Начинающим вебмастерам приходится сталкиваться со множеством проблем. Казалось бы, сегодня уже можно использовать для создания своих сайтов шаблоны, но вот беда, далеко не всегда они обладают нужными свойствами, и тогда приходится либо создавать дизайн сайта с чистого листа, либо же вносить изменения в уже имеющийся код. Тут-то и понадобится знание HTML-кода и минимальные представления о том, как задать фон и цвет страницы, вставить рисунок или видео, сделать таблицу в HTML.
Начало работы над таблицей
Одна из наиболее сложных вещей в разметке HTML-страницы - таблицы. И проблема не в сложности тэгов, которые, по сути, не так уж и трудно запомнить, а в том, что при написании кода можно легко допустить ошибки - забыть прописать лишнюю строку или ячейку, вписать текст не туда, куда надо, и прочие мелочи. Причем чем больше таблица, тем больше шанс ошибиться.
Поэтому, приступая к созданию таблицы в HTML, рекомендуем максимально сосредоточиться и не отвлекаться.

В первую очередь следует начертить будущую таблицу на листе бумаги, пометив, что и в какой ячейке у вас будет находиться, а также отметив для себя основные параметры того или иного элемента.
Далее следует подсчитать количество строк в таблице, а также количество ячеек в каждой строке. Также рекомендуем отметить такие пункты, как наличие картинок в таблице, цвет фона, границ, текста. Только после этого можно начинать создавать в HTML таблицу, используя записанную информацию.
Редактор
Итак, вы создали макет таблицы. Теперь предстоит выбрать подходящий редактор для ее создания. Можно выбрать специальные конструкторы сайтов и делать таблицу в них. Используя данное программное обеспечение, создать таблицу не сложнее, чем в документе Word. Можно выбрать такую программу, как FrontPage. Несмотря на то что программа довольно старая, с ее помощью можно создавать неплохие сайты, к тому же по ней можно найти не один самоучитель.
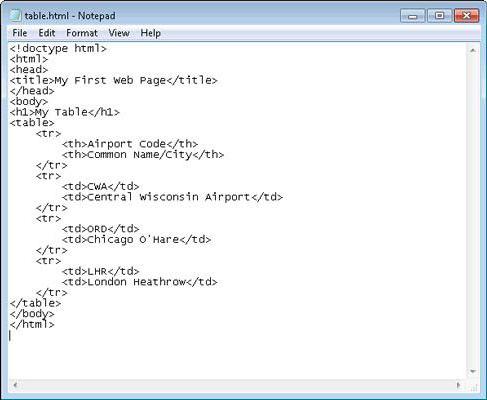
Если вы хотите создать в HTML таблицу при помощи специального кода, можно использовать для этих целей и обычный блокнот или обычный документ Word. Правда, тут вам придется потрудится, так как писать код придется долго.
Можно воспользоваться редактором, встроенным в сам движок сайта. Так, при создании записи во многих движках предусмотрена возможность добавления разных элементов, в том числе и таблиц. Даже если базовые возможности редактора вас не удовлетворят, внести изменения в код будет легче, чем написать его с нуля.
Тэги
Вне зависимости от того, каким редактором вы будете пользоваться, перед тем как вы начнете создавать в html таблицу, вам следует запомнить основные тэги. Всего их три - <table>, <tr> и <td>. Отметим, что все тэги являются парными. Первый тэг обозначает таблицу в целом, второй задает строку, третий - ячейку внутри строки.

Немного подробнее о каждом из тэгов. Таблица всегда начинается с тэга <table> и заканчивается </table>. Для любого браузера это условное обозначение того, что перед ним находится именно таблица. Далее прописываются строки, которые открывает <tr> и заканчивает тэг </tr>. В каждой строке с помощью тэгов <td> и </td> прописывается количество ячеек.
Таким образом, код таблицы 2х2 будет выглядеть таким образом:
<table>
<tr> <td>
</td> <td> </td> </tr>
<tr> <td> </td> <td> </td> </tr>
</table>
Вставить таблицу в HTML-код страницы можно, скопировав его из выбранного редактора.
Параметры таблиц, строк и ячеек
Итак, базовый код мы разобрали. Теперь поговорим о том, как улучшить таблицу, сделать ее ярче и привлекательнее. Для этого нужно знать основные параметры тэгов. Они прописываются внутри открывающего тэга, при этом после каждого параметра ставится знак равенства, а затем прописывается его значение, взятое в кавычки. Например, фон в таблице HTML задается так: <table bgcolor= «#FFFFFF »>.
Перечислим несколько основных параметров, которые будут наиболее полезны для вас. Начнем с самой таблицы.
Так, задать ширину границы поможет параметр border, который может принимать любое числовое значение. Цвет границы задает bordercolor. Общий фон задает bgcolor.

Если же вы хотите сделать фоном таблицы рисунок, используйте background, при этом вам следует прописать URL рисунка.
Выровнять содержимое страницы вокруг таблицы поможет параметр align, который может принимать значения left, center и right.
Задать заголовок поможет парный тэг <caption>, который прописывается сразу после открывающего тэга <table>.
Немного о параметрах строки. Цвет ячеек в строке задается с помощью bgcolor. Выравнивание текста по горизонтали можно сделать с помощью параметра align (left, center или же right), по вертикали – valign (принимает значения top, middle или bottom).
Касательно ячейки можно отметить, что цвет фона и фоновый рисунок задается для нее с помощью тех же параметров, что и для всей таблицы. Выровнять текст можно с помощью параметров align и valign.
Есть и особые параметры – colspan и rowspan. С помощью первого можно задать количество столбцов, на которые будет простираться ячейка. Второй же задает количество строк, на которые данная ячейка может простираться.
Вот и все наиболее полезные параметры.
Таблица цветов
Скажем несколько слов о такой полезной вещи, как таблица цветов. С ее помощью задается фон страницы, цвет текста, ссылок и других элементов. Таблица цветов содержит около 216 цветов и оттенков. Каждый из них имеет свой шестнадцатеричный код.
Сам код начинается со знака решетки и содержит три пары цифр или букв. Например, зеленый цвет в таблице имеет код #007F0. Каждая пара обозначает интенсивность одного из трех основных цветов – красного, зеленого и синего. Используя таблицу, можно выбрать нужный вам цвет и задать его с помощью кода.
В случае если у вас нет возможности воспользоваться таблицей, можно задать цвет с помощью его названия на английском языке.
Содержимое

Несколько слов о самом содержимом. Конечно же, наиболее часто мы можем увидеть текст в таблице HTML, но это не значит, что только его мы и можем туда поместить. Ячейки и строки могут содержать также рисунки, аудио и видеофайлы, ссылки.
Для того чтобы поместить текст или любую другую информацию в ячейку (строку), следует прописать ее между двумя тэгами. Например: <td> имя </td>. В ячейке отобразится «Имя».
Поместить графическую информацию и медиафайлы можно с помощью специальных тэгов - <img>, <audio> и <video>.
Советы
Напоследок дадим несколько полезных советов, которые помогут вам быстро создать в HTML таблицу любой сложности.

При написании таблицы советуем сначала прописать сами тэги таблицы и основные ее параметры. Затем пропишите тэги строк. Каждую пару начинайте с новой строки. Так вы будете видеть, сколько строк в вашей таблице. Также пропишите параметры строки или строк, если они отличаются от основных. Затем советуем начинать прописывать каждую ячейку, также с новой строки. Причем желательно делать один или два отступа Tab от края. Таким образом, вы будете довольно четко видеть структуру кода.
Содержимое ячеек и строк советуем прописывать уже в самом конце, когда каркас таблицы готов.


























