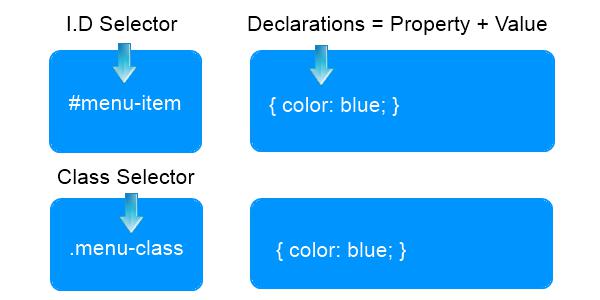
Идентификаторы и классы — два важных селектора в CSS. Разница между ними заключается в том, что идентификатор может использоваться для одного элемента, в то время как класс — для нескольких. Классы в CSS нужны для выборки определенных элементов. При помощи этого селектора можно задавать стили. Записывается это так: .имя-класса. Одному элементу нередко соответствует несколько различных классов, записанных в теге через пробел. Для их имен верстальщики стремятся использовать понятные, универсальные слова на английском языке. Правильное наименование — это целое искусство. Классы в CSS помогают создать структуру кода. Они указывают, к какому элементу относится тот или иной атрибут, и проясняют смысл документа.

Атрибут class и его особенности
Что такое классы в CSS? Так можно назвать набор свойств, примененных для конкретного тега. Они используются в CSS и JavaScript при выполнении определенных задач для элементов с указанным именем. Если выбрать в качестве селектора сам тег, тогда свойства применяются ко всем подобным элементам. Если необходимо из нескольких одинаковых блоков выбрать один и применить свойства только к нему, понадобится класс. Задается он аналогично идентификатору: class="имя". Например, если вы хотите, чтобы все заголовки были голубые, то достаточно использовать селектор по тегу заголовка. Но что, если нужно сделать голубыми только некоторые из них? Или чтобы цвет ваших заголовков отражал раздел сайта, в котором вы находитесь? В этом случае нужно использовать классы.

Как записывается имя класса
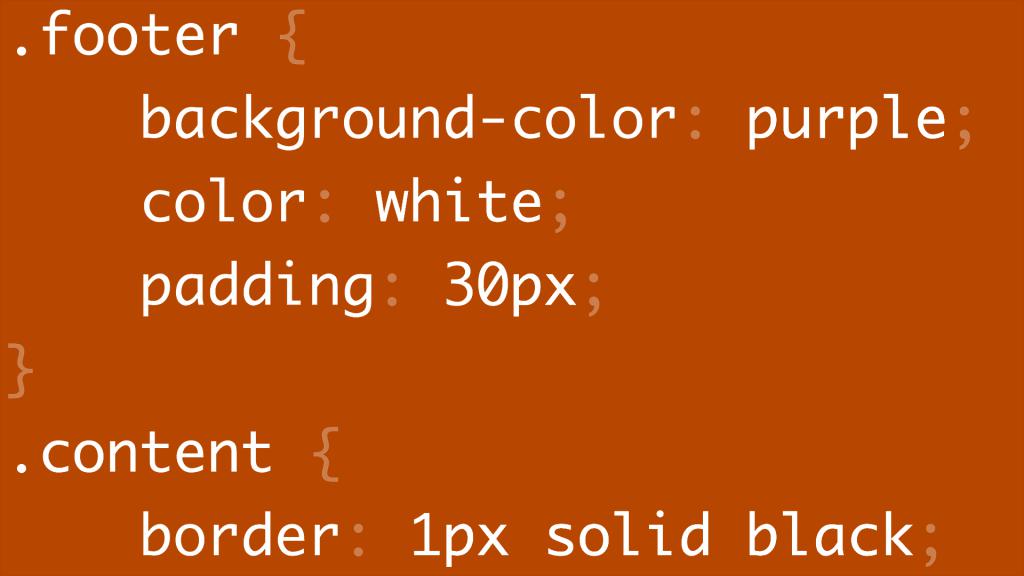
Селекторы позволяют применить стиль к одному или нескольким элементам. Для этого нужно связать его со стилем, а затем назначить этот класс какому-то тегу. Имя класса может содержать цифры, дефис, нижнее подчеркивание, но их присутствие допустимо только в середине или в конце слова. Начинать с подобных символов имя класса в CSS нельзя. Первая буква должна быть латинской. Также оно чувствительно к регистру. Вы сами придумываете его. Затем просто добавляете свойства и значения, которые хотите назначить тегу.
Как выбрать элемент с определенным классом
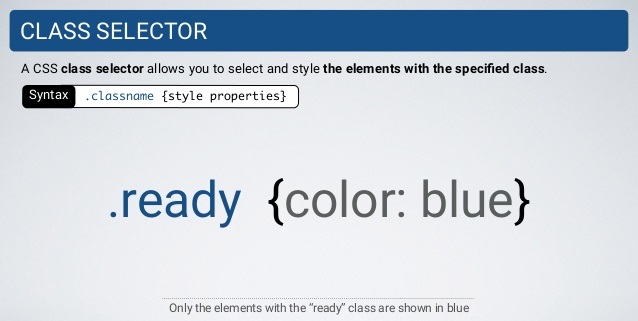
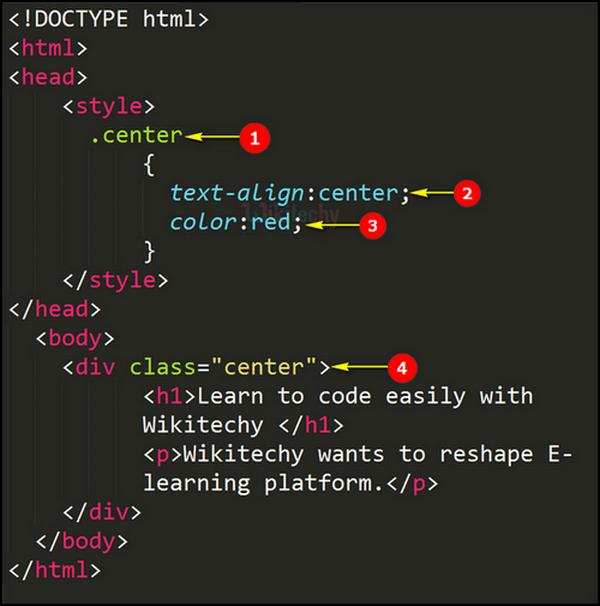
Чтобы выбрать элементы с определенным классом, нужно написать точку, за которой будет следовать его имя. Если вы хотите использовать одно и то же наименование для нескольких элементов, но каждый с другим стилем, нужно использовать точку с именем элемента HTML, например: “p.class”. Допустимо также выбрать элементы или классы, вложенные в другой элемент или класс. Например, при использовании кода ”div.css-class p” будут выбраны все <p>, вложенные в <div>, который использует класс .css-class. Одним из основных преимуществ является то, что вам не нужно применять одни и те же свойства к каждому элементу, когда он вложен в другой, использующий класс.

БЭМ-методология
Хотя спецификация не накладывает требований на названия классов, веб-разработчикам рекомендуется использовать имена, описывающие семантическое назначение, а не представление элемента. Другими словами, не стоит называть элемент меню “синий прямоугольник”, а для блоков использовать наименование: “блок1”, “блок2” и т. д. Как называть CSS-классы, чтобы ваш код был понятен любому другому разработчику? Для этого существует БЭМ-методология, позволяющая упорядочить работу над проектом в команде и ускорить ее выполнение.
Принципы БЭМ
“БЭМ” расшифровывается как “Блок-Элемент-Модификатор”. Эта методология была придумана в компании “Яндекс” для облегчения процесса разработки. Она позволила создавать общий язык для верстальщиков, дизайнеров и программистов. Принципы БЭМ просты:
- Верстальщик должен понимать свой код и код любого другого члена команды.
- Каждый элемент кода можно использовать повторно.
- Все члены команды говорят на одном языке и называют вещи одинаково.
- Специалисты могут свободно перемещаться внутри различных команд и совместно работать над проектами в других сферах.
- За счет понятной и одинаковой организации кода, новый специалист может легко войти в команду и быстро освоиться.
При использовании этих правил, если количество разработчиков в команде постоянно увеличивается, то и скорость работы над проектом возрастает. Это происходит благодаря единству команды. Из-за одинаковых правил ее члены способны трудиться над различными задачами.

Как называть классы в CSS правильно
В методологии БЭМ существуют свои правила именования классов. Например, для разделения слов необходимо использовать дефис, а элемент от блока изолируется при помощи символа нижнего подчеркивания. Инструкция, как именовать по шагам классы в CSS, хорошо известна опытным специалистам. Но не каждый верстальщик пользуется этом методологией. Некоторые применят только нижние подчеркивания или лишь дефисы при разделении слов. Или пишут вторую часть имени с заглавной буквы. До сих пор ведутся споры, как правильно именовать классы в CSS, а в различных компаниях существуют собственные правила. Главное — научиться давать им понятные имена, помогающие не запутаться в коде, и выбрать одинаковое оформление для них всех.



























