Возможности HTML: размеры изображения и их изменение
Оптимальное использование изображений требует перерасчета высоты и ширины оригинала для корректной вставки в дизайн сайта. Обычно изображения вводит посетитель, менеджер интернет-магазина, работник компании и т. д. Ввод информации и изображений определяется назначением веб-ресурса.
Во всех случаях требуется подогнать фактическое изображение под то место, которое ему отведено на странице веб-ресурса.
Тег HTML для отображения рисунков
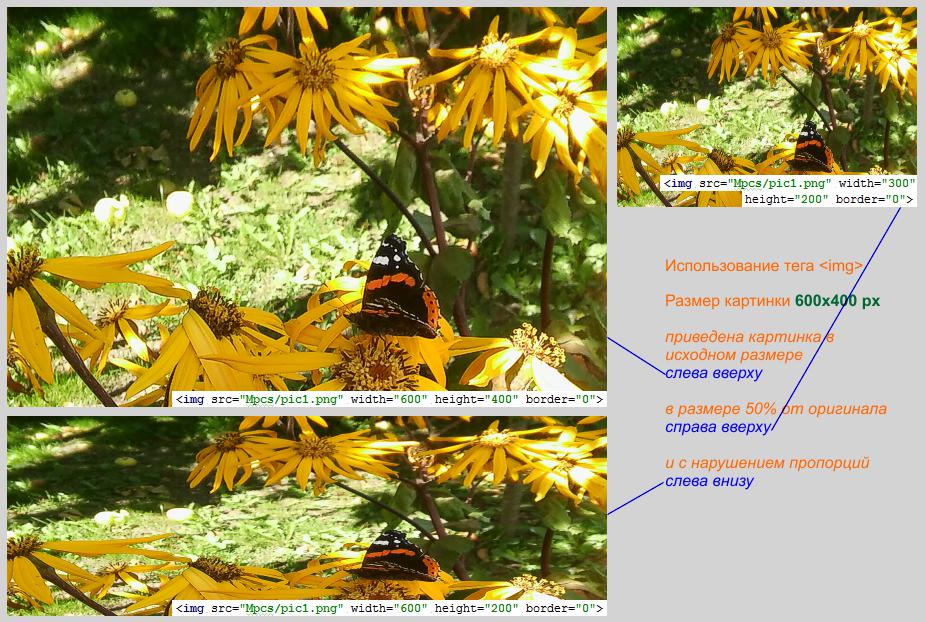
Для вывода в браузер рисунка используется тег img. Разработчик указывает в этом теге HTML размеры изображения, ширину рамки и фактический адрес файла, содержащего рисунок. Тег img не имеет возможности указать позиционирование изображения. Можно только указать реальный размер или изменение размера.

В этом примере показано реальное изображение в реальном размере в месте расположения тега img, уменьшенное изображение на 50 % по высоте и ширине и искаженный вариант, когда было изменено только указание высоты.
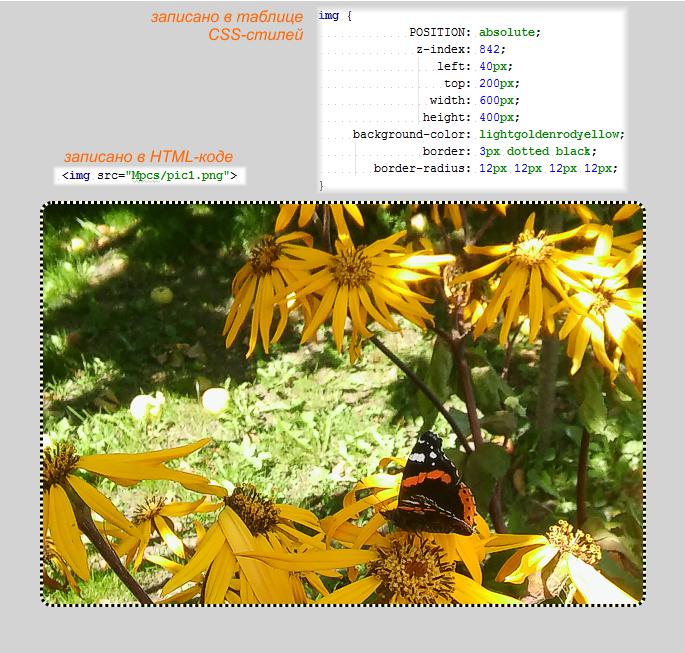
Практичный способ, как изменить размер изображения в HTML, а также его фактическое положение, предлагает использование CSS.

Здесь тег img содержит указание на источник изображения, а его размеры и положение описаны в файле CSS стилей. Следует отметить, что как в случае с img, изменение размеров в файле стилей пропорционально влияет на размеры изображения.
Место расчета размеров изображений
Есть два варианта, как и где можно выполнить перерасчет высоты и ширины картинки. Серверный вариант (например, PHP) - это статика, браузерный вариант (JavaScript) - это возможность динамики.
Использование серверного языка происходит при обработке больших объемов данных и ориентировано на формирование баз данных, например, по ассортименту товаров в интернет-магазине.
Загружая рисунки товаров в магазин, менеджер может не заботиться о том, как будет выглядеть тот или иной товар. Разработчик веб-ресурса (интернет-магазина) может разработать алгоритм автоматического определения нужных размеров для любого товара: одинаково качественно будет отображаться холодильник и шапочка для плавания.
Возможности JavaScript обычно используются не для перерасчетов высоты и ширины изображений, а для повышения комфорта посетителя. Например, разработчик может назначить событие на тег, содержащий изображение товара, и перемещение на него мышки покажет товар в увеличенном виде.
Подгрузка изображения здесь не нужна, но если была использована картинка малого размера, то увеличение изображения приведет к размытости контуров.
Практика использования JavaScript для изменения размера изображения в HTML пользуется популярностью. Особенно важно не только увеличивать изображение, но и показывать его части в отдельном окошке (теге). Для этого обычно используется два изображения одного и того же товара: одно является основным, другое - детальным.
Другие варианты представления изображений
Прямое применение тега img востребовано в повседневной практике, но только не для изображений в контексте: товар в магазине, фото сотрудника на листке учета кадров, скрин процесса разработки сайта, ссылка на презентацию или портфолио.
Идеально применять тег img для небольших картинок - пиктограмм. Это удобно, практично и не требует применения таблицы CSS для описания данного тега.
Более удобно использовать HTML и размеры изображения в div или span.
В этом примере тег div с идентификатором scLine содержит изображение, которое позиционируется посредством CSS. HTML размеры изображения устанавливаются правилами CSS. Внутри этого дива есть тег img, который также может легко позиционироваться, и ему также можно устанавливать нужный размер.
Главная особенность такого решения - тег div HTML и размер фонового изображения могут формировать вспомогательный дизайн для применения img. Стиль описания img может оставаться неизменным, а вот стиль внешнего тега может меняться. Разработчик может формулировать множество интересных решений и создать комфортное отображение графической информации.
Использование CMS и ручная разработка
Просто использовать HTML. Размеры изображения, его положение и прозрачность легко изменить. Просто подключить обработчик JavaScript на события и придать изображению динамику.
При использовании систем управления сайтами некоторые возможности использовать затруднительно. Каждая CMS «считает своим долгом» навязать свою доктрину представления изображений и их динамики при просмотре посетителем сайта.
Тем не менее, каждая CMS предоставляет возможность разработчику дополнять как PHP-код, так и функционал JavaScript. Можно использовать эту возможность, чтобы придать своим сайтам уникальность на фоне аналогичных изделий, выполненных на аналогичных CMS.
Лицо веб-ресурса всегда имеет значение, особенно когда оно исполнено не в режиме ручной разработки (что всегда уникально), а на базе известной системы управления сайтами.