Использование элементов DOM через JavaScript getElementById
Создание динамических страниц предполагает непосредственный доступ к существующим элементам, создание новых и изменение их свойств. Использование метода document.getElementById JavaScript позволяет найти элемент страницы с указанным идентификатором и изменить его свойства.

Метод применим ко всем тегам HTML, которые имеют уникальный идентификатор «id». В основном его используют для изменения свойств и содержания тегов «div».
Элементы страницы
Формат гипертекста HTML позволяет описывать уникальные элементы и элементы классов. По определению уникальный элемент всегда один на странице, а элементов классов может быть множество.
При загрузке страницы она преобразуется в дерево DOM, в котором каждый элемент занимает свое собственное место. Существует множество способов движения по дереву элементов, но при наполнении страницы информацией и изменении свойств её элементов часто достаточно обратиться к уникальному элементу по его идентификатору.
Пример описания уникальных элементов
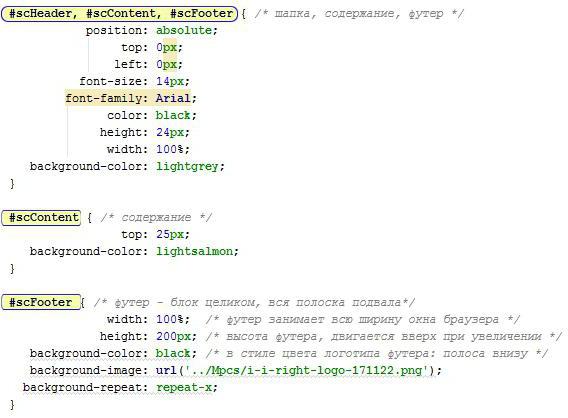
В таблице CSS были сделаны описания трех дивов: шапки страницы, содержания страницы и ее футера (подвала). Соответственно наименования идентификаторов: scHeader, scContent и scFooter.

В разделе «body» вставлено описание переменных JavaScript: iLoadHeight, iLoadWidth и по каждому диву его координат по оси Y и размеров по вертикали. Координаты по оси X равны нулю, а размер по этой оси равен ширине окна браузера.
Дополнительно описаны переменные для доступа к элементам: dHeader, dContent и dFooter.
При помощи метода JavaScript getElementById переменные dHeader, dContent и dFooter получили значения реальных дивов и были использованы для позиционирования в формате текущего размера окна браузера.
В контексте данного примера наличие переменных шапки, содержания и футера позволяет изменять их свойства таким образом, чтобы они всегда находились в нужном месте и имели правильные размеры при изменении размера окна браузера.
Основые свойства элементов
Основное назначение метода JavaScript getElementById изменять содержание и свойства элемента. Как правило, первое выполняется выражением присваивания:
- dHeader.innerHTML = 'Start: Y=' + iHeaderCooY + '; H=' + iHeaderSizeY;
- dContent.innerHTML = 'Start: Y=' + iContentCooY + '; H=' + iContentSizeY;
- dFooter.innerHTML = 'Start: Y=' + iFooterCooY + '; H=' + iFooterSizeY;
Эти три выражения заполняют содержимое тегов информацией о том, какую они получили координату по оси Y и какова их высота по вертикали.
Свойство innerHTML позволяет помещать в тег любые другие теги, то есть можно формировать сколь угодно сложное внутреннее форматирование любого уникального элемента страницы.
В частности, в любой момент времени можно форматировать шапку, содержание страницы и футер так, как это необходимо. Вставляя внутрь этих тегов другие теги, можно ссылаться на классы и на другие идендификаторы, описанные в правилах CSS.
Частое применение метода JavaScript getElementById - изменение свойств элементов. В данном контексте понимается динамическое изменение правил CSS. Эти правила доступны через общее свойство «style», которое включает в себя практически все свойства (правила) CSS. В приведеннном примере были использованы правила «style.top», «style.left». Аналогично можно изменять и другие правила элементов страницы.
Третий момент, когда метод JavaScript getElementById значительно упрощает труд разработчика: группировка и разборка тегов в конкретном уникальном элементе. Например, в раздел содержания страницы помещена таблица информации, выполненная в виде тегов, именованных по строчкам и столбцам конкретным образом. Необходимо всё прочитать и обработать, сохранив исходное положение и оформление.