Как создать список HTML? Очень просто!
HTML на данный момент является самым популярным языком, который используется для разметки веб-страниц. Многие разработчики даже не знают о том, что есть и другие средства для создания сайтов. Этому языку посвящено множество книг, курсов и семинаров. О нем и данная статья. Конечно, уместить весь потенциал данного языка на нескольких страницах не получится, но я и не пытался этого сделать. Это статья позволит вам познакомиться ближе с таким объектом, как список HTML. Мы рассмотрим его типы и теги, позволяющие сделать вывод на экран пользователей.
Общая информация

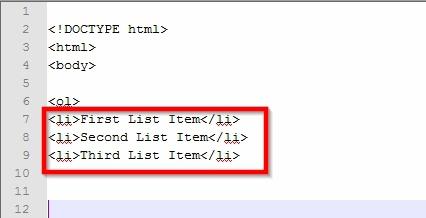
Упорядоченный

- Type. Позволяет выбрать тип маркера. Как говорилось выше, могут использоваться не только привычные арабские цифры, но и другие символы. Если атрибуту type присвоить значение «A», то список будет упорядочиваться заглавными латинскими буквами. Значение «а» - строчные буквы; «I» – заглавные римские цифры; «i» – строчные римские цифры; «1» - арабские цифры.
- Reversed. Предлагает браузеру производить обратный отсчет, например 3, 2, 1 и т. д. Следует заметить, что многими браузерами данный атрибут не поддерживается и не входит ни в одну спецификацию (кроме HTML 5).
- Start. Значением может стать цифра, которая будет обозначать, с какого места начнется отсчет.
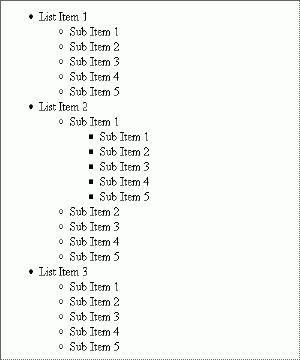
Неупорядоченный
Заключение
Вопрос о том, как создать список в HTML, задается довольно часто на различных форумах и порталах. Поэтому отдельная статья для данной информации не помешает, чтобы полностью удовлетворить любопытство начинающих программистов. И помните о том, что список HTML может применяться иногда не по прямому назначению. Но эта тема уже выходит за пределы данной статьи.