Перед тем, как в HTML сделать ссылку, нужно разобраться, что это такое и какие их виды бывают. Любая ссылка начинается с тега <а> и закрывается тегом </a>. Пользователю отображается только то, что заключено между этими тегами. Саму ссылку браузер не показывает. Ее можно увидеть при наведении в строке состояния.
Все ссылки можно разделять по разным критериям и видам. Например, ссылки делить можно по назначению:
- внутри документа;
- на другую веб-страницу;
- на различные файлы;
- на почтовые адреса.
Кроме этого, 2-й и 3-й пункт можно разделять на абсолютные и относительные адреса. Об этом немного позже. Сейчас рассмотрим самый простой случай.

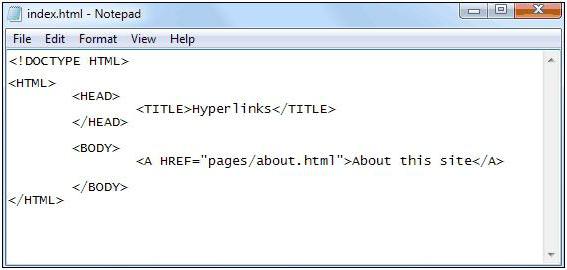
Как в HTML сделать ссылку? Для этого можно открыть блокнот или любой другой редактор и переписать приведеный выше код.
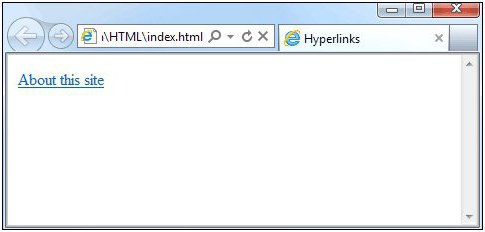
Результатом будет следующее.

Из чего состоит ссылка?
Запомните, что у любой ссылки обязательными являются:
- открывающий и закрывающий тег;
- текст ссылки;
- атрибут href, в котором указывается адрес, куда будет направлен пользователь.

Как видите, на первом рисунке указана ссылка pages/about.html. Это относительная ссылка. На рисунке выше ссылка начинается с http://. В этом случае используется абсолютная ссылка.
Если вы не укажете закрывающийся тег, то всё последующее тоже будет являться продолжением этой ссылки. Будьте внимательны. Когда пишете код, сразу ставьте открывающий и закрывающий тег. Так безопаснее.
Как сделать картинку ссылкой в HTML?
Вместо текста в тегах <а>...</a> можно указывать изображения. То есть если пользователь нажмет на картинку, то перейдет по вашей ссылке.
Данный способ используется очень часто. Особенно в меню на красивых сайтах. Верстальщики перед созданием дизайна каркаса сайта всегда думают, как сделать ссылку на страницу в HTML. Точнее, в каком виде всё это сделать. В ход идут все способы, которыми владеет веб-мастер. Оформление рассмотрим немного дальше.
Как в HTML сделать ссылку на файл?
В атрибуте href можно указывать ссылки на файлы. Так обычно происходит, когда указывают ссылку на скачивание файла (архив, фильм, музыка, книга, текстовый файл и так далее).
Другими словами, вы можете указать в адресе что угодно. Если это не будет веб-страница, то браузер попытается ее скачать.
Ссылки внутри страницы
Наверняка вы посещали хотя бы один раз "Википедию". Там есть содержание статьи. И при нажатии на какой-нибудь пункт вы переноситесь к соответствующему подзаголовку. Такие ссылки называют ссылками внутри документа или закладками.
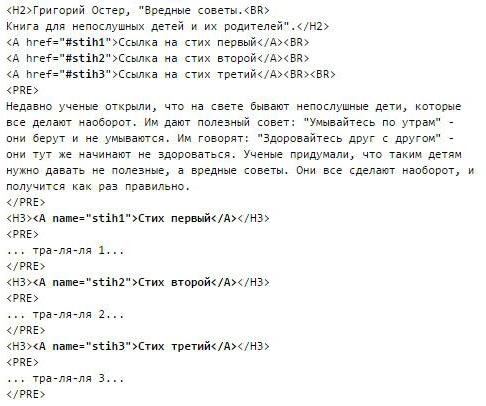
Как в HTML сделать ссылку внутри страницы?

Всё очень просто. Указываем ссылки в тексте атрибутом <а>, но не указываем href. Нужно писать атрибут name и задать уникальное имя внутри документа. А в том месте, где вы указываете ссылки на эти заметки внутри документа, в атрибуте href пишем сначала решетку, а потом то уникальное имя.
Как только браузер видит в адресе символ #, он понимает, что ссылаться нужно на какой-то элемент внутри этого же документа.
Ссылки на электронную почту
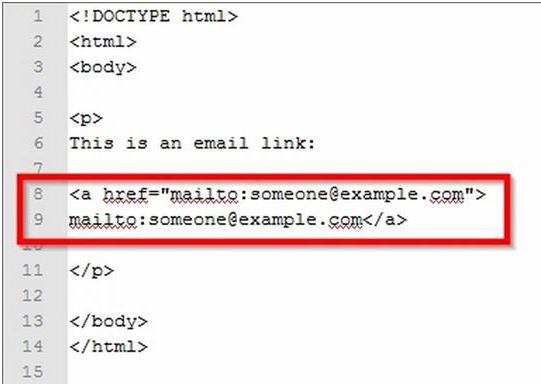
Иногда нужно указать ссылку на электронную почту. Это можно сделать так.

После нажатия на эту ссылку у пользователя откроется приложение для управления почтой. Обычно это стандартный Outlook. Но эта программа обычно ни у кого не настроена. Поэтому обычно адрес электронной почты просто указывают в виде текста.
Атрибуты
Если вы разобрались, как в HTML сделать ссылку, то рекомендуется изучить остальные атрибуты тега <а>. Это очень важная информация. Рассмотрим самые основные:
- Атрибут title - создает всплывающую подсказку при наведении на ссылку. Это весьма удобно. Благодаря этому можно предоставить дополнительную информацию пользователю.
- Атрибут target - место, где будет загружен новый документ (веб-страница). Здесь могут быть следующие значения:
- _blank - откроется новое окно браузера;
- _self - открытие в текущем окне, это значение по умолчанию, его указывать не обязательно;
- _parent - загрузка во фрейм-родитель, если их нет, то атрибут принимает значение_self;
- _top - отмена всех фреймов и загрузка страницы в полный размер браузера. Если фреймы отсутствуют, то происходит аналогия с _self.
- Атрибут download. Благодаря нему можно насильно заставить скачать файл, который указан в атрибуте href. У этого параметра нет значения. Указываем просто <a download href="img/photo.jpg">Ссылка на файл</a>. Если не указать download, то браузер просто откроет фотографию. В данном случае начнется ее закачка на компьютер.
Оформление ссылок
Если вы поняли, как сделать картинку ссылкой в HTML, то желательно позаботиться еще о том, чтобы она выглядела нормально. По умолчанию вокруг картинки, которая является ссылкой, появляется рамочка. Она смотрится грубо и некрасиво. Так как ее толщина 3 пикселя.
Чтобы этого не было, нужно указать border="0". То есть граница будет равной нулю. Вот такая ссылка из картинки будет выглядеть красиво и приемлемо. Иначе вы испугаете всех посетителей сайта.
Заключение
Ссылки, на первый взгляд, являются очень простым тегом. Но если углубиться и рассматривать все виды ссылок и атрибуты, то оказывается, что не всё так легко и безоблачно.
Помните, ссылки являются основой Всемирной сети. Без них она бы не существовала.


























