Современный интернет строится на общении между клиентом (браузером) и сервером. Чтобы они могли обмениваться информацией между собой, были разработаны специальные протоколы. Одним из таких является HTTP, и благодаря ему пользователи могут работать через браузер и просматривать HTML-страницы.

Что такое HTTP-заголовки
HTTP – это способ обмена HTML-страницами между двумя компьютерами. Протокол был изобретен в 1990 году и в настоящее время является основным методом отображения страниц с гипертексом.
HTTP-заголовки – это строки, которыми общаются компьютеры. Это напоминает диалог между людьми. Браузер при открытии сайта генерирует запрос, в нем указывается необходимая информация о себе (язык, страна, ссылка на ресурс, версия ядра и т. п.). Вся эта информация пересылается на сервер, а там стоит определенная программа (Apache, Nginx, LiteSpeed и т. п.). Она читает полученные строки и в зависимости от вопроса генерирует ответ.
Например, человек решил открыть google.com, он вводит ссылку в поисковую строку и браузер генерирует запрос. HTTP-заголовок браузера условно выглядит так:
Стартовая строка | Покажи google.com |
Запрос | Я из России Использую Google Chrome Мне нужен HTML-код У меня есть информация о пользователе |
Тело HTTP | Ожидаю |
Сервер обрабатывает данные и формирует ответ:
Стартовая строка | Все хорошо, страница найдена и работает |
Ответ | Я работаю на базе Apache Страница изменялась 27.05.2017 Кодировка UTF-8 |
Тело сообщения | Получай код страницы Это новая информация от пользователя (логин, пароль) |
В теле сообщения передается HTML-код страницы.
Особенности HTTPS
Сейчас большинство сайтов переходит с HTTP- на HTTPS-соединение. Отличием последнего является дополнительное шифрование всей передаваемой информации. Перед началом обмена клиент требует SSL-сертификат для провверки подлинности сервера. Для разработчика ничего не изменяются, и он может продолжать работать без изменений своего кода.
Клиент после получения сертификата проверяет его на подлинность (сравнивается сертификат от сервера и сертификат от центра). Если все хорошо, то запускается HTTP-протокол. После подтверждения сертификата заголовки шифруются через RSA. Теперь злоумышленник не сможет украсть важную информацию пользователя (логин, пароль и т. п.).
Просмотр HTTP-диалога
HTTP-диалог можно просмотреть самостоятельно. В качестве фраз используются специальные сокращения – Date, Cookie, Host, Server и т. п. Просмотреть HTTP-заголовки можно при помощи расширений для браузера. Также помогут в этом онлайн-сервисы.
Для просмотра HTTP-заголовков из плагинов используют:
- Firebug.
- Live HTTP Headers.
- HTTP headers.
Из онлайн-сервисов используйте:
- Bertal.ru.
- stupid.su.
- Speed-Tester.Info.
Они перехватывают получаемые от сервера заголовки и отображают их в отдельном окне. Причем с одной страницы можно получить сразу по 100–200 заголовков, и они могут периодически отправляться спустя какое-то время. Например, для проверки online в соцсетях.
HTTP-заголовки можно разделить на четыре типа:
- общие (General headers) – применяются в запросе и ответе;
- для запроса (Request headers) – для запроса;
- для ответа (Response headers) – для ответов;
- информация о сущности (Entity headers) – запросы и ответы.
Стартовая строка от клиента
Чтобы начать обмен информацией, сначала формируется главная строка. Клиент в ней говорит, какой файл или объект ему необходим. Для этого применяются определенные способы обращения к протоколу. Структура стартовой строки состоит из трех частей:
Метод запроса | Объект | протокол |
POST | /c840024/upload.php | HTTP/1.1 |
После этого обязательно идет строка Host и указывается URL-адрес сайта. Существуют разные методы запроса. Программисты чаще всего используют:
- GET – запрос к информации (ответ пересылается сервером в ссылке).
- POST – отправка информации на сервер скрытым способом (ответ не виден в адресной строке).
- HEAD – такой же, как GET, но сервер вернет только заголовок.
- PUT – передача крупных запросов на URL;
После отправки стартовой строки следуют все остальные заголовки – User Agent, Cookie и т. п. Без первичного обращения невозможно начать обмен информацией по HTTP. Заголовки же являются лишь дополнением и в протоколе 1.0 и вовсе могут не передаваться.

Передача информации от клиента
После передачи начальной строки клиент отправляет на хостинг свои данные, например, версию браузера и используемый язык. При желании сервер может дополнительно запрашивать и другую информацию у клиента:

Обязательными (передаются всегда) заголовками HTTP-запроса являются Host, Referer, User Agent и Accept.
На заголовки запроса программист повлиять не может, они формируются браузером. Настроить их передачу можно в самой программе через дополнительные расширения.
HTTP-заголовки сервера – ответ на запросы страницы
После получения запросов от клиента, страница передает определенные строки серверу. В php для передачи HTTP-заголовка используется функция header(). Например, можно сообщить о новом местоположении страницы:
header('Location: http://www.site.com/').
Со страницы на сервере к клиенту отправляются данные с необходимой информацией. Таким методом можно узнавать нужную информацию от сервера:

Главным образом эти запросы нужны для правильного отображения страницы в браузере. Они используются для улучшения скорости загрузки страниц.
Заголовки сущности
Существуют заголовки, которые подразумевают запрос и ответ, каждый запрос привязывается к определенной сущности (страница с HTML-кодом). Благодаря этим запросам браузер уточняет информацию о странице. Они активно используются при кэшировании.

Самым популярным заголовком сущности является Last-Modified. Этот запрос может посылаться как от браузера к серверу, так и наоборот. Через этот заголовок клиент узнает, нужно ли ему обновить свой кэш. Пример диалога:
Клиент: "У меня кэш от 16.05.2016, изменялась ли страница на сервере?"
Сервер: "Да, кэш изменялся 19.03.2017, вот новая версия."
Ответ сервера
После получения стартовой строки от клиента сервер формирует свой ответ.
HTTP | Версия протокола | Заголовок статуса | пояснение |
HTTP | 1.1 | 200 | OK |
Если статус соединения подтвержден, то сервер может отдать клиенту запрашиваемую информацию.
Пример http-диалога можно увидеть на картинке ниже.

Запросы формирует программист на странице при помощи функции header().
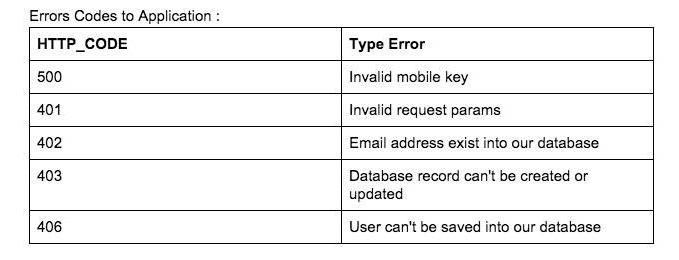
Коды статусов
Для продолжения общения клиенту нужно быть уверенным в том, что на хостинге все работает и отображается правильно. Чтобы удостовериться в этом, были придуманы статусы ответов. Они представляют собой трехзначное число.
Передавать статус можно со страницы как начальный заголовок, например header(«http/1.1 200 Ok»).

Кэшированные страницы
Чтобы ускорить процесс обмена страницами, было изобретено кэширование. Страница сохраняется в сжатом виде на локальное хранилище компьютера. Теперь в заголовках не нужно каждый раз пересылать большие файлы. Необходимо только удостовериться, что информация на хостинге и у клиента одинакова.
Созданы специальные строки запросов кэша, хостинг после получения заголовков от клиента проверяет, есть ли у него кэш для страницы. Если его нет, то он запрашивает его у сервера. В дальнейшем перед обращением к браузеру в протоколе будет только проверяется, не изменялся ли кэш на сервере.
Чтобы проверить сжатую информацию на актуальность, указывается в заголовках HTTP срок действия. Клиент отправляет информацию о том, какие файлы локально хранятся у него, а сервер указывает свою версию. Если они совпадают, то браузер просто отображает свою версию кэша.
Для SEO-оптимизации обязательно надо указывать дату в заголовках HTTP. Для этих целей используются Last-Modified. Кроме того, кэш можно обновлять спустя какое-то время хранения. Для этого используется Expires. Для настройки кэширования используется Cache-Control, благодаря ему можно разрешить или запретить сохранять информацию со страницы.
Правильная настройка кэширования позволяет быстро продвинуть свои ресурсы в топ выдачи для поисковиков. Алгоритмы Yandex и Google периодически посещают страницы сайта и сохраняют его кэш у себя в архивах. Спустя какое-то время они обращаются к серверу для проверки актуальности информации. Если информация была изменена, то происходит обновление файлов на сервере поисковика, и полученные данные проходят переиндексацию.
Некоторые советуют передавать в заголовке Last-Modified текущую дату, надеясь на то, что робот из-за этого будет постоянно держать их статью в верху выдачи поиска. Но получается, что алгоритму приходится каждый раз изменять информацию о кэше внутри себя и переиндексировать ее вновь. Это не всегда приводит к хорошим результатам и иногда может только ухудшить позиции статьи.
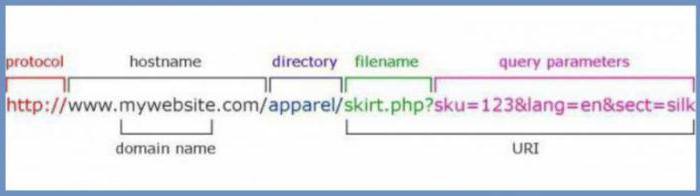
Об URL-ссылке в браузерной строке
Для общения с хостингом пользователь каждый раз вводит URL-ссылку в адресную строку браузера. Этот набор символов имеет определенную структуру, и через него передается необходимая информация. Структура ссылки состоит из пяти частей:
- протокол;
- интересуемый объект и его адрес;
- порт для обращения;
- HTTP-строки (при отправке методом GET);
- query-код.
При помощи ссылок можно обращаться не только к страницам типа HTTP, PHP и т. п. Через них можно проводить поиск в базах данных или отправлять информацию на другой компьютер. Таким методом часто хакеры проводят SQL-инъекции и различными методами воруют информацию из баз данных сайта.

Недостатком URL является отсутствие поддержки других алфавитов – используется в основном латиница. Из-за этого нужно правильно продумывать сокращенное название статьи перед публикацией. Ведь поисковик по ссылке оценивает полезность ресурса и информацию, которую может предоставить страница для пользователя. Поэтому при SEO-оптимизации следует отдельное внимание уделить формированию правильных URL для статьи.


























