Меню, как известно – неотъемлемая часть сайта. Интересная навигация интернет-ресурса способна заинтересовать посетителей. Кроме того, важное свойство любого меню – его компактность. Простое вертикальное меню легко создается при помощи HTML и CSS. Но мы пойдем дальше: поучимся создавать меню-"аккордеон" при помощи jQuery.
Создаем меню-"аккордеон"
Что такое вертикальное меню в виде аккордеона? Это такой раскрывающийся список, который создает удобную навигацию и придает стильность сайту. Меню, выполненное в таком виде, позволяет включить в себя много подпунктов. Доступ к ним происходит при щелчке мышки по необходимому элементу. Кто-то скажет, что можно сделать простое меню в таком стиле без применения jQuery. Да, это так. Но подобный объект будет не очень удобно использовать обладателям планшетов или смартфонов. Давайте создадим вертикальное меню, привлекательное для всех. Потом, меняя цветовую стилизацию такой навигации, можно будет подстроить дизайн под любой сайт.
Код HTML
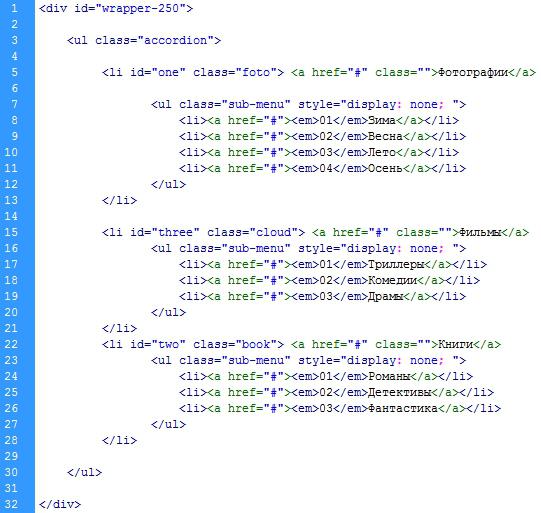
Итак, чтобы создать наше вертикальное меню, сначала надо набрать HTML-код, который будет содержать следующие строки:

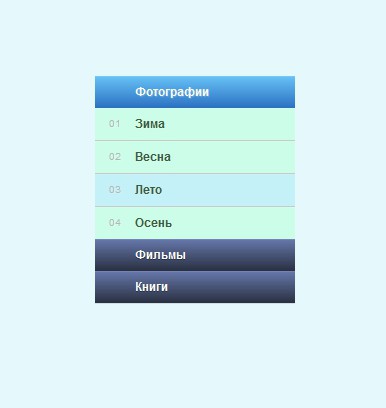
Как видите, мы создали неупорядоченный список. Он состоит из 3 основных пунктов:
- фотографии;
- фильмы;
- книги.
У каждого пункта есть по несколько подпунктов. Там где стоят #, вам надо будет добавить ссылки. Теперь важно описать стили. Все зависит от того, как выглядит ваш интернет-ресурс. Вертикальное меню для сайта должно гармонично вписываться в его дизайн.
CSS-код
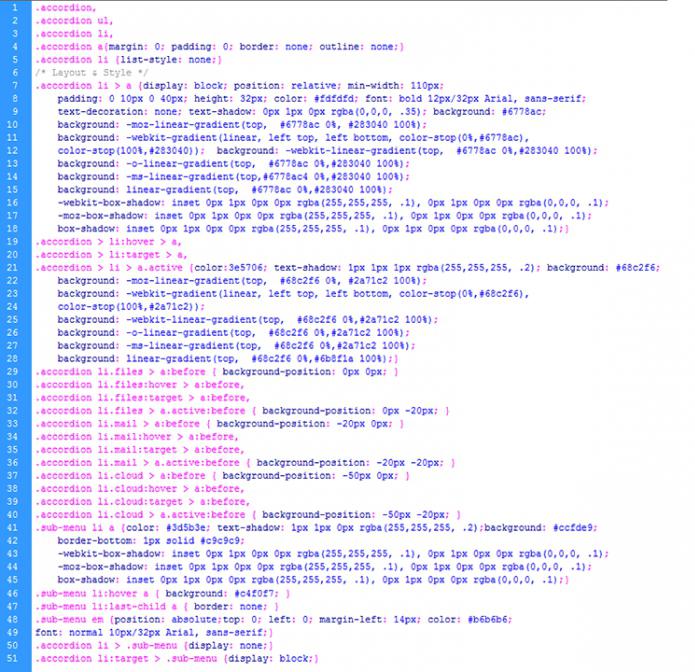
Со стилями у вас не должно быть трудностей. Отметим только, что в данном примере используется градиентная заливка. Вот как выглядит CSS-код:

В CSS-файле задается цвет, размер, убираются маркеры слева от элементов списка. Определяется, как будет вести себя каждый пункт и подпункт меню при наведении на него курсора. К примеру:
#e1fee2 – это нежно-салатовый цвет подпунктов.
#c4f0f7 –голубоватый оттенок подпунктов при наведении на них курсора.
Свойству display задаем значение block, чтобы регулировать необходимые отступы и размеры. Цвет, размер, тип шрифта, расположение – все это также опишите в файле CSS. Назовите его, например, accordionmenu_my1.css.
Подключение jQuery для усовершенствования меню
Как вы помните, наша цель - создать вертикальное меню jQuery. Если вы плохо знакомы с данной технологией, не расстраивайтесь. Воспользуемся репозиторием Google и подключим скрипт JQuery. Это сделает меню привлекательнее. jQuery представляет собой библиотеку JavaScript, основанную на взаимодействии гипертекстовой разметки HTML и JavaScript. jQuery позволяет обращаться к содержимому и атрибутам элементов.
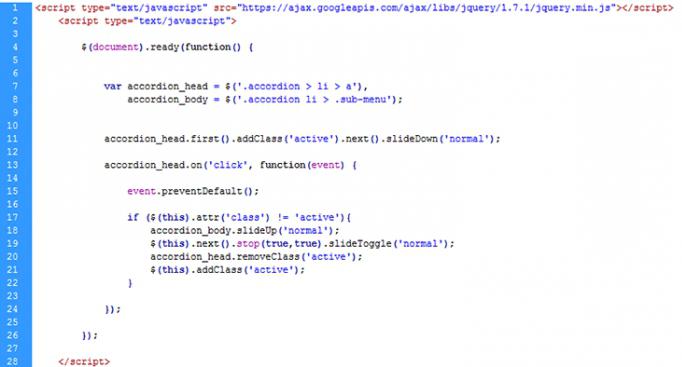
Итак, подключаем необходимый скрипт в теле HTML-файла и задаем правила по хранению 2 переменных, исключая скачки элементов. Вносим код, закрывающий остальные вкладки при открытии той, по которой происходит клик мышью. Вот как это все выглядит:

Сохраните все изменения, посмотрите, как выглядит меню в браузере. Вот общий результат работы: