Ни для кого не секрет, что оформление сайта - одна из ключевых задач для программиста. Ведь именно первое впечатление, которое возникает у пользователя при просмотре веб-страницы, формирует общее представление и мнение о вашем ресурсе.
Перед веб-дизайнерами стоит важная задача, которая заключается в создании яркого, простого, но при этом "цепляющего" оформления сайта. Для придания красивого обличия HTML - страницами используются различные свойства в CSS: border style и многие другие. Про их правильное использование и применение и пойдет речь в данной статье.

Border style в CSS
Использование данного свойства применимо ко всем объектам, которые могут быть расположены на веб-странице. С помощью него формируется стиль границы различных объектов. Важно отметить, что каждую из сторон границы можно наделить своим собственным признаком, если при написании свойства border style в CSS указать одну из сторон вместо style: top, bottom, left, right. Они значат верхнюю, нижнюю, левую и правую границы соответственно.
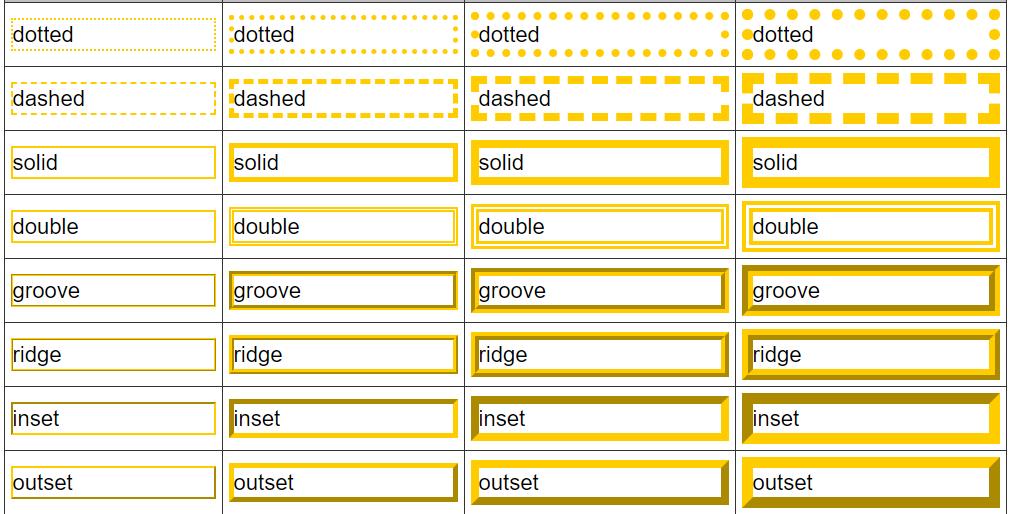
Самому же свойству border style в CSS можно предать одно из следующих значений, которые указаны на картинке ниже.
Программист может менять толщину границ или их отступы от текста. Также является возможным изменение цвета с помощью свойства border style color в CSS. Ниже представлены различные варианты границ толщиной 1, 3, 5, 7, 9 пикселей соответственно.

Объединение свойств
Стоит обратить внимание, что свойства границ можно объединять между собой, используя фигурные скобки. Для этого в них нужно по очереди написать все значения свойств, которые вы хотите задать для border style в CSS. Учитывайте, что если вы пропустили какие-то свойства и не указали их, то они задаются системой по умолчанию.

CSS: border style к table
Особое внимание стоит уделить такому тегу, как table, который помогает создавать таблицы на веб-страницах. Для того чтобы применить все вышеуказанные свойства к ячейкам таблицы, а именно к их границам, потребуется специальное свойство border-collapse. Для чего же необходимо отдельное свойство, применимое исключительно к таблицам? Все намного проще, чем кажется на первый взгляд. Если в таблице для каждой ячейки создавать отдельный контур, возникают два весомых недостатка:
- Если ячеек в таблице много, то это займет много времени и значительно увеличится вес кода;
- При оформлении каждой ячейки таблицы по отдельности границы соседних ячеек будут накладываться друг на друга, что также увеличивает вес кода, а также может выглядеть не очень привлекательно.
Таким образом, collapse помогает, выражаясь простым языком, "склеивать" общие границы. Какие же значения может принимать это свойство в таблицах? Возможные варианты перечислены ниже:
- collapse - между ячейками расположена одна линия. Ячейки "склеены";
- separate - каждая ячейка формирует вокруг себя некоторую рамку, отделяющую ее от других ячеек;
- inherit - при применении данного атрибута значение наследуется от предыдущих.
Заключение
Будем надеяться, что наша статья оказалась полезной, и вам было интересно ее прочитать. Помните, что визуальная составляющая сайта - самый важный фактор, влияющий на его дальнейшее развитие и продвижение. Оригинальный и запоминающийся дизайн всегда найдет отклик у аудитории и улучшит ваши показатели посещаемости.























