Чтобы найти ответ на свой вопрос, иногда приходится тратить кучу времени, особенно если в том, что касается веб-дизайна, не особо разбирающийся в таких вопросах человек решился на создание сайта своими силами. Модальное окно jquery может быть одним из таких мучительных задач.
В интернете таких окон можно найти огромное множество. Кажется, что всего лишь нужно скопировать их и вставить себе на сайт... Однако не все так просто. Как назло, находится какая-нибудь деталь, из-за которой всё тормозится, и невозможно решить поставленную задачу, потому что нет необходимых для этого знаний. Поэтому, чем сразу задираться на модальное окно на jquery со многими интересными фишками, сложными в выполнении, лучше начать с малого, самого простого модального окна без всяких лишних заморочек.
Если имеется блог где-нибудь на wordpress, то все очень просто, и никаких трудностей обычно не возникает, так как в нем уже имеется множество готовых решений — разных всплывающих модулей. Но бывают и совсем другие варианты, где приходится самостоятельно «лепить» модальное окно или же обратиться к платным услугам специалистов. Платить, как известно, никому не хочется, тем более, когда кажется, что просто нужно вникнуть в суть, и все получится довольно быстро и совершенно бесплатно.
Модальное окно jquery необходимо для отображения контента, который идет наряду с информацией на странице и дополняет ее.
jQuery - что это?
Для полного понимания, если кто не знает, то jquery - это библиотека JavaScript, а последнее, в свою очередь, означает участок кода, внедряющийся в код web-страницы и позволяющий добиться разных эффектов, которые не могут быть реализованы в рамках HTML и CSS. Типичным примером такого участка кода может быть текущая дата или время, отображаемые на странице.
У разработчиков библиотеки есть официальный сайт, совершенствующийся и пополняющийся постоянно, в связи с чем появляются все новые версии, предлагающие новые библиотеки.
Чтобы дать понять jquery, что вам нужен тот или иной эффект, существует язык CSS с таблицами стилей.
Язык CSS
CSS в переводе означает "каскадные таблицы стилей". В интернете сейчас невозможно встретить сайт, в котором бы не применялся этот язык.
Следовательно, в модальных окнах jquery и CSS практически необходимы и незаменимы. Поэтому, если jquery не подключен, необходимо это сделать.
Для этого внутри тега head вставляется следующее:
Для чего нужны модальные окна?
Простое модальное окно jquery, показывающееся при загрузке сайта, может быть полезным для того, чтобы увеличить число подписчиков. Окно будет появляться тогда, когда страница открывается. Оно не сильно отвлекает и вряд ли напугает кого-нибудь, так как при малейшем дискомфорте легко закроется, причем на кнопке закрытия будет стоять куки, и при нажатии на нее исчезнувшее модальное окно снова уже не всплывет.
Всплывающее окно
Всплывающее окно на jquery, высвечивающееся на странице только единожды, является одним из вариантов модальных окон.
Для его реализации необходимо сделать ряд шагов.
Можно воспользоваться специальными плагинами для модальных окон. Лучше всего скачивать их с сайтов разработчиков, например, arcticModal. Подключается он следующим образом:
Без оформления стиля окна одна из стандартных тем плагина будет выглядеть так:
Далее подключается плагин cookie:
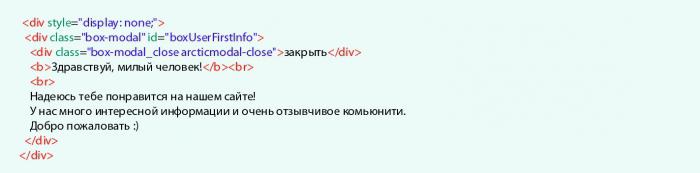
Пишется код HTML, в котором подается информация для пользователя:

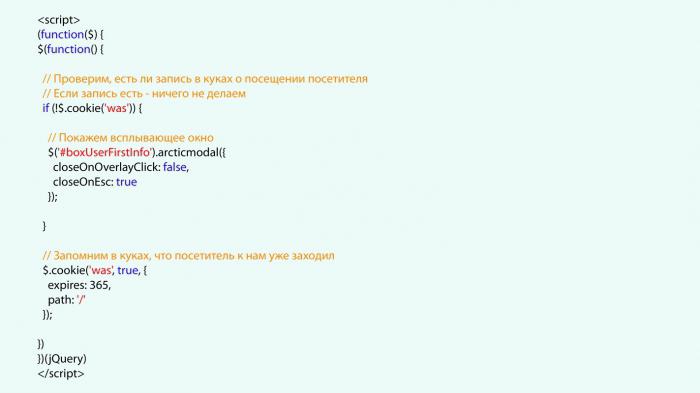
Далее идет завершающий скрипт:

Некоторые используемые параметры означают следующее:
closeOnOverClick: будет определять, закрывается ли окно при клике на оверлей.
CloseOn Esc: означает нажатие на Esc.
Expires: задает время, в течение которого куки будет хранить. В предложенном варианте это время будет шестьдесят дней, то есть окно не будет показываться в течение двух месяцев. Куки обновляется при каждом посещении.
Изучив, как установить у себя на сайте модальное окно jQuery, можно при необходимости переходить к более сложным вариантам. Для этого добавляются самые разные стили CSS, и окно станет совершенно непохожим на модальные окна других сайтах.
Фантазия и воображение помогут благодаря таким решениям значительно повысить число подписчиков, а в интернет магазинах умело вставленные модальные окна способны увеличить продажи в разы. Поэтому время, потраченное на программирование и установку окон, оправдается и окупится обязательно!
Виды модальных окон
Модальные окна бывают всплывающими при нажатии на соответствующую кнопку или загружаемыми вместе со страницей и появляющимися сразу при загрузке. Они могут при закрытии больше не появляться какой-то промежуток времени, если будет установлен cookie, как в вышеописанном примере, а могут появляться каждый раз при загрузке страницы. Встречаются модальные окна, фиксируемые в одном месте и на нем остающиеся, несмотря на движения по странице, а могут быть динамическими, когда внутри окна содержится информация со ссылкой, и пользователь по ней проходит. Тогда будет обновляться только окно, при остающейся в неизменяемом состоянии изначальной странице.


























