JavaScript: switch case - выбор вариантов
Причина всегда одна, значений, вероятно, много. А может и наоборот: на одно значение будет несколько причин его появления. В любом случае необходимо принять только одно решение в зависимости от некоторого условия, или наоборот.
Даже если решение может иметь несколько вариантов, к любой цели будет вести только один путь, но путей обычно несколько, и нужно делать выбор.

Классический условный оператор if (условие) {алгоритм 1, если условие истинно} else {алгоритм 2, если условие ложно} дает только два варианта выбора. Но даже простая реальная задача дает всегда много вариантов.
Простое «не одно», но одно условие
Конструкция JavaScript, switch case = несколько значений условия. Аналогичное можно получить использованием комбинаций оператора If. Однако, несомненно, первый вариант синтаксически и семантически более корректен. Кроме того, формально решение по второму варианту потребует от разработчика большей квалификации:

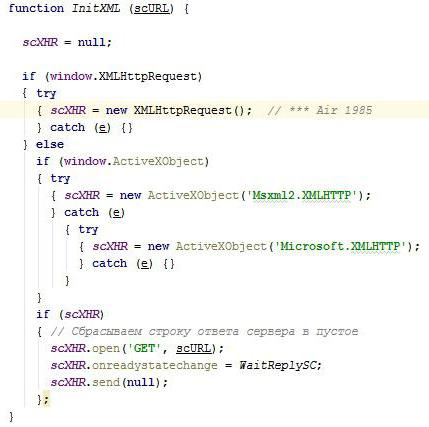
Здесь комбинация if (...) {...} else {...} и try {...} cath (...) {...} обеспечивает начало процедуры AJAX-обмена в алгоритме. Обработка ответа выполняется аналогичным набором условных операторов.
JavaScript switch case: пример
Основное внешнее отличие выбора варианта от одного условия: можно написать не два, а несколько исполняемых блоков команд. Будет выполнен только один или только несколько.
Конструкция JavaScript switch case позволяет предусмотреть несколько алгоритмов в зависимости от значения переменной или значения выражения. Важно учитывать, что выбор нужного алгоритма будет произведен по точному совпадению значения условия в switch () и того значения, что указано в case. Символ "1" и цифра 1 - это не одно и тоже, преобразование типов здесь не производится.
Выполнение нескольких секций
Характерной особенностью вариантов выбора в конструкции JavaScript switch case является отсутствие скобок блоков - {...}, которым поручено определять только начало и конец тела этого оператора. Каждая секция case завершается оператором break, которого может и не быть.
В этих примерах пропущен break в первой секции case. Вариант слева выдаст результат Variant2, потому как именно с него начнется выполнение, а в варианте справа будет получено Variant1Variant2, так как будет выполнено первое, но никакого эффекта не будет от второго условия, а кроме того, ничего не мешает выполнить операторы первой секции, затем второй: между ними нет оператора break, а дважды JavaScript switch case не делает. Следует отметить, что изменение переменной iCond в теле конструкции никакого эффекта не даст.
Реальность кода и реальность задачи
JavaScript - отличный язык, быстрый, лаконичный с отработанным и логичным синтаксисом. Конструкция JavaScript switch case отлично работает, позволяет понятно и точно описать желаемое многообразие вариантов от конкретного условия.
Операторы выбора могут вставляться друг в друга. В их секциях case могут быть условными операторами, циклами, любыми другими конструкциями. Не следует пренебрегать областями видимости переменных. Используемое везде должно быть описано глобально.
Однако не следует злоупотреблять JavaScript. Switch case - отличный инструмент ветвления, но не мобильный на больших объемах кода. Чем продуманнее и функциональнее исполнен выбор вариантов, тем сложнее его будет менять впоследствии.
Реальная задача никогда не стоит на месте, и если не учитывать изменения в процессе ее решения, то с момента завершения работ, уже в первые дни эксплуатации созданного ресурса, будут очевидны неточности и недоработки. Задача, несомненно, уйдет вперед, а сайт придется дорабатывать.
С этой точки зрения основной недостаток JavaScript switch case вытекает из ее размера и сложности. Если не злоупотреблять этим, можно обеспечить достижение делаемого компактными и небольшими вариантами выбора.
Условие + решение = новый виток движения
Правильно сформулированная задача приближает решение. Хотя задача, по определению, сама не может ничего решать и приближать.
Условие используется повсеместно (частная маленькая задача). Исполнение условия = исполнение некоторого кода. Использование на JavaScript switch case - это и дань моде, и очевидная необходимость. Так делаются на всех языках, потому как просто и удобно.
Когда-то рождался "Лисп" и "Пролог", аналогичные им языки программирования. Были баталии по поводу операторов перехода и меток. Пытался получить приличный рейтинг функциональный стиль написания программ. Сегодня массовый разработчик увлеченно пропагандирует объектно-ориентированные идеи.
Однако до сих пор в современных работах находят свое существенное значение условные операторы. А ведь суть современных идей именно в том, чтобы объекты сами себе ставили условия и находили решения. Ведь объект - это совокупность синтаксиса и семантики.