Блочная верстка: что это и зачем она нужна?
Верстка начинает свой путь с тех времен, когда код писался в HTML, а разметка выполнялась при помощи таблиц. Со временем от этого отошли, а разметку переложили на CSS. Сейчас существует несколько способов верстки. Современными можно считать Flex-box, набор инструментов Bootstrap, а также самые последние Grids, дающие огромные возможности создателям. Одним из переходных вариантов в становлении Web-а является блочная верстка. Ранее использовавшаяся для создания разметки всей страницы, ныне она считается устаревшей, но тем не менее все еще находит широкое применение в частных случаях.
Что представляет собой блочная верстка?
Она заменила собой устаревшую и несовершенную табличную. Страница составляется из так называемых слоев, или блоков, а кирпичиками для этого служит закрывающийся тег <div>. Это блочный тег, занимающий всю ширину родительского элемента и высоту по размеру контента. Позже такую верстку стали называть "дивная". Основой для ориентирования по странице являются так называемые классы.
В настоящий момент такой тип верстки значительно устарел, а сам тег <div> должен использоваться только по назначению. Появилась масса семантически правильных тегов, которые облегчают ориентирование в коде. Например, для навигационного меню существует специальный тег <nav>.

Для наглядности блочную верстку можно представить следующим образом:
<div class="wrapper">
<div class="element1">контент</div>
<div class="element2">контент</div>
<div class="element3">контент</div>
</div>
Div с классом wrapper представляет собой родительский контейнер или, другими словами, обертку. Элементы с классом element - это своеобразные "кирпичики" нашей сложной структуры. Обратите внимание, что разный отступ от края, в сравнении с родительским элементом, используется в коде для наглядности, чтобы легче было определить структуру и иерархию элементов.
Использование таблиц
Табличная верстка сайтов долгое время была головной болью всех программистов. После перехода на блочную модель сайтов некоторое время не приветствовалось использование таблиц вообще, даже по прямому назначению.
Такой подход, безусловно, является нецелесообразным и даже вредоносным. Он заставляет простые вещи выполнять более сложными и неудобными путями. Сейчас же таблица используется только для отображения соответствующих данных. Другими словами - по прямому ее назначению.
Разделение ролей
Если раньше все построение выполняли на HTML, блочная верстка принесла с собой полное разделение ролей. Сейчас HTML служит только для разметки, логического форматирования и создания каркаса страницы. Стили же полностью вынесены и входят в отдельный файл, подключаемый в документ. Для размещения элементов и создания привлекательного и отзывчивого дизайна служит CSS. Для обращения к блоку используются классы, которым задается имя элемента. Например, для блока заголовка мы назначим класс header. Это также позволяет легче ориентироваться в коде. Сейчас же это отчасти выполняют специализированные теги, появившиеся в HTML5.
Использование блоков <div>
При блочной верстке активно используется тег <div>. Он схож с кирпичом при строительстве здания. Составляя основу, конструкцию сайта, он, тем не менее, не является единственным. Подобно дверям, окнам, вентиляции, балкону и тому подобное, для верстки используются и другие элементы HTML. Это ссылки, формы, картинки, списки и таблицы.
Использование тега <div> позволило сделать код более компактным и наглядным. Переход к блочной верстке позволил избавить html от лишнего, а именно от стилей. Дал возможность полностью убрать перегруженную и сложную для ориентирования табличную верстку.
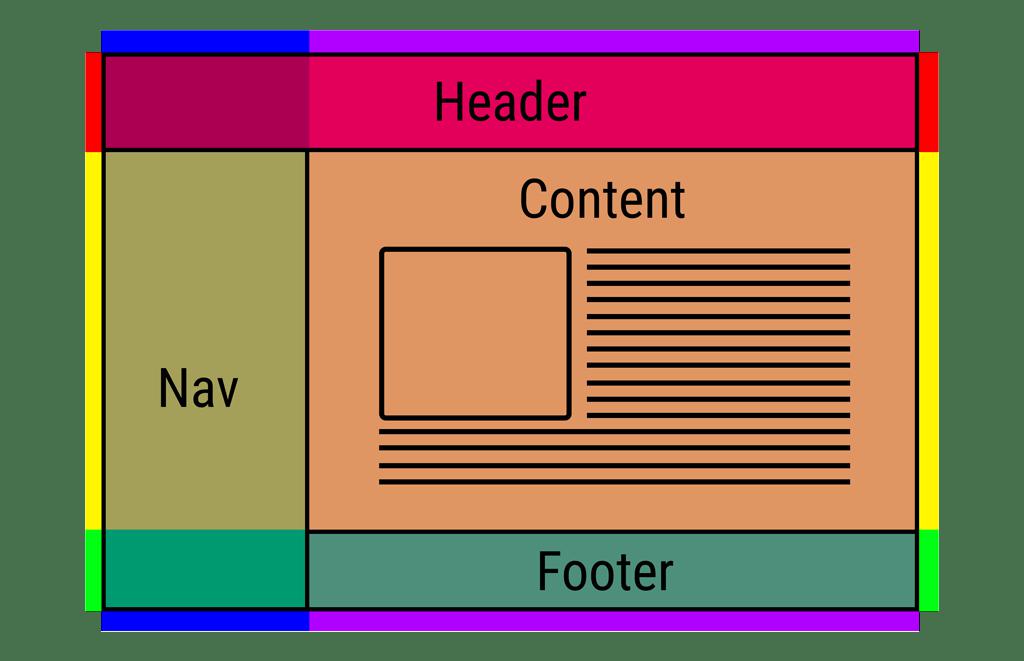
Активно использует CSS блочная верстка. При помощи доступных инструментов можно создать любое построение страницы с точностью до пикселя. Такая верстка называется pixel perfect. Она подразумевает идеальное совпадение сайта с макетом. На фото, представленном выше, видно, что и с блочной версткой не все так просто. Первое время без таблиц обойтись было просто невозможно. Они использовались для создания основного построения страниц, а блоки применялись для отдельных элементов. Так было до тех пор, пока не научились задавать блокам высоту.
Достоинства
Блочная верстка сайта имеет следующие преимущества:
- Нет прозрачных границ шириной в пиксель, как было при верстке таблицами.
- Блоки легко позиционировать относительно друг друга.
- Блоки могут изменять размер, что позволяет создавать адаптивный дизайн.
- Возможность накладываться друг на друга не нарушает построение страницы, но позволяет добавлять интересные эффекты.
Дальнейшее развитие
В настоящее время блочная верстка div является устаревшей и находит лишь ограниченное применение, только как частный случай для определенных ситуаций. На смену ей в верстку пришло позиционирование и обтекание. Они имели массу недостатков, но в целом позволяли больше, чем блочная верстка.
Далее появилось построение при помощи строчно-блочных элементов. Это существенно облегчило работу программистов. Этот способ обладает преимуществами обоих типов блоков и позволяет создавать более отзывчивый и адаптивный дизайн. Стоит отметить, что все эти способы так или иначе состояли из элемента div, что и дало название "дивная верстка".
В настоящее время для построения страницы используются Flex-box и bootstrap. Они заметно уменьшают код и позволяют быстрее и проще создавать качественный адаптивный дизайн. Дают возможность перемещать блоки, не ломая всю страницу.
На острие прогресса стоит новая технология - Grids. Она позволяет очень быстро и легко создавать дизайн любой сложности. А блоки, обтекание, позиционирование, как в свое время произошло с таблицами, используются только по прямому назначению.