Javascript Object: создание объектов и работа
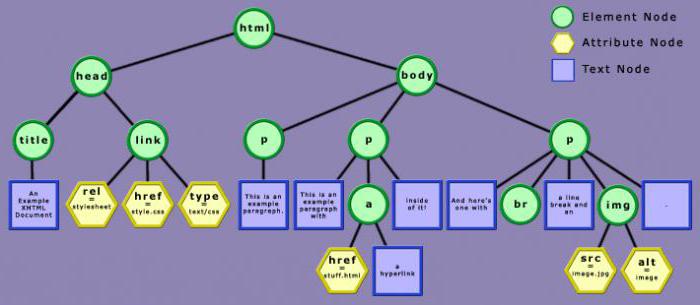
Посещение веб-ресурса - это конкретный URI в адресной строке браузера. Посетитель указывает адрес страницы, и она разбирается браузером на элементы дерева DOM - Document Object Model. Любая ссылка на этой странице указывает браузеру разобрать другую страницу и построить иное дерево объектов.

Браузер позволяет посетителю вернуться обратно или пройти вперед по цепочке страниц, которые уже были просмотрены в текущем сеансе работы.
Фактически действия пользователя - это перемещение между системами объектов, образуемых в процессе посещения страниц. Каждая страница - это собственное дерево DOM и, помимо того, JavaScript object's - это объекты синтаксиса самого языка и пользовательских описаний.
DOM: загрузка, обновление и изменение
Есть три основных варианта, которые формируют объекты страницы веб-ресурса, как на уровне DOM и самого языка JavaScript, выполнившего конструкции создания переменных, так и на основании описаний, сделанных разработчиком:
- загрузка - посетитель пришел на страницу сайта;
- обновление - посетитель обновил страницу (кнопка браузера или Ctrl-F5);
- изменение элемента страницы, например (AJAX, скрипт, событие, ...).
Все три процесса кардинально различаются, но отличать особенности первых двух особенно важно. Трудно запретить посетителю обновлять страницу - это неискоренимая «пагубная» привычка посетителя, которую разработчику следует иметь ввиду.
Навигация по странице и за её пределы должна лежать исключительно в функционале самой страницы, а не в истории посещений браузера и функциях его кнопок. Многие сайты декларируют это важное требование, но посетители традиционно его нарушают.

Изменение страницы без перезагрузки на уровне отдельного её элемента (например, AJAX) - это обычное решение для динамичных страниц. Как правило, это используется для переходов по элементам страницы, изменения её объектов, управления диалогом с посетителем.
Фундаментальные объекты JavaScript
JavaScript основан на объектах. Практически все переменные языка - это объекты. Разработчик может формулировать собственные описания объектов, используя разнообразные варианты синтаксиса.
Всё, не являющееся "строкой", "числом", true, false, null или undefined, является объектом. В рамках синтаксиса языка этому можно не придавать значения, понимая под объектами только элементы DOM и собственные описания JavaScript Object's. Фундаментальное строение языка в большинстве случаев для разработчика не имеет существенного практического значения.
Например, математические функции представлены объектом Math. Это удобно в рамках концепции языка, но для разработчика - это просто удобный синтаксис использования необходимого арсенала математических операций.
Важно правильно работать с DOM и корректно описывать собственные объекты. Синтаксис JavaScript object function's и выражений для их применения - это форма записи логики необходимого алгоритма.
Строки, массивы и объекты
В основе всех объектов JavaScript лежит правило: "свойство" = "значение" и понятие ассоциативного массива. В самом простом случае object JavaScript - это совокупность пар "свойство" = "значение". При этом "значение" не всегда может быть числом, а свойство не всегда записано без кавычек.
Не следует злоупотреблять именованием свойств. Идеально, когда имена свойств содержат только символы латинского алфавита, удовлетворяют требованиям к именованию переменных и не являются ключевыми (в т. ч. зарезервированными) словами языка.
Никакого упорядочивания свойств не предполагается, но при создании или инициализации ассоциативного массива знать, как расположены его элементы, вполне допустимо. Использовать это обстоятельство не рекомендуется, но иметь ввиду - возможно.
Инициализировать массив свойств означает одновременно:
- создание массива;
- создание объекта.
В конкретном контексте применения можно рассматривать JavaScript object - как ассоциативный массив, а в ином месте алгоритма - как объект, назначать ему нужные методы, изменять значения его элементов.
Поскольку имена свойств и их значения при создании или изменении должны задаваться в формате строк, рекомендуется использовать строчную нотацию и кавычки.
Доступ к свойствам объекта
Получить и изменить значения свойств объекта можно конструкцией Object.keys: JavaScript формирует массив всех свойств объекта. Когда объекты создаются динамически, эта конструкция очень удобна, поскольку автоматически формирует список всех имеющихся в объекте свойств.
В данном примере выполнено описание двух массивов различным образом. В применении оба массива эквивалентны, поскольку содержат одноименные свойства и их значения. В цикле перебираются все свойства второго массива и формируется строка всех значений.
Аналогичного эффекта можно достичь в точечной нотации или скобочной:
- x1_Obj.NameLast;
- x1_Obj['NameFirst'].
Обе конструкции допустимы и дают нужный результат. В приведенном примере при задании массива через фигурные скобки "{}" может быть допущена ошибка в виде символа "," в конце перечисления (отмечено в примере красным кружочком). Обычно браузеры игнорируют лишний символ в перечислении, но лучше этого не делать.
Удаление свойств объекта
Поскольку объект - это ассоциативный массив, операция JavaScript delete object выполняется на уровне текущего объекта (при наследовании - это имеет значение) и рассматривается на коллекции свойств этого объекта.
В контексте приведенного примера можно использовать такие конструкции:
- delete x1_Obj.NameLast;
- delete x2_Obj['NameFirst'];
Первая конструкция удаляет второй элемент первого объекта, вторая конструкция - первый элемент второго объекта. Оператор удаления не работает на свойствах прототипа и возвращает результатом значение false, если свойство не может быть удалено.
Свойства и методы объектов
Синтаксис JavaScript object properties и functions (методы) аналогичен общим канонам синтаксиса и семантики языка. По сути, дело обстоит как раз наоборот.
Свойства и методы объекта - это вариант описания информации и допускаемых с нею действий через объектно-ориентированную парадигму JavaScript.
В данном примере описан объект x3_Obj, у которого есть только два свойства: item и pos. Затем был добавлен метод hello() в виде функции. В результате интерпретацию этого описания в контексте значений свойств, JavaScript object values сделает так, как показано в окошке результата, то есть поместит тело функции (1) в качестве значения.
При прямом вызове свойства Hello() оно интерпретируется как метод (функция) и результатом (2) будет исполнение кода этого метода.
Ключевое слово this в объекте
Для ориентации в пространстве свойств объекта разработчик может использовать ключевое слово this и ссылаться через него на описанные им свойства для получения или изменения их значений.
Это только начало описания объекта с телом только конструктора. В этом примере выполнено описание объекта для работы с куками. Объект инициализируется в момент загрузки страницы конструкцией:
- var oCookie = new scCookies(cOwnerCode);
- oCookie.Init();
В данном примере cOwnerCode - уникальный код посетителя. Если его нет, то в конструкторе объекта oCookie будет создан новый код. Неважно, что имел ввиду под авторизацией посетителя разработчик данного объекта, важно как ключевое слово this здесь используется для описания методов объекта и их вызова из других методов объекта:
- this.GetCookie = function(cName) { ... };
- this.SetCookie = function(cName, cValue) { ... }.
Так описаны методы объекта для чтения куки по её имени и записи значения куки с конкретным именем.
- this.GetCookie('cOwner');
- this.SetCookie('cOwner', cOwner);
Так они используются, если в результате первой конструкции значения не будет представлено, то вторая конструкция его устанавливает.
Пример объекта для работы с куками
Можно обсуждать, что такое JavaScript Object's и парадигма объектно-ориентированного подхода языка, работающего в среде браузера. Это интересно, но в реальности нужна практика, а не теория. Обслуживать DOM страницы, предоставлять инструментарий для манипулирования объектами и перемещения по системам объектов - это сильная сторона JavaScript.
На объектно-ориентированной практике важно другое. Работа с куками практически на всех веб-ресурсах в порядке вещей. Реализовать это в формате объекта - отличная идея. В этом контексте инициализация объекта происходит в момент открытия страницы: страница загружена = объект куки существует и всё прочитал, а чего не было - создал.
В процессе работы со страницей посетитель совершает те или иные действия и браузер должен изменить или создать куки. Есть два метода объекта (обозначены выше), которые это делают.
Фактически объект куки возникает сразу после того, как браузер построит DOM и дополняет систему объектов JavaScript новым функционалом: прочитать и создать (изменить) куки.
На этом простом примере объектно-ориентированное программирование рассматривается как процедура создания реальных объектов, которые имеют исключительно собственные свойства и функционал (методы). Каждый объект делает свою работу и не участвует в общем алгоритме, не меняет данные других объектов или общего пространства имен.
При таком подходе разработчик обеспечивает создание системы уникальных объектов достаточных для описания и обслуживания решаемой задачи.
События страницы и объектов
Важный элемент функционирования DOM и JavaScript: object event's - позволяющий получить информацию о событии в его обработчике. Практически каждому элементу страницы можно назначить собственный обработчик на одно или несколько событий.
Фактически разработчик JavaScript создает не один большой «кусок» кода, а множество описаний функций, объектов, структур данных и назначает конкретным элементам страницы обработчики событий.
Object event - это информация о событии, которое вызвало обработчик и возможность выполнения этим обработчиком адекватной реакции на это событие. Каждое событие отличается не только именем и местом возникновения, но и множеством других параметров.
В частности, события клавиатуры - это один набор параметров, события мышки - совсем другой спектр данных, а ответ сервера через AJAX вовсе планирует сам разработчик.
В каждом конкретном случае картина событий, которые могут возникнуть на странице, трансформируется в спектр включенных обработчиков, за пределами предусмотренных вариантов обработки конкретного набора событий страница не предпринимает никаких действий.
Создание и работа объектов
Браузер "трансформирует" URI, адрес веб-ресурса, указанный посетителем, в дерево DOM - систему объектов страницы этого веб-ресурса. При перемещении посетителя по ссылкам страницы браузер переходит на соответствующие деревья других страниц.
Это обстоятельство позволяет разработчику построить свою систему объектов как фундамент веб-ресурса, адекватно реагирующий на поведение посетителя. Если вычленить общий функционал, например:
- работа с куками;
- прием/передача данных (AJAX);
- всплывающие подсказки;
- внутренние сообщения (чат сайта);
- другие задачи;
то, созданные однажды, системы объектов можно использовать при разработке других сайтов. В этом существенное преимущество объектного подхода перед обычным применением JavaScript, как языка браузера, обеспечивающего функционирование страницы и реакцию на события.
Объекты - это законченные компоненты, которые можно оформлять в виде отдельных файлов и использовать в дальнейшем. Характерной особенностью такого подхода, является возможность обратной связи, когда обновленный, улучшенный объект может использоваться в предшествующей разработке, автоматически обновляя её функционал без доработки сайта.