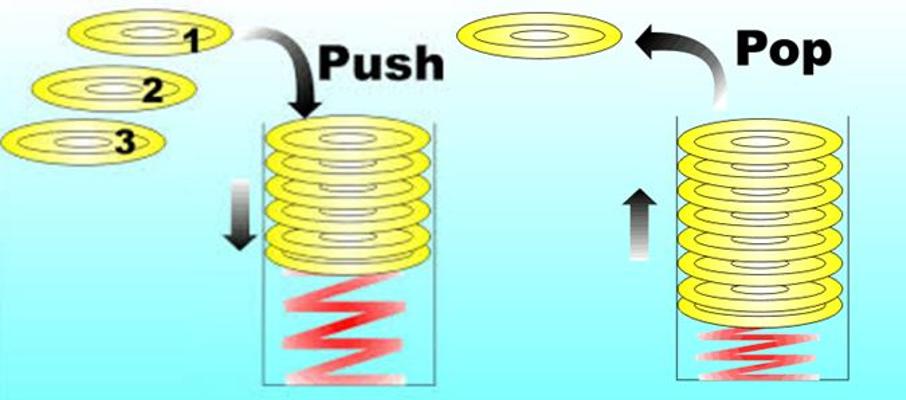
Стек возможностей JS array: push() и pop()
Стек позволяет отнести к данным историю изменения значений переменных. Описание данных и алгоритмов лежит в основе программирования. Стек - это основа для передачи управления между функциями, организации рекурсии и ссылок на параметры. Синтаксис и семантика JavaScript посредством методов массива push() и pop() дают возможность манипулировать смыслом и учитывать фактор времени. Особенность языка браузера и его логика позволяют иначе взглянуть на возможности фактора времени.
Массив данных и логика его образования
Просто описать переменную. Несложно создать массив переменных. Алгоритм, использующий данные, - это статичное и простое решение задачи. Классическая работа с данными:
- описать (создать) переменную;
- присвоить значение;
- изменить значение;
- удалить переменную.
Функции push() и pop() позволяют изменить сущность переменных и их использование. Идея стека не изменилась с момента ее «рождения», но особенность JS как языка браузера и современной концепции программирования позволяет учесть фактор времени и придать данным динамику.
Функция JS array.push('var value') - добавить что-то в конец массива. Функция JS array.pop() - извлечь последний элемент массива. Указатель в контексте push/pop при добавлении перемещается на добавленный элемент, при извлечении - на предпоследний элемент, а последний элемент является результатом выполнения операции.

Стопка тарелок - традиционное описание стека в JavaScript - приобретает новое значение. Пусть всегда переменная - это массив. Собственно массив - это совокупность переменных, но рассматривая переменную как массив, можно иначе посмотреть на динамику изменения ее значений.
Движение по значениям
Суть стека - пришел последним, ушел первым. Нельзя извлечь значение вне данного порядка. Строго соблюдая это правило, рассматривая значения всего массива как одну переменную, можно получить динамику изменения значений этой переменной во времени.
В этом примере добавление значений JS array.push(...) - это одна последовательность действий, извлечение значений JS array pop() - другая последовательность. Оба варианта действий взаимосвязаны. Это означает, что активный элемент меняет свое значение не только по времени, но и по логике своего изменения.
Рекурсия и динамика значения
Если функция может вызвать саму себя и безопасно исполнить свое предназначение - это полная функциональность. Простой пример - таблица. В таблице могут быть и другие таблицы. А каждая таблица - это строчки, столбцы и ячейки. Каждая ячейка может содержать таблицу. Несколько ячеек по строке или по столбцу могут быть объединены в одну ячейку, в которой может находиться таблица. В таблице, находящейся в ячейке, может быть ячейка с двумя и более таблицами.
Реализовать сказанное в классическом стиле программирования практически невозможно, но в рекурсивном - элементарно. Если функциональность алгоритма работы с таблицей позволяет реализовать себя внутри любой ячейки - значит, это JS array push. На JavaScript этот «фокус» имеет особенный смысл. Таблицы - это пользовательское применение. Дерево страницы (DOM) - это работа на странице.
На элементах DOM (тегах страницы) висят обработчики. Один вариант, когда такой обработчик срабатывает один раз, совсем другой вариант, когда он может вызывать сам себя много раз. В разрезе всех обработчиков всех элементов страницы получается динамика страницы во времени.
JS array push/pop и рекурсия - это несколько иное представление о логике работы страницы: все меняется так, как требуется в текущей ситуации, а не программируется заранее в виде последовательной отработки действий посетителя.
