скорость прокрутки слишком большая, включится автоматическое ограничение, чтобы текст оставался читаемым. Если необходимо обойти данное ограничение, вписываем атрибут truespeed. Отметим, что не все версии браузеров его понимают. Работать с ним может IE и Firefox.
Задержку между прокруткой текста можно установить при помощи атрибута scrolldelay.
Поле прокрутки
По ширине тег займет всю ширину родительского элемента. А по высоте будет равен контенту внутри. Чтобы изменить это, необходимо использовать два атрибута, отвечающих за высоту и ширину. Это height и width соответственно. Можно использовать пиксели или проценты.
Также есть еще два атрибута, а именно hspace и vspace. Они необходимы для создания пустого пространства вокруг бегущей строки, а точнее - отступа. Расстояние задается соответственно по горизонтали и вертикали.
Параметры движения
Помимо скорости, можно задавать и другие параметры движения. За направлением движения отвечает атрибут direction. По-умолчанию текст движется справа налево. Такое движение соответствует значению right. Чтобы заставить текст двигаться в противоположную сторону, достаточно указать left, а выглядеть это будет следующим образом:
<marquee direction="left">...</marquee>Помимо горизонтальной прокрутки, можно указать и вертикальную. Для движения содержимого вверх используем значение up, а для движения вниз - down.
Для изменения характера движения есть еще два интересных и полезных атрибута. Можно задать число прокруток, после которых содержимое остановится в крайнем положении и не будет двигаться. Такое свойство соответствует атрибуту loop. По-умолчанию стоит значение -1. Если поставить 0, текст не будет двигаться вовсе. Целые значение выше 0 запустят счетчик.
Более объемным атрибутом является behavior. Он отвечает за способ движения контента. По умолчанию стоит значение scroll. Он означает, что контент будет перемещаться по заданному направлению, а после того как полностью скроется, начнет свое движение заново.
Если контента мало, можно задать атрибуту значение alternate. После достижения крайней точки содержимое начнет свое движение в обратном направлении. И так бесконечное количество раз, если не задан счетчик.
Последнее значение - это slide. Он дает команду содержимому дойти до конца и остановиться.
Стили
Тег <marquee> включает в себя атрибут bgcolor ,который позволяет установить фоновый цвет строки. По-умолчанию он такой же, как и у страницы.
Чтобы создать красивую бегущую строку, HTML недостаточно. Необходимо использовать стили. Например, если мы хотим сделать текст более красивым:
<marquee scrollamount="1" style="color: #D9470D; font-size: 40px;
font-weight: bolder; line-height: 150%;">Бегущая строка</marquee>Применение
Способов использовать бегущую строку много. Можно просто использовать бегущий текст для привлечения внимания. Возможно сделать подобие информера, вмещающее в себя большое количество текста. Можно также вставить ряд картинок, которые будут плавно перемещаться. Таким образом получится показать больше контента.
Бегущая строка в HTML-коде поможет создать простую анимацию, если применить анимированную картинку, например, бегущего человека.
Итоги
Мы разобрали, как сделать бегущую строку в HTML. Это довольно простой метод, которому легко научиться. Однако он является устаревшим и не проходит валидацию. Дальнейшего развития и поддержки не получил, из-за чего могут возникать проблемы в работе в разных браузерах.
Использовать его не рекомендуем. Для создания бегущей строки, а точнее анимации в целом, CSS3 обзавелся уникальным правилом @keyframes. Он позволяет создавать последовательные кадры анимации. А свойство animation уже определяет подачу этой самой анимации. Этот набор инструментов дает гораздо больше возможностей, чем устаревший тег <marquee>. Пользоваться им также гораздо удобней, а самое главное - это то, к чему стремятся уже долгие годы: очистить HTML от ненужного хлама и сделать его более читаемым и структурированным.