Как изменить цвет текста в HTML: примеры и идеи
Веб-страница - это совокупность различных элементов HTML и сочетание множества стилей, которые могут накладываться друг на друга, наследоваться и создавать различные цветовые и конструктивные решения. Не обязательно использовать возможности HTML5 и CSS3, чтобы реализовать нечто необыкновенное. Традиционные правила CSS и простые решения посредством тегов «div», «span», «table», «ul», «p» и др. позволяют реализовать удивительные и привлекательные идеи.
Правила CSS для управления цветом
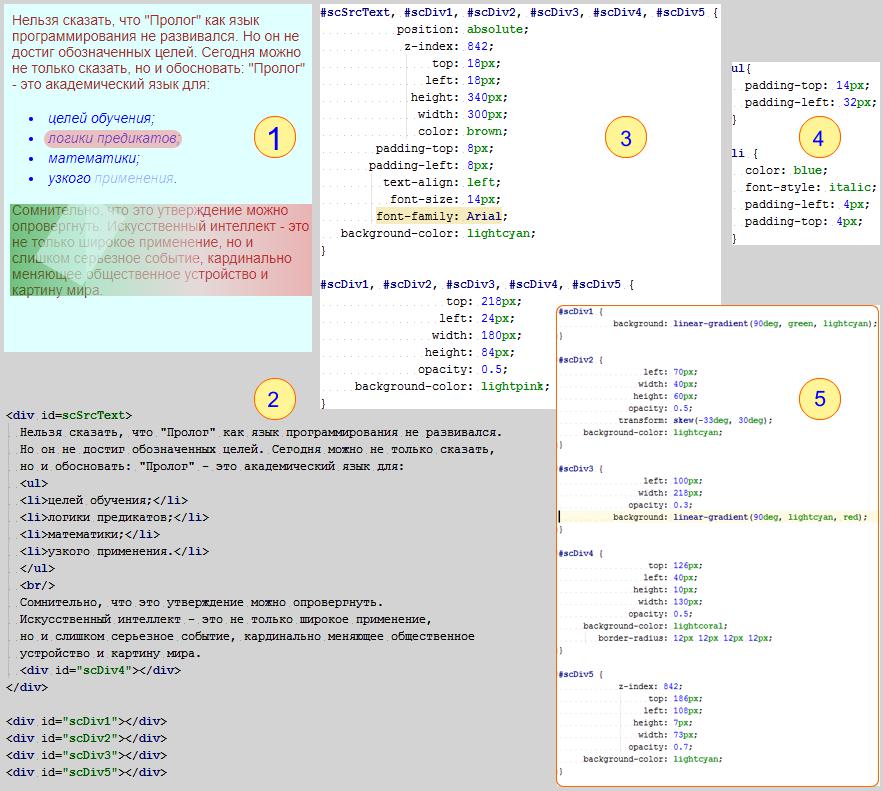
Всего есть два варианта: цвет символа и цвет фона. Но вариантов манипулирования ими множество. Вопрос, как изменить цвет текста в HTML, может быть решен путем сочетания различных тегов. В данном примере, див «scSrcText» (1) содержит текст (2) и устанавливает цвет символов как «brown». Но его установки мало волнуют описания стиля списка (4), которое делает список цветом «blue».

Фраза «логики предикатов» изменила свой оттенок и получили иной фон, а слово «применения» стало не таким ярким как слово «узкого». Базовая система цветов (3) уточнена несколькими дивами (5). Использованы функции трансформации блока и градиент цвета.
В целом в качестве правил установки цвета символов и цвета фона можно использовать эффекты трансформации, прозрачности и сочетания различных конструктивных элементов.
Правила CSS и комбинации тегов HTML не ограничивают воображение разработчика, но требуют опыта. Знать, как изменить цвет текста в HTML - это опыт и время для его приобретения. Разные цвета сочетаются по разному, но экран монитора - это не призма цветов и классические физические законы.
Варианты верстки и сочетания цветов
Изначально модная во все времена резиновая верстка строилась на теге «table». Таблицы можно всегда растянуть на окно браузера и манипулировать ячейками пропорционально.
Таблицы легко вставляются друг в друга. Как изменится цвет текста в таблице HTML, когда ячейки накладываются друг на друга и можно задавать стили на уровне все таблицы, строк и ячеек? Ответ может дать только опыт. Но далеко не всегда реальная практика требует такого опыта.
Веб-ресурс должен быть исполнен в комфортной цветовой гамме. Текст должен быть читабельным, а нужные места выделены таким образом, чтобы внимание посетителя фокусировалось нужным образом.
Сайт - это не диковинная птица с пестрым оперением, а результат работы квалифицированного разработчика (дизайнера, координатора проекта) для практичного применения. Веб-ресурс не будет выставляться в галерее картин. Все начинается с решения основного вопроса: как изменить цвет текста в HTML странице в целом так, чтобы затем распределить правильно нужные цвета по ее элементам.
Выбор основного цвета решает все: и основной фон и градации цветов элементов страницы. Современный стиль верстки обычно определяет используемая система управления сайтом (CMS). Это ограничивает воображение дизайнера и разработчика, но ничто не мешает им выполнить всю работу с нуля.
Ручная работа всегда ценилась больше, чем массовое производство. Тем более, что логика табличной верстки за последние годы трансформировалась в «дивную» верстку (использование тегов «div», «span» и других блочных элементов).
Стало очень практично создавать таблицы через конструкции дивов. Взаимное расположение «div» дает не только практичные семантические решения, но и оригинальные сочетания цветов. В результате проблема, где и как изменить цвет текста в HTML, стала решением задачи, как и что совмещается.
Цвета реальной действительности
Вероятно, имеет смысл придумывать оригинальные дизайнерские решения, но большинство веб-ресурсов - это реальный бизнес и конкретные цели. Одни сайты продают, другие информируют. Остальные являются визитками или поисковыми системами. Возможны и иные варианты.
Как изменить цвет текста в HTML - это вопрос, как сделать сайт читабельным и комфортным для посетителя. Цвета не должны бросаться в глаза, но обязаны концентрировать внимание на достижении нужной цели.
Если сайт информирует посетителя, то распределение смысла на HTML-странице может быть усилено цветовым решением. Если сайт продает что-то посетителю, то совершенно не обязательно манипулировать цветами, когда есть все основания предложить красочные и качественные изображения товаров.