jQuery.post() - отправка данных на сервер AJAX
"jQuery.post()" - один из самых популярных способов отправки данных на сервер без перезагрузки страницы. Узнайте, как правильно использовать этот метод для решения различных задач - от простой проверки формы до сложных запросов с передачей JSON.

Основы метода "jQuery.post()"
Метод "jQuery.post()" позволяет выполнить асинхронный POST запрос к серверу. В отличие от метода GET, при использовании POST данные передаются в теле запроса, а не в URL. Это позволяет скрыть передаваемую информацию от пользователя.
Основной синтаксис выглядит так:
$.post(url, data, success);Где:
- url - адрес скрипта на сервере для приема данных
- data - объект с передаваемыми данными
- success - callback функция для обработки ответа
Рассмотрим простой пример отправки имени пользователя на сервер:
$.post('ajax.php', {name: 'Вася'}, function(response) { alert('Ответ сервера: ' + response); });В функции "success" мы можем обработать данные, присланные сервером в переменной "response". Это может быть текст, HTML код, JSON объект.

Отправка форм
Для отправки данных из формы удобно использовать метод ".serialize()". Он соберет все значения полей в строку запроса:
$('form').submit(function(e) { e.preventDefault(); $.post('ajax.php', $(this).serialize(), function(response) { // обработка ответа }); });По сравнению с GET запросами, POST имеет некоторые преимущества:
- Данные не видны пользователю в адресной строке
- Можно отправлять большие объемы данных
- Запросы не кэшируются браузером
Однако есть и недостатки:
- POST не работает с кроссдоменными запросами
- Нельзя сохранить запрос в закладки
- Требуется больше настроек на сервере
При использовании "jQuery.post()" следует учитывать проблемы кэширования. Чтобы избежать этого, можно передавать уникальный параметр с каждым запросом, например "timestamp".
Расширенные возможности "$.post()"
Метод "jQuery.post()" предоставляет множество дополнительных настроек и возможностей.
С помощью параметра "beforeSend" можно изменить запрос перед отправкой. А в обработчике "complete" мы получим уведомление об окончании запроса:
$.post(url, data, success, 'json') .beforeSend(function() { // изменение запроса }) .complete(function() { // запрос завершен }); Мы можем явно указать тип данных с помощью параметра "dataType", например 'json'. Это нужно для корректной обработки ответа.
Для передачи данных в формате JSON удобно использовать метод "JSON.stringify()":
let jsonData = JSON.stringify({ name: 'Вася', age: 25 }); $.post(url, jsonData, function(response) { // обработка JSON ответа });Таким образом расширенные возможности "$.post()" позволяют решать сложные задачи взаимодействия клиента и сервера.
Обработка ошибок запроса
При работе с "jQuery.post()" важно правильно обрабатывать возможные ошибки запроса. Для этого можно использовать callback-функцию "error":
$.post(url, data) .done(function(response) { // успешный ответ }) .fail(function(jqXHR, textStatus) { // обработка ошибки запроса });В обработчик "error" попадают ответы с HTTP статусом ошибки - 400, 404, 500 и т.д. Также можно отслеживать конкретные коды с помощью "statusCode":
$.post(url) .statusCode({ 404: function() { alert('Страница не найдена'); } });Отправка файлов
Для передачи файлов на сервер вместе с другими данными формы можно использовать HTML5 объект "FormData":
let formData = new FormData(); formData.append('file', $('#upload')[0].files[0]); formData.append('name', 'Вася'); $.post(url, formData, success);Это избавляет от необходимости сериализации данных вручную.
Совместное использование методов
Разные методы jQuery можно комбинировать в одном запросе. Например, сначала загрузить данные GET-запросом, а затем отправить их POST-ом:
$.get('load.php') .done(function(data) { $.post('save.php', {data: data}); });Также можно выполнить сразу несколько параллельных запросов:
$.when( $.post(url1), $.post(url2) ).done(function(data1, data2) { // данные из обоих запросов });Производительность
Хотя GET запросы считаются более быстрыми, при передаче больших объемов данных POST имеет преимущества. Размер данных в GET ограничен длиной URL, а POST может отправлять данные практически любого размера.
Кроме того, в отличие от URL параметров POST данные не кэшируются браузером. Это гарантирует отправку именно тех данных, которые указаны в коде.
Кроссдоменные запросы CORS
По умолчанию "jQuery.post()" не позволяет делать кроссдоменные запросы на другие домены. Это ограничение безопасности браузеров называется "same-origin policy".
Чтобы все же отправлять данные на другие домены, необходимо настроить CORS (Cross-Origin Resource Sharing). Это можно сделать как на клиенте, так и на сервере.
Настройка CORS на сервере
На сервере достаточно добавить заголовки "Access-Control-Allow-Origin" со значением домена, с которого будут приходить запросы. Например:
Access-Control-Allow-Origin: http://example.com Access-Control-Allow-Methods: POST, GETИспользование на клиенте
В jQuery для CORS запросов есть метод "$.ajax()". Он позволяет явно указать параметр "crossDomain":
$.ajax({ method: 'POST', url: 'http://api.domain.com', data: data, crossDomain: true });Таким образом кроссдоменные запросы дают большую гибкость в работе с внешними сервисами.
Альтернативы
Помимо "jQuery.post()" существуют и другие способы отправки асинхронных запросов. Среди популярных альтернатив:
Fetch API
Современный нативный API для "ajax" запросов из JavaScript:
fetch(url, { method: 'POST', body: JSON.stringify(data) }) .then(response => { // обработка ответа });Axios
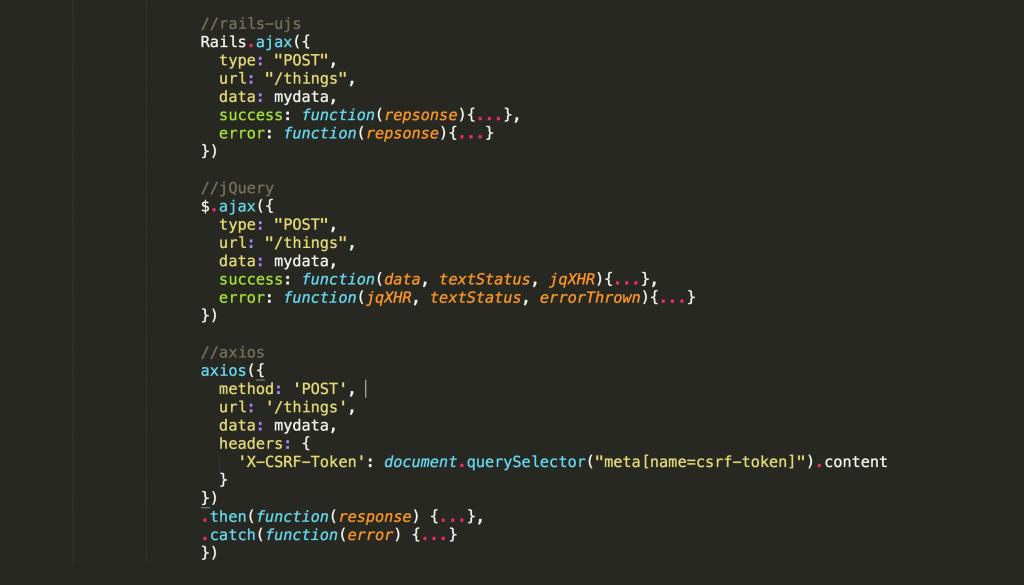
Популярная библиотека, схожая с "jQuery.ajax()". Имеет удобный синтаксис:
axios.post(url, data) .then(response => { // обработка ответа });Эти инструменты дают больше возможностей для "ajax" запросов по сравнению с "jQuery.post()". Однако для простых задач метод jQuery вполне подходит.