Модальное окно Bootstrap: назначение и применение
Что такое модальное окно Bootstrap и для чего оно необходимо? Каковы его компоненты, особенности, преимущества и недостатки? Понятие «модальное окно» используется в графическом интерфейсе. Часто с его помощью можно привлечь внимание к какому-то важному событию. Модальные окна применяют для того, чтобы ввести какую-то информацию, данные, изменить настройки. Они блокируют рабочий процесс пользователя до тех пор, пока проблема или действие не будет доведено до конца. Окна также используют для разработки веб-страниц.

Что это
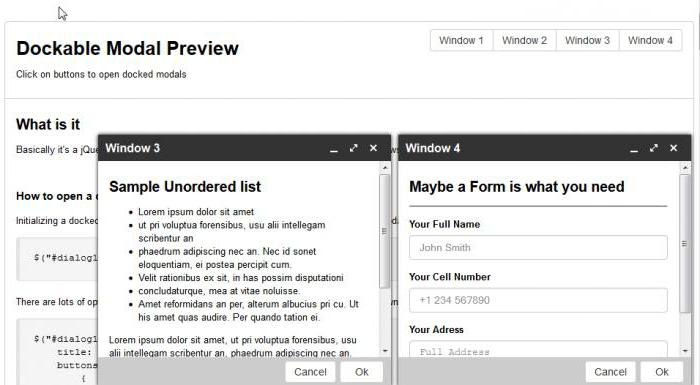
Легко настраиваемый и адаптивный дизайн, вот что предлагает популярный на сегодняшний день Bootstrap. Модальное окно, формой которого можно пользоваться для создания веб-сайтов, помогает отображать изображения, видео и другие элементы. Всплывающее окно состоит из различимых частей загрузки: заголовка, тела и колонтитула. Каждый из этих элементов имеет свое значение. Основная задача модального окна Bootstrap - использование начинающими дизайнерами для создания интернет-страниц без написания дополнительных кодов. Модальное окно – это своеобразный контейнер, в котором отображается написанный контент. С помощью компонента modal решается большой круг поставленных целей.

Как сделать?
Создание модального окна, а также его управление выполняется с помощью методов JavaScript, data и css. Для начала необходимо сделать разметку. Она состоит из каркаса, заголовка, основного содержания и подвала. Обязательные элементы здесь – подвал (блок) и каркас. После разметки необходимо перейти к реализации вызова модального окна. Часто оно вызывается после загрузки веб-страницы и нажатия соответствующей кнопки. Вызов осуществляется с помощью data и JavaScript. Закрытие модального окна Bootstrap завершает ранее созданные и сохраненные задачи.
Помните о том, что модальное окно имеет свои особенности. Чтобы открыть несколько модальных окон, необходимо написать дополнительный код. Располагать html-код лучше всего вверху документа, после тега body. Это помогает сохранить функции и внешний вид окна. На мобильных устройствах существуют предостережения, которые касаются применения компонента «модальное окно». Они ограничивают его полноценное использование. Bootstrap 3 позволяет настраивать размеры окна, а также использовать сетки.
Компоненты
Прежде чем начинать работу с Bootstrap, необходимо разобраться, из чего он состоит. Программа включает в себя набор готовых инструментов, которые используются для создания сайтов. Готовые стили JavaScript, CSS и HTML строят адаптивную сетку, выводят кнопки, меню, иконки, подсказки и прочее. Базовые стили программного обеспечения необходимы для верстки. Наличие стилей для печати и текста позволяют подготовить браузер к печати страницы и сделать оформление текстового содержания сайта. С помощью компонентов Bootstrap можно создавать формы, кнопки и другие элементы. Программа имеет полный набор инструментов, которые быстро и удобно верстают страницы для мобильных устройств. Bootstrap состоит из множества других деталей, а также JavaScript. Освоить их достаточно просто даже новичку. В теории разобраться в основах программы "Бустрап" достаточно нелегко. На практике эта разработка упрощает работу дизайнера и верстальщика благодаря наличию множества готовых компонентов.
Особенности
Модальное окно Bootstrap обладает особыми преимуществами. С его помощью разработка макетов страниц для сайтов проходит на высокой скорости. Окно включает в себя большой набор элементов и готовых решений. Благодаря Bootstrap повышается адаптивность сайта. Фреймворк (программное обеспечение) подходит для всех браузеров и корректно в них отображается. Это модальное окно легко использовать. Bootstrap позволяет создавать веб-страницы даже новичкам, которые имеют базовые знания CSS и HTML.
Особенность модального окна в том, что пользователям легко к нему приспособиться. Много примеров готового кода и отличная документация влияют на быстрое освоение Bootstrap. О его качестве можно суть по огромному выбору тем для оформления. С помощью этого модального окна были разработаны Wordpress, CMS, Joomla. Bootstrap – это веб-фреймворк, содержащий нужные компоненты и наделенный собственным иконочным шрифтом. Он включает в себя более двухсот иконок, в том числе базовые.
Минусы
Модальное окно Bootstrap имеет свои недостатки.
- Сайты, которые его используют, теряют черты индивидуального стиля. Они перестают быть уникальными, так как внешне и по структуре похожи друг на друга.
- Отсутствие гибкости; зачастую требуется создание собственных стилей и выполнение лишних действий.
- Изменение нагруженного кода может повлечь за собой часы работы.
- Часто пользователи применяют компоненты Bootstrap не по назначению.
Используют этот инструмент также для front-end разработок. Несмотря на недостатки, которые будут очевидны пользователям фреймворка, верстка с помощью Bootstrap – отличное решение для веб-разработчиков. Он позволяет создавать простой и понятный интерфейс за короткий промежуток времени и без особых усилий.
Отзывчивый дизайн
Один из самых популярных фреймворков, позволяющий дизайнеру качественно создавать веб-сайты и приложения, не затрачивая на это силы и время – это Bootstrap 3. Модальное окно предоставляет пользователю базовый набор инструментов бесплатно. C его помощью можно использовать JavaScript, CSS, html. Это программное обеспечение было создано компанией Twitter, и оно имеет целый ряд особенностей и преимуществ. Фреймворк создавался для мобильных устройств, поэтому его сетка рассчитана для маленьких экранов. Сегодня Bootstrap 3 используют и для широкоформатных устройств. В программе есть лишь одна отзывчивая сеточная система, которая была расширена производителями.
В комплекте фреймворка предусмотрены шрифты. Они используются как иконки. В этой программе дизайнеры имеют дело уже с векторными шрифтами и картинками, которые можно изменять по своему усмотрению. Особенности Bootstrap 3 в том, что он не поддерживает старые браузеры. Концепция отзывчивого дизайна проста: сайт самостоятельно подстраивается под размеры экрана, независимо от того, с какого устройства пользователь зашел на него. Разработка отзывчивого дизайна требует специальных знаний и навыков специалиста.
Работа с Bootstrap
Перед тем как начинать знакомство с Bootstrap, скачайте его в свободном доступе. После скачивания и последующей распаковки пользователь получит три папки, которые содержат стили, скрипты и иконочные шрифты. Все это и есть Bootstrap. Открыть модальное окно можно после создания папки с названием фреймворка. В ней нужно создать пустой файл «ndex.html». В скачанном программном обеспечении выберите полностью папку «fonts» и стиль «bookstrap.css» из соответствующей папки. Не забудьте также о скрипте «bootstrap.js». Создайте в уже имеющейся папке аналогичную с названием «css», поместите в нее «bootstrap.min.css». Сделайте еще одну «css» с пустым файлом «style.css». Она понадобится, чтобы добавлять собственные стили.
Когда все необходимое создано, дальнейшая работа будет вестись только с «ndex.html». Если не хотите писать коды вручную, обратитесь к готовому html-скелету документа. Код скопируйте и вставьте в файл. В созданном скелете будут подключены стили, библиотека и скрипт. Перед тегом body не забудьте подключить библиотеку «jQuery», а после - скрипт «js».
Сетка
Модальное окно Bootstrap используется при создании классического макета сайта. Он состоит из шапки, основной части, боковой колонки и подвала. Для того чтобы все корректно отображалось, необходимо рассчитать ширину каждого элемента в процентах с индивидуальным обтеканием. Подвал и шапка сайта должны быть с шириной 100%, основная часть и боковые колонки могут быть меньше.
Сетка Bootstrap нужна как раз для того, чтобы задавать блокам необходимую ширину. Функционирование сетки происходит с помощью таблицы, которая имеет столбцы и ряды. Сетку можно делать внутри другой сетки неограниченное число раз. Если части сайта сделаны с ее помощью, нет необходимости самостоятельно писать адаптивные запросы. Кроме сетки, модальное окно содержит множество дополнительных компонентов (меню, таблицы, вкладки, подсказки).
Ошибки
Иногда несколько модальных окон Bootstrap, открытых одновременно, могут привести к ошибке. Такое возможно, если Windows не в состоянии корректно загрузить файл типа html. Наличие ошибки свидетельствует о поражении файла вредоносным программным обеспечением или вирусом. Чаще всего ошибки, связанные с файлом Bootstrap, возникают во время загрузки программ, компьютера или же после выполнения каких-либо действий. Самые распространенные - это те, которые связаны с модальным окном: «Ошибка в файле», «Отсутствует файл», «Не найден», «Не удалось загрузить», «Не удалось зарегистрировать», «Ошибка выполнения и загрузки». Они могут появляться, когда пользователь устанавливает программу или же она уже запущена, а также во время включения и выключения компьютера. Важно внимательно отслеживать появление ошибок, так как это помогает корректно устранить причину их возникновения в Bootstrap. Модальное окно не работает иногда по причине неправильного вызова, что не зависит от внутренних ошибок.