Один из инструментов для изменения стилей веб-страниц - CSS цвета. Есть несколько способов изменения этого параметра. Каждый обладает как достоинствами, так и недостатками.
Название
Свойство color задает цвет элемента. В CSS включено 145 названий оттенков. Среди них есть простые (например black, blue) и сложные (например crimson, lawngreen).

Поскольку весь список запомнить сложно, названия в таблице стилей применяются редко.
RGB
Большая часть телевизоров, смартфонов, мониторов работают с цветовой моделью RGB. То есть любой оттенок может быть установлен комбинацией основных цветов, к которым относятся красный, зеленый и синий. Подобный подход используется как в устройствах, так и в CSS. Цвета основного состава принимают значения от 0 до 255. А количество возможных оттенков равно 16777216.
Так как модель RGB напрямую связана с физическими законами визуализации цветов, черный задается в ней как rgb(0, 0, 0), белый - rgb (255, 255, 255). Система RGBA полностью аналогична RGB, только с добавлением альфа-канала. Он влияет на прозрачность, что смешивает оттенок с задним планом. При этом вид элемента будет меняться в зависимости от "подложки".
HSL
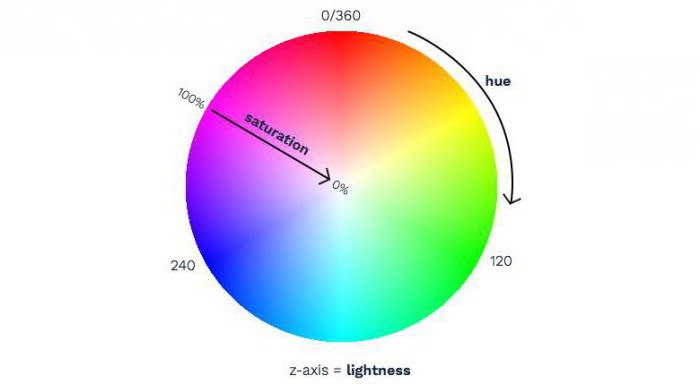
Чтобы понять, как работает система HLS, нужно представить цветовой круг. В его центре находится красный, затем (по часовой стрелке) все остальные оттенки радуги. Для определения в CSS цвета при помощи системы HLS требуется задать три параметра:
- оттенок (в градусах) - направление от центра круга;
- насыщенность (в процентах) - то, сколько цвета необходимо;
- яркость (в процентах).

Например, фиолетовый можно определить таким образом: hsl (315, 100%, 45%). HSL наиболее удобен для экспериментов. Изучив цветовой круг, можно во время просмотра таблицы стилей примерно представлять, какой цвет задан конкретному элементу. HSLA - тот же HLS, только с альфа-каналом: hsl (0, 100%, 50, 0.6) - красный, прозрачный чуть более, чем наполовину.
HEX
В CSS цвета можно задать, используя шестнадцатеричное представление, например оранжевый определяется значением #FF4500.
Для лучшего понимания, что такое шестнадцатеричное представление, стоит глубже рассмотреть десятичную систему. В ней есть цифры от 0 до 9. Когда при счете нужно число, большее 9, добавляется еще один разряд, и получается 10, затем 100 и т. д. В шестнадцатеричной системе все точно так же, но в ней после 9 идет A, затем B и так до F - то же, что и 15 в десятичной системе. Затем добавляется один разряд, и получается 10, равное 16 в привычном нам исчислении.

Как и в RGB, оттенки в HEX указывают, в каких пропорциях использовать основные цвета. При этом их не разделяют запятыми (color:#FFD500). Каждые два символа задают количество красного, зеленого и синего.
Как правило, система HEX не используется во время экспериментов, так как невозможно подобрать нужные цвета CSS. Таблица может помочь в этом деле, но если постоянно сверяться с ней, работа затянется. Шестнадцатеричное представление наиболее удобно при переносе шаблона из графического редактора. Ведь намного проще скопировать из него только одну цифру, чем поочередно три.
Какой способ лучший?
На этот счет ничего конкретного сказать нельзя. Если элементам интерфейса необходима прозрачность, выбирайте между RGBA и HSLA. При желании поэкспериментировать в браузере цветовой круг HLS будет наиболее удобным. Если же вы используете палитру или переносите дизайн из Photoshop, стоит предпочесть шестнадцатеричные коды цветов CSS.























