Для управления прозрачностью элементов страницы используется свойство CSS opacity. По спецификации оно применимо к узлам любого типа и поддерживается во всех современных браузерах. С его помощью можно создать интересный дизайн или реализовать удобное интерактивное взаимодействие с пользователем.
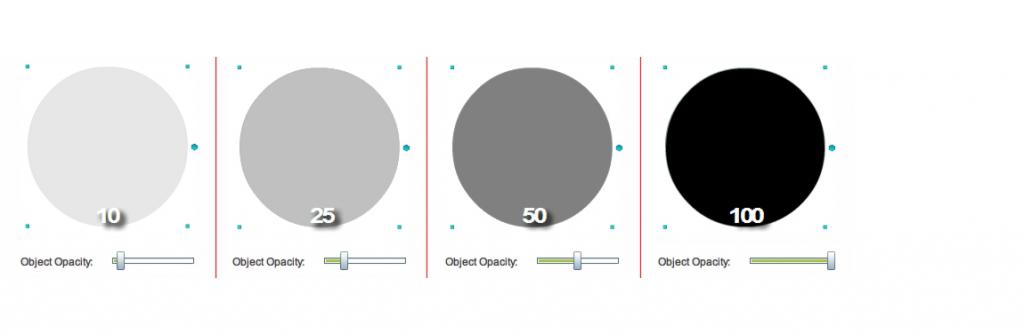
Возможные значения
Синтаксис свойства opacity в css выглядит так:
selector {
opacity: 1;
}
selector {
opacity: 0;
}
selector {
opacity: 0.4;
}На вход принимаются числовые значения в диапазоне от 0 до 1. Параметр может представлять собой доли единицы, при этом в качестве разделителя целой и дробной части в CSS используется точка.

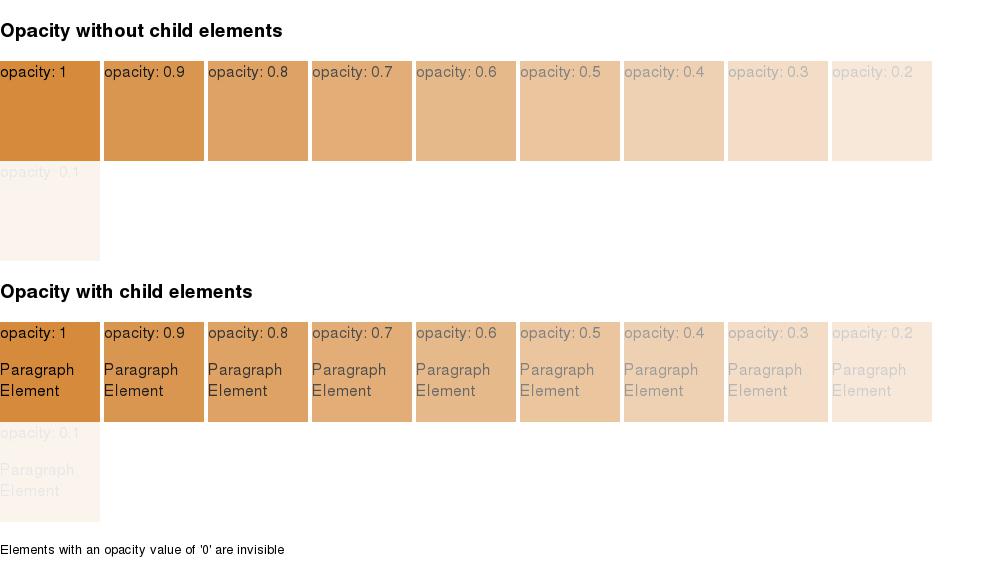
Элемент с нулевой прозрачностью становится невидимым, но все равно продолжает занимать свое место на странице и сохраняет возможность взаимодействовать с пользователем.
Если значение свойства отличается от нуля, то реальная прозрачность будет вычисляться как процент от некоторого верхнего предела. В обычной ситуации opacity: 1 определяет полную непрозрачность элемента.
Прозрачность дочерних узлов
Однако если элемент имеет родителя, прозрачность которого отличается от единицы, вычисление изменяется. Потомок не может быть "менее прозрачным", чем любой из его предков. Значение CSS-свойства opacity родительского блока становится верхним пределом прозрачности дочернего узла.
parent {
opacity: 0.7;
}
child {
opacity: 1;
}В подобной ситуации элемент child будет на 30 % прозрачным, несмотря на то что значение opacity равно единице.

Примеры использования
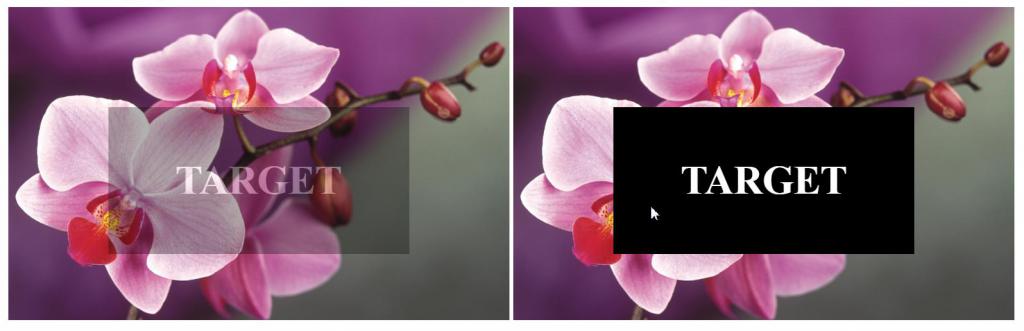
Пример 1. Полупрозрачность. Необходимо, чтобы под элементом target был виден основной фон блока.
.target {
background: black;
opacity: 0.5;
}Полупрозрачным становится не только фон блока target, но и текст.

Пример 2. Динамическое управление прозрачностью. Значение свойства CSS opacity блока target изменяется при наведении на него курсора.
.target {
opacity: 0.2;
}
.target:hover {
opacity: 1;
}
Динамическая прозрачность
Последний пример демонстрирует, что прозрачные элементы продолжают реагировать на события страницы, такие как наведение курсора. Это позволяет использовать javascript для управления свойством CSS opacity, а также применять механизмы transition и animation для плавного изменения режима отображения.
Чтобы получить доступ к прозрачности из скрипта, нужно обратиться к объекту style конкретного элемента.
// получение текущего значения прозрачности
var opacity = element.style.opacity;
// установка нового значения
element.style.opacity = 0.4;Плавное исчезновение блока можно реализовать с помощью CSS-свойства transition:
element {
opacity: 0.1;
transition: opacity 1000ms;
}
element:hover {
opacity: 0.8;
transition: opacity 2000ms;
}Теперь узел element при наведении мышки будет изменять прозрачность от 10 до 80 % в течение одной секунды, а при уходе курсора - тускнеть до исходного значения в течение двух секунд.
Свойство CSS opacity в сочетании с механизмом transition позволяет создавать красивые эффекты.
Альфа-канал вместо opacity
Главные тонкости механизма opacity в CSS:
- его действие распространяется не только на фон блока, но и на его текстовый контент, который предпочтительнее оставлять четким;
- дочерние элементы не могут быть менее прозрачными, чем родительские.
Если эти эффекты осложняют жизнь верстальщика, вместо opacity следует использовать просто прозрачный фон, определив его значение в формате RGBA или HSLA.

























