Страницы веб-сайтов состоят из многих элементов – таблиц, картинок, ссылок, медиафайлов, списков. Одним из наиболее востребованных элементов является как раз-таки список. С его помощью можно упорядочить информацию, подать ее в более сжатом и понятном виде, облегчить восприятие. Именно поэтому следует знать, как в HTML сделать список и какие виды списков бывают. А также научиться задавать необходимые параметры.
Виды списков
Для начала выделим основные виды списков, с которыми мы можем работать. Это упорядоченный, неупорядоченный и выпадающий списки.
Первый позволяет нумеровать содержимое с помощью цифр и букв. Второй представляет собой обычное перечисление тех или иных пунктов, третий же позволяет выбрать из всего списка нужный элемент.
Практически каждый из них может содержать список в списке. HTML позволяет с легкостью создать сложные перечни той или иной информации за весьма короткое время.
Прежде всего определитесь, какой из списков вам нужен, а затем приступайте к его созданию. Ниже мы рассмотрим все три вида списков и выясним, как именно их создавать и какие параметры они имеют.

Упорядоченный список
Начнем с наиболее употребляемого и распространенного списка – упорядоченного. В данном случае перечисление тех или иных сведений идет в определенном порядке, а каждый из элементов пронумерован. Например, список класса:
- Иванов.
- Петров.
- Сидоров и т. п.
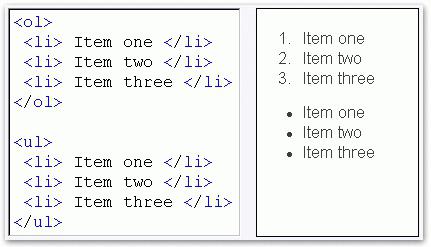
Задается такой список с помощью парных тэгов <ol> и </ol>. Начинается он с открывающего тэга <ol>, а заканчивается тэгом </ol>. Каждый новый элемент списка начинается с парного тэга <li> и заканчивается закрывающим </li>.
Теперь вы знаете, как сделать список HTML. Как видите, для этого достаточно запомнить всего два тэга.
Немного о параметрах тэга <ol> - type и start.
Первый задает тип нумерации – буквенный или цифровой. Может принимать такие параметры: A, a, I, i, 1.
Первые два значения задают нумерацию латинскими буквами – заглавными и строчными, вторые два - большими и маленькими римскими цифрами, последнее значение употребляется, если вы хотите, чтобы список был пронумерован арабскими цифрами.
Стоит отметить, что в списках по умолчанию нумерация всегда задается с помощью арабских цифр.
Второй параметр - start - задает число, с которого и начинается нумерация списка.
Скажем также пару слов и о параметрах тэга <li>. У него их также два. Первый параметр value может изменять порядок нумерации. Причем он будет изменен до того момента, пока снова не будет прописан данный параметр (либо же до конца всего списка).
Второй параметр - type - поможет изменить тип нумерации для данного пункта. Довольно часто встречается вариант сложного списка. К примеру, возьмем приблизительный план сочинения:
- Вступление.
- Основная часть.
а) мнение других;
в) мое мнение;
с) доказательства. - Выводы.
Создать такой список в списке HTML довольно просто. Достаточно написать один основной список, а затем создать в нужном месте второй из подпунктов, используя другую нумерацию. Вот пример кода, основанный на нашем списке:
- <ol type= «1»>.
- <li>1. Вступление</li>.
- <li>2. Основная часть</li>.
- </ol type= «А»>
- <li>мнение других </li>.
- <li>мое мнение</li>.
- <li>доказательства</li>.
- </ol>.
- <li>3. Выводы</li>.
- </ol>.
Неупорядоченный список
Второй вид списка - неупорядоченный. В нем не важно, в каком порядке идут элементы. Это может быть перечень чего угодно – покупок, гостей, книг и т. д.

Задается данный список с помощью парного тэга <ul> и </ul>. При этом каждый новый элемент начинается со все того же парного тэга <li> </li>.
Имеет всего один параметр - type, с помощью которого задается тип маркера. Маркер может быть кружочком - закрашенным или нет, а также закрашенным квадратом. Так, незакрашенный круг имеет значение disc, закрашенный - circle. Квадрат задается с помощью square.
Тут также есть возможность создать список в списке HTML. Для этого, как и в первом случае, придется создать два списка, один из которых основной, второй – вложенный.
Выпадающий список

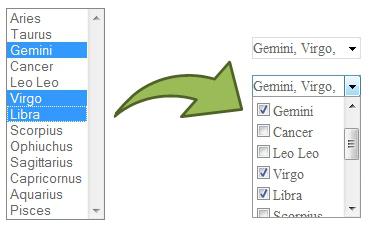
Примерами могут быть списки, из которых вам следует выбрать страну проживания, место учебы или работы, дату рождения, оценку той или иной статьи и т. д. При этом вы выбираете в списке нужный вам пункт перед тем, как отправить информацию.
Вскользь упомянем о тэгах, с помощью которых создается раскрывающийся список. HTML не обладает полноценным функционалом для создания данных списков. Отметим, что при работе с данным типом списков нужно знать не только основы разметки страниц, но и иметь понятие о стилях CSS и java-скриптах.
Сам список задается с помощью парных тэгов <select> </select>.
Каждый новый элемент начинается с парного тэга <option> </option>.
Если вы решили создать на своем сайте такой список, рекомендуем вам найти специальные дополнения под ваш движок. С его помощью создать раскрывающийся список намного легче, чем написать самостоятельно.

Выводы
Один из наиболее используемых элементов на страницах сайтов - списки. Создать их очень просто, используя при этом всего несколько тэгов, имеющих простые параметры. При желании можно сделать список в списке. HTML-разметка позволяет создавать его всего за несколько минут.


























