Казалось бы, зачем знать HTML-теги для текста, если сейчас почти в любой админке есть удобный визуальный редактор, который выставляет их автоматически?
Дело в том, что форматирование контента на сайте в корне отличается от работы в офисных приложениях. Здесь недостаточно просто придать тексту привлекательный вид, ведь от правильного оформления зависит не только отображение веб-страницы, но и её продвижение в поисковиках.
HTML-теги и атрибуты: основы синтаксиса
У любого текста есть скрытый код, который "объясняет" компьютеру, что и как нужно отобразить на экране. Вся информация записывается с помощью набора универсальных элементов.
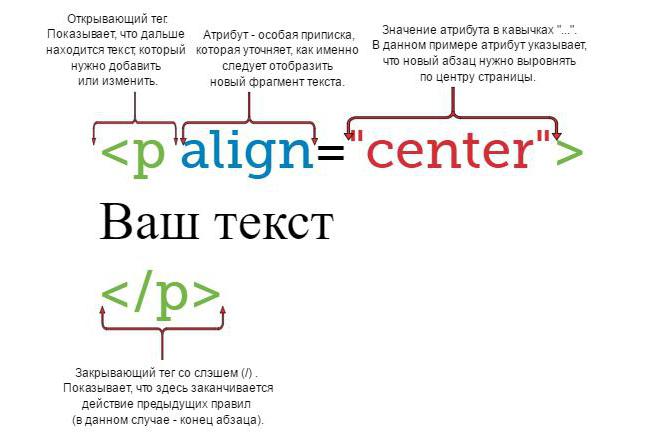
По сути, HTML-теги для текста — это команды, которые добавляют на страницу определённые блоки или меняют их внешний вид. Правильный формат записи выглядит так:

Обратите внимание, что не все теги являются парными. Например, <BR> (пропуск строки) или <HR> (добавление горизонтальной линии) не нужно закрывать вообще.
Почему нельзя копировать статьи из Word и других программ в редактор сайта
Хотя современные офисные программы используют те же HTML-теги для текста, в 99% случаев родной код непригоден для веб-страниц. Даже если в самом приложении документ отображается нормально, при вставке на сайт форматирование может сбиться. Кроме того, из-за большого количества лишних тегов и атрибутов поисковики не могут адекватно проанализировать содержимое страницы. Что, в свою очередь, затрудняет продвижение вашего ресурса.
Чтобы получить чистый и релевантный код, сначала нужно очистить текст от HTML-тегов, созданных обычным редактором. Есть несколько способов сделать это:
- “Прогнать” статью через "Блокнот" и только после этого вставить на сайт. Приложение стирает весь HTML, так что после этого придётся форматировать текст заново (с помощью инструментов редактора или вручную).
- Писать и публиковать статьи через LiveWriter. Популярный редактор блогов сразу генерирует правильный код. А в отдельной вкладке можно посмотреть, как будет выглядеть текст на сайте.
- Использовать HTML Cleaner. Этот онлайн-сервис уничтожает не весь код целиком, а только лишние фрагменты. С помощью фильтров вы выбираете, какие теги нужно сохранить. Здесь же есть мощный визуальный редактор для форматирования, который добавляет в код уже оптимизированные команды.
Всегда проверяйте HTML перед тем, как опубликовать новую запись. В нём не должно быть тегов кроме тех, которые мы сейчас рассмотрим.
Абзацы
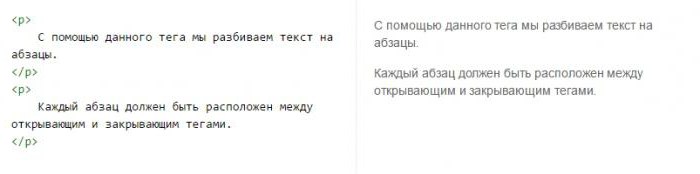
Данный элемент присутствует практически во всех статьях. Каждый абзац должен располагаться внутри такого контейнера — это упрощает форматирование и позволяет сохранить единый стиль на всех страницах сайта. Для удобства тег <p> всегда пишут с новой строки.

Выравнивание
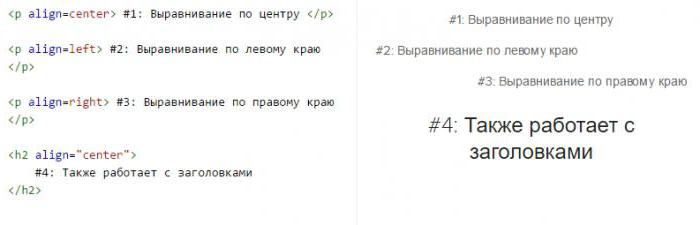
Отдельный HTML-тег "Выравнивание текста" уже давно не используется. Вместо этого был создан универсальный атрибут ALIGN. Чтобы изменить положение текстового блока на странице, необходимо выбрать одно из 3-х значений — CENTER, RIGHT или LEFT. Точно так же можно задать выравнивание для других элементов — например, заголовков.

В некоторых ситуациях для выравнивания используют другие теги HTML. Текст по центру, например, можно расположить с помощью элемента <CENTER>...</CENTER>. Чем удобен отдельный тег? В отличие от атрибута, он работает с любым контентом, включая фото, видео, flash и т. д.
Заголовки и подзаголовки
Система подзаголовков позволяет создать логичную структуру контента. Когда текст разбит на смысловые блоки, читателю гораздо проще сконцентрироваться и усвоить новую информацию. Поисковики также анализируют заголовки, чтобы понять, по каким запросам продвигать страницу. Именно поэтому специалисты по SEO рекомендуют использовать в них тематические ключи.

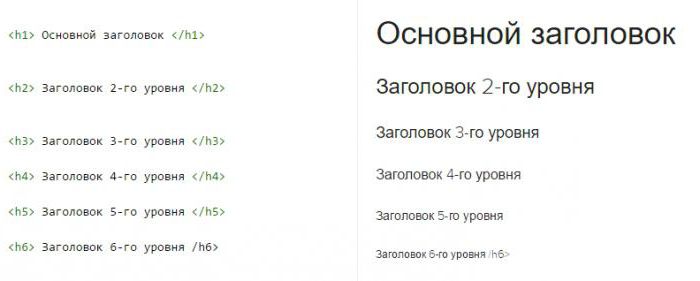
В HTML используются шесть уровней подзаголовков — от <H1> до <H6>. В этой системе существует чёткая иерархия:
- <H1>...</H1>. Основной заголовок (название статьи, товара в интернет-магазине и т. д.). В тексте может быть только один <H1>. Как правило, он содержит главный ключевик.
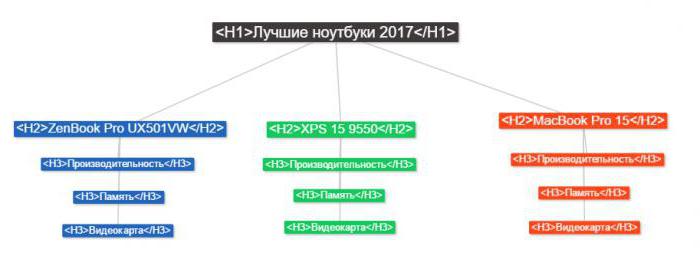
- <H2>...</H2>. Подзаголовки второго уровня разбивают текст на смысловые блоки. Например, если вы составляете рейтинг ноутбуков, можно сделать несколько <H2> с названиями разных моделей.
- <H3>...</H3>. Третий уровень нужен в случае, если текст между двумя <H2> также разбивается на небольшие блоки. В нашем примере это могут быть критерии оценки — "Производительность", "Память", "Видеокарта" и т. д. для каждой модели.
- <H4>, <H5>, <H6>. На практике встречаются крайне редко. Но общий принцип тот же — они должны быть “вложены” в блок с подзаголовком высшего уровня.
Следите за сохранением правильной иерархии. Возвращаясь к нашему примеру, это означает, что нельзя сразу вписывать названия моделей как <H3> или <H5>. А тем более использовать для однородных по смыслу блоков подзаголовки разных уровней (допустим, выделить ноутбук, занявший последнее место в рейтинге, с помощью <H6>).
А вот схема, которая поможет моментально понять и запомнить правильную структуру заголовков в HTML.

Списки
Любые перечисления и инструкции лучше оформлять в виде списков, используя специальные HTML-теги для текста (типичная ошибка — просто несколько абзацев <p>,которые начинаются с дефиса или цифры).
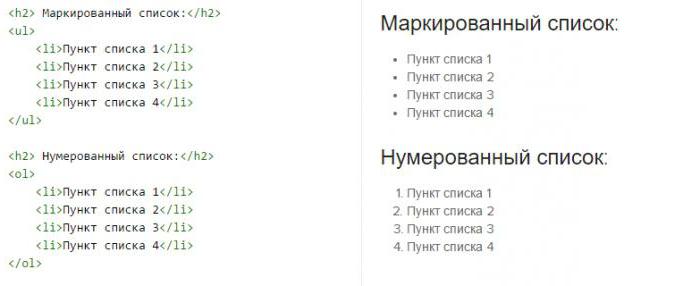
Структура таких блоков очень проста. Вначале определяем тип списка — маркированный <UL>...</UL> или нумерованный <OL>...</OL>.

Все элементы находятся между открывающим и закрывающим тегами. Каждый пункт списка начинается с новой строки и имеет формат <LI>...</LI>. Количество элементов не ограничено.
Выбор шрифта: <FONT> и его атрибуты
Что можно изменить, используя этот HTML-тег? Размер текста, его шрифт и цвет — причём без добавления новых классов в CSS. Это очень удобно, когда нужно выделить только одно предложение или фрагмент.

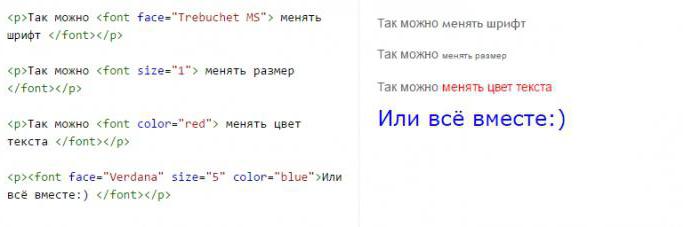
<FONT> имеет несколько атрибутов:
- Face. Позволяет менять шрифт текста. Можно перечислить несколько вариантов через запятую (Tahoma, Verdana). Если у пользователя не установлен первый шрифт, система просто использует альтернативу.
- Size. Чтобы увеличить или уменьшить текст, укажите в кавычках значение от 1 до 7.
- Color. В зависимости от дизайна можно выбрать один из стандартных оттенков (red, green, blue) или ввести код любого цвета на выбор.
Не используйте абзацы, отформатированные с помощью <FONT>, вместо подзаголовков. Лучше задать те же параметры оформления правильным тегом.
Способы выделения текста
Однообразный текст утомляет, даже с разбивкой по абзацам. Чтобы привлечь внимание и подогреть интерес читателя, ключевые моменты рекомендуется выделять графически. Вот несколько команд, которые помогут справиться с этой задачей.

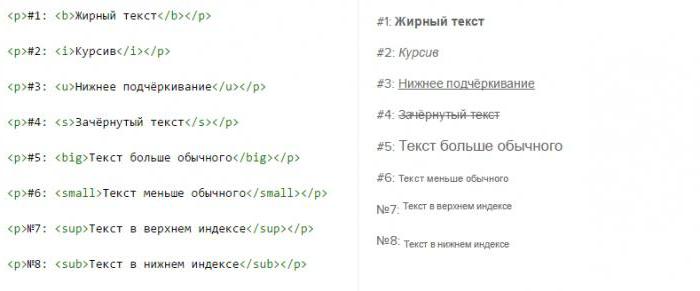
<B>...</B>. Чрезвычайно популярный HTML-тег. Жирный текст сразу бросается в глаза, а потому с его помощью удобно выделять важные тезисы и факты.
Многие путают теги <B> и <STRONG>. Визуально разницы нет, но работают они по-разному. Первый просто меняет внешний вид текста, а второй выполняет функцию "указателя" и выделяет самые важные фрагменты (тематические ключевые слова и фразы для SEO).
<I>...</I>. Изящный и строгий курсив идеально подходит для оформления научных терминов, иностранных слов и разнообразных цитат. В серьёзных изданиях наклонным текстом также выделяют названия произведений искусства.
<U>...</U>. Пожалуй, столько споров не вызывал ни один HTML-тег. Подчёркивание текста используется редко, так как данный способ выделения исторически закрепился за гиперссылками. Если же вы используете <U> в статьях, учтите, что это подходит только для коротких фрагментов — не более 1 строки.
<S>...</S>. Интересный тег, который позволяет сделать часть текста зачёркнутой. Очень актуален в рекламе — например, чтобы подчеркнуть контраст между старой и новой ценами.
<BIG>...</BIG>. Самый простой способ увеличить размер шрифта без каких-либо дополнительных параметров.
<SMALL>...</SMALL>. Работает по тому же принципу, что предыдущий тег. Текст, расположенный внутри, уменьшается относительно основного.
<SUP>...</SUP>. Правильное название такого формата — верхний индекс. В основном данный тег предназначен для математических степеней и сносок. Он уменьшает размер шрифта и смещает выделенный текст вверх.
<SUB>...</SUB>. Нижний индекс часто встречается в различных формулах. Выделенный фрагмент располагается ниже основного текста.
Смысловые контейнеры
Так как некоторые блоки встречались во многих текстах, для них начали создавать специальные теги. Это упрощает форматирование, ведь если каждый тип контента имеет свой набор стилей, достаточно выделить фрагмент текста и указать, какая информация в нём содержится.
<CODE>...</CODE>. Тег для добавления компьютерных кодов. Незаменим в статьях по программированию с примерами — команды не выполняются, а отображаются, как обычный текст.
<CITE>...</CITE>. Предназначен для оформления цитат — например, ключевых выдержек из интервью.
<BLOCKQUOTE>...</BLOCKQUOTE>. Выносит часть текста в отдельный блок. По умолчанию выделенный фрагмент имеет больший отступ слева, однако в CSS вы также можете изменить размер, стиль начертания и цвет текста.

<ADDRESS>...</ADDRESS>. Дополнительный тег, в котором содержится информация об авторе, в том числе ссылки.
Разделительная линия <HR>
С помощью простой черты можно обозначить логическое окончание большого раздела. <HR> не относится к парным тегам. Это значит, что закрывающий элемент формата </…> не нужен.

C помощью атрибута WIDTH можно сделать разделитель короче, задав подходящий размер в пикселях или процентах от ширины окна.
Научившись грамотно использовать теги для форматирования текста в HTML, вы не только сделаете свои статьи удобными для чтения, но и повысите эффективность SEO.


























