Без слайдера не обходится ни один популярный и часто посещаемый сайт. Он повышает интерес посетителя к контенту, акцентирует внимание на выделенном материале. Представляет собой блок слайдов, которые сменяют друг друга через определенный временной интервал. Написанные на jQuery слайдеры имеют разный функционал: простейшие работают только в режиме последовательного просмотра, сложные позволяют прокручивать карусель вручную, а элементы слайдера содержат ссылки с полным описанием продукта.
Некоторые плагины интегрируются непосредственно в код страницы, другие подключаются в системе управления контентом. Разработчик настраивает время переключения слайдов, эффекты смены элементов, добавляет новые изображения и т. д.
Слайдеры
Все слайдеры работают похожим образом: подключаются файлы со стилями и динамикой, редактируются настройки jQuery, CSS. Плагин работает после того, как в тегах нужного блока появятся необходимые классы.
Готовые слайдеры на jQuery ускоряют процесс разработки и последующего подключения. Все они отличаются оформлением, количеством эффектов, но работают практически одинаково.
- Переключение элементов осуществляется горизонтально или вертикально.
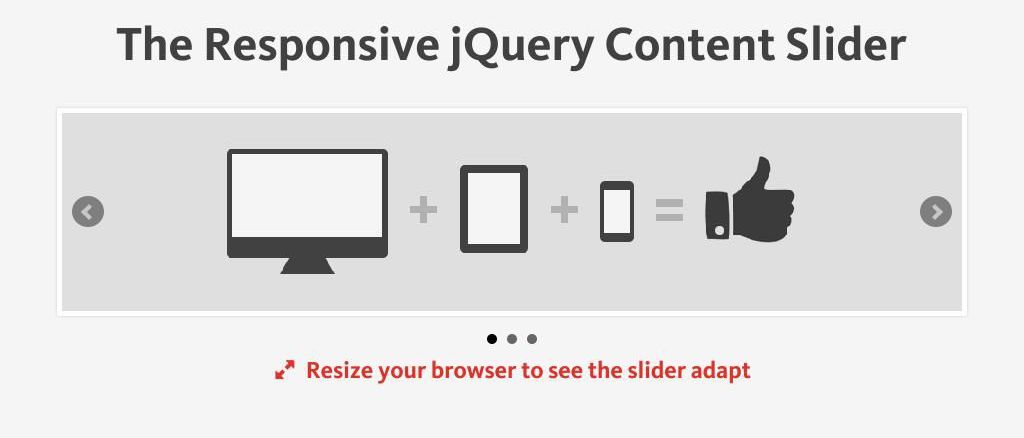
- Смена слайдов происходит автоматически или при нажатии на соответствующие контроллеры. Простые адаптивные слайдеры jQuery предусматривают возможность перелистывания слайдов на мобильных устройствах.
- Есть возможность спрятать пагинацию или стрелки, добавить свои элементы.
- Слайдер может быть остановлен при наведении мыши на появившиеся изображение.
Distractful
Это простой пример готового jQuery-слайдера. По умолчанию задано:
- автоматическое переключение слайдов;
- из элементов - только пагинация, стрелки скрыты, но могут быть включены позднее;
- выключен эффект остановки карусели;
- адаптирован под мобильные устройства.
Если плагин был подключен некорректно, в консоли отладки появляется сообщение с рекомендацией подключить файл jQuery.
Neoslide
Пример слайдера на jQuery от китайских разработчиков содержит всего 2 файла: JavaScript и CSS. Для подключения в нужном месте блока указывается следующий код:
<div class="banner-wrap">
<div class="banner">
<ul class="banner-img">
<li><img /></li>
<li><img /></li>
<li><img /></li>
</ul>
<div class="top"><p></p></div>
<ul class="list">
<li class="curr"></li>
</ul>
<img class="prew-img" />
</div>Перед закрывающим тегом body слайдер активируется с помощью такой записи:
$(function() {
$('.banner').neoslide();
});По умолчанию слайдер имеет такие размеры: 1390 px в ширину и 450 px в высоту. Время задержки переключения - 400 миллисекунд, включена пагинация.
Hslider
Отличается от предыдущих jQuery-слайдеров тем, что он содержит большее количество файлов. Кроме основного файла JavaScript, присутствуют файлы стилей, скрипт загрузки изображений.
Подключение:
<div class="hsldr-container">
<figure>
<img src="images/image1.jpg" />
<figcaption>Car in the snow</figcaption>
</figure>
<figure>
<img src="images/Image2.jpg" />
<figcaption>People surfing</figcaption>
</figure>
</div>
<script src="js/jquery-2.2.1.min.js"></script>
<script src="js/imagesloaded.pkgd.min.js"></script>
<script src="js/jquery.hslider.js"></script>
<script type="text/javascript">
$( document ).ready(function() {
$( ".hsldr-container" ).hslider({
navBar: true,
auto: true,
delay: 4000
});
});
</script>Sleek Slider
Sleek Slider - очень легкий фоновый слайдер jQuery, он весит всего 2 Мб. Для подключения вписываются ссылки на последнюю версию jQuery и SleekSlider.
<script src="//code.jquery.com/jquery-latest-version.min.js"></script>
<script src="javascripts/sleekslider.min.js"></script>Слайдер поддерживает svg-изображения для стрелок вывода влево-вправо.
<div class="svg-wrap">
<svg width="64" height="64" viewBox="0 0 64 64">
<path id="arrow-left" d="M46.077 55.738c0.858 0.867 0.858 2.266 0 3.133s-2.243 0.867-3.101 0l-25.056-25.302c-0.858-0.867-0.858-2.269 0-3.133l25.056-25.306c0.858-0.867 2.243-0.867 3.101 0s0.858 2.266 0 3.133l-22.848 23.738 22.848 23.738z" />
</svg>
<svg width="64" height="64" viewBox="0 0 64 64">
<path id="arrow-right" d="M17.919 55.738c-0.858 0.867-0.858 2.266 0 3.133s2.243 0.867 3.101 0l25.056-25.302c0.858-0.867 0.858-2.269 0-3.133l-25.056-25.306c-0.858-0.867-2.243-0.867-3.101 0s-0.858 2.266 0 3.133l22.848 23.738-22.848 23.738z" />
</svg>
</div>Для встраивания структуры HTML используются классы sleekslider, slide active bg-1, slide-container, slide-content.
<div class="sleekslider">
<!-- Slider Pages -->
<div class="slide active bg-1">
<div class="slide-container">
<div class="slide-content">
<h1>Slide 1 Content Here</h1>
</div>
</div>
</div>
<div class="slide bg-2">
<div class="slide-container">
<div class="slide-content">
<h1>Slide 2 Some Content Here</h1>
</div>
</div>
</div>
<div class="slide bg-3">
<div class="slide-container">
<div class="slide-content">
<h1>Slide 3 Content Here</h1>
</div>
</div>
</div>
<div class="slide bg-4">
<div class="slide-container">
<div class="slide-content">
<h1>Slide 4 Some Content Here</h1>
</div>
</div>
</div>
<div class="slide bg-5">
<div class="slide-container">
<div class="slide-content">
<h1>Slide 5 Content Here</h1>
</div>
</div>
</div>
<a href="https://www.jqueryscript.net/tags.php?/Navigation/">Navigation</a> Arrows with <a href="https://www.jqueryscript.net/tags.php?/Thumbnail/">Thumbnail</a>
<nav class="nav-split"> <a class="prev" href=""> <span class="icon-wrap"><svg class="icon" width="22" height="22" viewBox="0 0 64 64">
<use xlink:href="#arrow-left" />
</svg></span>
<div>
<h3>test</h3>
<img alt="Previous thumb"/> </div>
</a> <a class="next" href=""> <span class="icon-wrap"><svg class="icon" width="22" height="22" viewBox="0 0 64 64">
<use xlink:href="#arrow-right" />
</svg></span>
<div>
<h3>test</h3>
<img alt="Next thumb"/> </div>
</a> </nav>
<!-- Pagination -->
<nav class="pagination"> <span class="current"></span> <span></span> <span></span> <span></span> <span></span> </nav>
<!-- Navigation Tabs -->
<nav class="tabs">
<div class="tab-container">
<ul>
<li class="current"><a href="#"><span>01</span> Slide</a></li>
<li><a href="#"><span>02</span> Slide</a></li>
<li><a href="#"><span>03</span> Slide</a></li>
<li><a href="#"><span>04</span> Slide</a></li>
<li><a href="#"><span>05</span> Slide</a></li>
</ul>
</div>
</nav>
</div>Кроме привычного способа переключения слайдов стрелками, присутствует возможность перелистывания кликом мыши по соответствующим вкладкам. Этот блок находится в нижней части слайдера, а в коде задан тег nav с классом tabs.
Примечательно, при клике на стрелки перед перемещением к следующей вкладке появляется мини-изображение. Оно является кликабельным элементом и также предназначено для переключения.
Инициализация карусели происходит таким образом:
$(document).ready(function(){
$('.sleekslider').sleekslider({
thumbs: ['1.jpg', '2.jpg', '3.jpg','4.jpg','5.jpg'],
labels:['Slide 1', 'Slide 2', 'Slide 3', 'Slide 4', 'Slide 5'],
speed: 6000 // transition speed
});
})В данном примере задана скорость 6 секунд, элементами карусели являются изображения 1.jpg - 5.jpg, именами вкладок являются Slide 1 - Slide 5.
PaW Carousel
Полноэкранный слайдер jQuery весит всего 6 килобайтов, присутствует возможность подключать несколько каруселей на одной странице. PaW отображается на разных экранах, при этом есть возможность обрезать элементы при достижении некоторых размеров экрана. Поддерживается вставка не только картинок, но и видео. Работает во всех популярных браузерах, поддерживается Internet Explorer 7+.
Для активации необходимо подключить все файлы, включая стили, и вызвать:
$(function(){
$('.paw-carousel').Ты(args);
// If you want to add another carousel on the same page
$('.paw-carousel-2').pawCarousel();
});В аргументах метода pawCarousel указываются значения:
- pawCarousel - имя каждого элемента карусели, по умолчанию - paw-carousel-item;
- carouselNavItemCls - имена элементов пагинации, по умолчанию - paw-carousel-nav-item;
- activeCls отвечает за отображение пагинации на странице, изначально является active;
- с помощью animSpeed устанавливается скорость переключения слайдов.
Обертки плагина имеют классы paw-carousel-wrap > paw-carousel > paw-carousel-items-wrap, а каждый элемент - paw-carousel-items. Стрелки обозначаются как paw-carousel-prev и paw-carousel-next, а блок пагинации - nav.paw-carousel-thumbs > ul > paw-carousel-nav-item.
Slick
"Слик-слайдер" - функциональный плагин-слайдер на jQuery с широким набором возможностей.

Имеет более 10 режимов отображения:
- заполнение всей ширины родительского блока;
- родительский блок поделен на части, количество подблоков указывается в настройках;
- элементы слайдера могут иметь разную ширину;
- выделение активного слайда за счет увеличения размера;
- использование изображений в качестве элементов слайдера;
- автовоспроизведение;
- добавление и удаление слайдов при помощи пользовательского интерфейса;
- фильтрация;
- отображение активного слайда на другом экране;
- переключение слайдов справа налево.
Подключение файла стилей:
<link rel="stylesheet" type="text/css" href="slick/slick.css"/>
<link rel="stylesheet" type="text/css" href="slick/slick-theme.css"/>Подключение JavaScript:
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<script type="text/javascript" src="slick/slick.min.js"></script>Инициализация:
$(document).ready(function(){
$('.your-class').slick({
setting-name: setting-value
});
});Your-class - это класс родительского блока слайдера.
Настройки:
- Arrows отвечает за активацию стрелок навигации. По умолчанию true.
- Autoplay по умолчанию задан как false и управляет бесконечным воспроизведением слайдов.
- С помощью autoplaySpeed задается скорость, изначально она равна 3000.
- В cssEase задается способ анимации переключения слайдов.
- Для отображения пагинации необходимо установить значение dots: true.
- В DotsClass выставляется класс для контейнера с пагинацией.
- Чтобы перелистывать слайды мышью, в настройках draggable указывается true.
- При наведении мыши на элемент движение слайдера прекращается с помощью значения pauseOnFocus, а кликом - focusOnSelect.
- Infinite - зацикливание слайда.
- Чтобы иметь возможность перелистывать слайды на мобильных устройствах, используется значение swipe: true.
- При необходимости анимационные эффекты CSS отключаются с помощью useCSS false и useTransform false.
- Слайдер может быть не только горизонтальным, но и вертикальным. Для этого используется vertical true.
- Изменение порядка смены слайдов справа налево - rtl: true.
bxSlider
Отзывчивый jQuery-слайдер изображений с большим количеством настроек.

- Адаптируется под любое устройство.
- Смена слайдов происходит по горизонтали и по вертикали.
- Есть режим выцветания.
- Внутри слайдов могут быть видео, изображение, любое HTML-содержимое.
- Поддерживается свайп на сенсорных экранах.
- Эффекты смены слайдов реализованы при помощи CSS.
- Поддержка Firefox, Chrome, Safari, iOS, Android, IE7+.
Для начала работы скачивается архив с официального сайта, подключаются нужные файлы. Обертка слайдера должна иметь класс bxslider. Код слайдера на jQuery:
<script>jQuery(document).ready(function(){
jQuery('.bxslider').bxSlider();
});</script>Свойства плагина:
- Mode устанавливает способ смены слайдов. Могут быть 'horizontal', 'vertical', 'fade'.
- С помощью метода speed настраивается скорость смены слайдов.
- Отступы между слайдами задаются с помощью метода slideMargin.
- Свойство randomStart имеет значение по умолчанию false и означает, что слайдер запускается с первого слайда. Если установить значение true, выбор начального слайда будет производиться рандомно.
- Есть возможность добавить дополнительный тег для контейнера обертки с помощью метода slideSelector. Добавить этому тэгу класс можно с помощью pagerSelector.
- Зацикливание осуществляется с помощью свойства infiniteLoop: true.
- Если планируется использовать слайдер, элементами которого являются изображения, можно добавить подписи. Это выполняется через captions: true, а само значение берется из атрибута title.
- Чтобы остановить работу слайдера при наведении мыши, указывается tickerHover: true.
- Если какой-то из слайдов содержит видео, его появление на странице нужно активировать через video: true. Но перед этим подключить скрипт plugins/jQuery.fitvids.js.
- Переходы между слайдами осуществляются средствами CSS или с помощью плагина easing. UseCSS: true означает, что будут использоваться стили, а false - плагин.
- Чтобы вывести индикаторы, которые отображают количество слоев, необходимо задать pager: true. Эту информацию можно выводить в двух вариантах: по индексу или в виде 1/5. Остановка первого способа задается как pagerType: 'full', второго - pagerType: ‘short'. В качестве разделителя используется слэш, но можно задать любой символ с помощью pagerShortSeparator.
CarouFredSel
Горизонтальный слайдер на jQuery позволяет организовывать как традиционный слайдер, так и карусель. Он отличается тем, что не навязывает разработчику свои элементы управления.

Официальный сайт предоставляет обширную документацию. Плагин активируется по аналогии с другими: подключаются все файлы, в нижней части кода инициализируется скрипт, в аргументах указываются настройки.
Настройка:
- infinite определяет, должен ли быть слайдер бесконечным;
- direction отвечает за направление прокрутки, принимает значение left или right;
- в width устанавливается ширина элементов;
- align выравнивает элементы;
- cookie запоминает текущее положение слайдера.
Cloud Carousel
Кроме традиционных методов управления переключением слайдов, предоставляется возможность прокручивания роликом мыши.

Слайды размещаются на выделенном поле, его размеры задаются в настройках свойствами xPos и yPos. Здесь же указываются классы стрелок влево-вправо и описание слайдера.
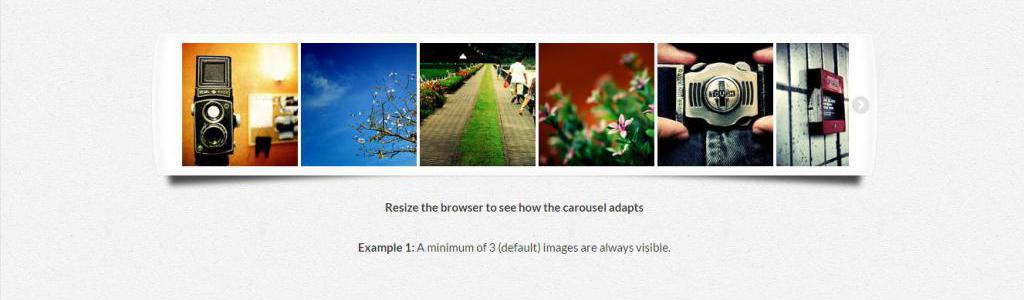
Elastislide
Реализует несколько вариантов слайдера-карусели, является адаптивным.

Для начала работы нужно получить файлы с GitHub, подключить на страницу. Предусмотрено подключение картинок динамически с помощью PHP.
var $items = $('<li><a href="#"><img src="images/large/1.jpg" alt="image01" /></a></li><li><a href="#"><img src="images/large/2.jpg" alt="image01" /></a></li>');
$('#carousel').append($items).elastislide( 'add', $items );Orientation задает способ переключения: вертикально или горизонтально. Speed отвечает за скорость смены слайдов, по умолчанию установлено значение 500. Минимальное количество слайдов в блоке карусели устанавливается в minItems. Если планируется использовать в качестве элементов только изображения, это можно записать в свойстве imgSizeItemSelector. Первый слайд имеет индекс 0, что по умолчанию является стартовым элементом. Установлением нужного индекса меняется порядок. Автопереключение записывается как autoSlide: true. Отступы от изображения указываются в свойстве margin, ширина границы - border.
jCarousel Lite
Занимает достойное место среди популярных плагинов. Это мощная галерея, которая имеет много настроек, подходит для решения любой задачи. Минимальные требования к браузеру: IE 6, Firefox 3, Opera 9.5, Safari 3.
Параметры:
- btnPrev и btnNext указывают на класс или ID кнопки переключения;
- прокручивание колесом мыши устанавливается в mouseWheel;
- вертикальная смена слайдов осуществляется при помощи свойства vertical;
- circular - бесконечное прокручивание;
- количество видимых слайдов в блоке указывается в visible;
- в start записывается порядок элемента, с которого начинается галерея.
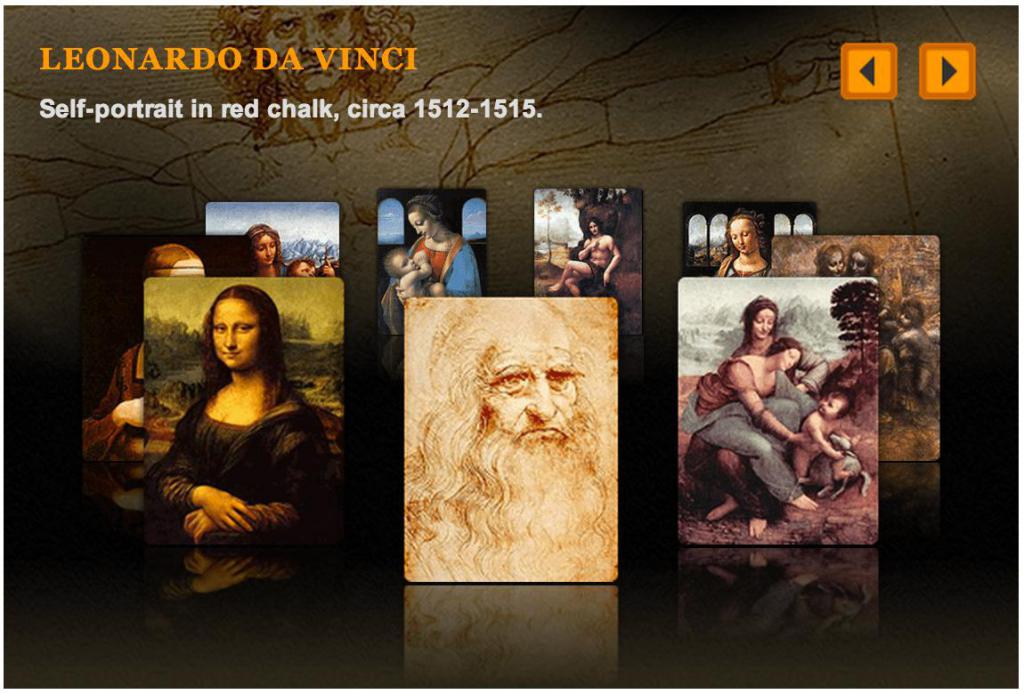
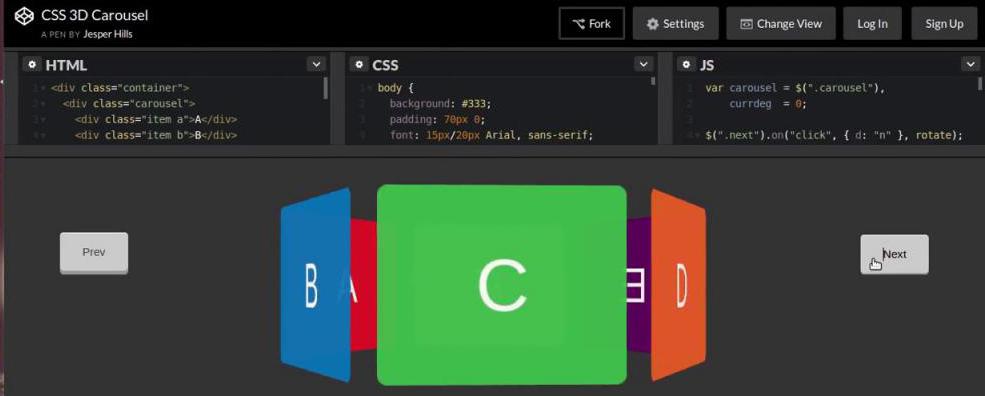
3D-карусель
Слайдер не отличается широкой функциональностью.

Его главное преимущество - необычное оформление. Центральный элемент имеет наибольший размер, все остальные справа и слева, - меньший. Чем дальше слайд от центра, тем он меньше. Карусель не стилизована, все эффекты задаются с помощью JavaScript.
Feature Carousel
Оформлен так, что текущий элемент имеет увеличенный размер, стрелки располагаются по бокам ниже остальных элементов. Предыдущие и следующие слайды имеют прозрачность 0.5.
Виджет подходит для презентации ключевых материалов. Является кроссбраузерным, имеет гибкие настройки. Оформление настраивается с помощью jQuery и CSS. Позволяет отображать только одну карусель на странице.
- Для главного блока, внутри которого содержится слайдер, применяется id carousel.
- Класс carousel-feature - для обертки каждого элемента.
- Класс carousel-caption - для текста текущего слайда.
- Классы carousel-right и carousel-left - для стрелок.
Активация:
$('#carousel').featureCarousel({});Rcarousel
Для Rcarousel, в отличие от других плагинов, выделен целый сайт.

Разработчик предоставляет подробное описание возможностей слайдера, рассказывает об обновлениях в новой версии. Однако последний апдейт произошел в 2012 году, за это время произошло много изменений, некоторые функции могут не отвечать современным требованиям.
Работает в таких браузерах:
- Internet Explorer 7+;
- Firefox 3.0+;
- Chrome;
- Opera 10.10+;
- Safari 4.0.5+.
Конфигурации;
- visible - указывается количество видимых элементов;
- step - количество элементов, которые меняются при каждом клике;
- width - ширина каждого элемента карусели;
- speed - скорость смены слайдов;
- orientation - ориентация может быть вертикальной и горизонтальной.
Добавить элементы навигации можно через добавление тегов с id ui-carousel-next и ui-carousel-prev. Если нужно прикрепить стрелки навигации со своими классами и тегами, в navigation указываются эти значения.
navigation: {
prev: ".someFancyClass",
next: "#andFunnyID"
}Теперь кнопка для переключения на предыдущий элемент должна иметь класс someFancyClass, на следующий - тег andFunnyID.
Pure CSS3 slider
Функционал построен полностью на CSS. Чтобы начать им пользоваться, необходимо подключить единственный файл стилей и добавить такую структуру.
<div id="slider"> <div class="slides"><!-- First slide --> <div class="slider"><div class="legend"></div> <div class="content"> <div class="content-txt"> <h1> Your title </h1> <h2> Your description </h2> </div> </div> <div class="images"> <img src="ImagePath/ImageName.jpg"> </div> </div>
<!-- Second slide --> <div class="slider"><div class="legend"></div> <div class="content"> <div class="content-txt"> <h1> Your title </h1> <h2> Your description </h2> </div> </div> <div class="images"> <img src="ImagePath/ImageName.jpg"> </div> </div>
<!-- Third slide --> <div class="slider"><div class="legend"></div> <div class="content"> <div class="content-txt"> <h1> Your title </h1> <h2> Your description </h2> </div> </div> <div class="images"> <img src="ImagePath/ImageName.jpg"> </div> </div>
<!-- Fourth slide --> <div class="slider"><div class="legend"></div> <div class="content"> <div class="content-txt"> <h1> Your title </h1> <h2> Your description </h2> </div> </div> <div class="images"> <img src="ImagePath/ImageName.jpg"> </div> </div>
</div> </div>В этом плагине нет способа модифицировать настройки, как это происходит в плагинах на JavaScript. Чтобы выбрать один из нескольких способов анимации, подключаются разные файлы. Для скольжения элементов слева направо - slider-ltr.css, справа налево - slider-ttb.css. Горизонтальная смена слайдов сверху вниз осуществляется с помощью slider-btt.css, снизу вверх - slider-simp.css.
Заключение
Все плагины работают похожим образом. Для активации нужно добавить соответствующий класс в блок-обертку. То же самое проделывается, чтобы вывести на экран стрелки или пагинацию. Плагин инициализируется перед закрывающим тегом block в таком виде:
$( "класс или id блока" ).метод( аргументы );В простых слайдерах нет возможности тонко настраивать функционал - пользователь добавляет основные значения, изменяет скорость смены элементов и т. д. В сложных плагинах можно менять все: начиная со способа смены слайдов, заканчивая ориентацией отображения элементов.


























