При работе с сайтом первый из тегов, с которым сталкивается программист в HTML, - <header>. При его использовании без атрибутов, различий в сравнении с другими тегами не видно, из-за чего возникает вопрос возможных причин его использования.
Как и где использовать?
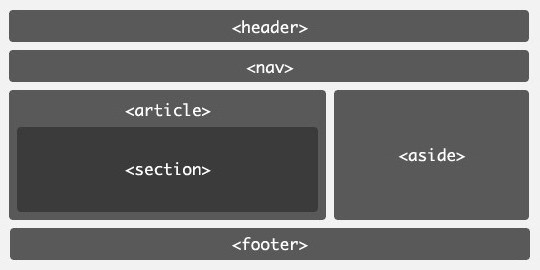
Тег HTML <header> является вводным для некоторого раздела документа. Он не является обязательным в использовании и обычно прописывается в верхней части раздела страницы. С английского "тег" переводится как "заголовок", но в российском сленге чаще используется слово "шапка". Обычно этот тег используется в верхней части страницы, где располагается имя и логотип сайта, а также вспомогательное меню. Однако нередко можно встретить его использование и в заголовках разделов.

В HTML <header>, как и ряд других тегов, появился лишь в 5-й версии языка разметки. Поэтому не все браузеры правильно обрабатывают его. В спецификации языка предполагается, чтобы тег содержал в себе заголовок раздела (h1-h6) или страницы, а также необходимые в "шапке" сайта вспомогательные элементы, включая баннеры, блок контактных данных и другие. Как и большинство тегов в HTML, <header> должен иметь свою "закрывающую пару" - </header>, обозначающий окончание действия свойств данного тега. Желая подстроить заголовок сайта под свой личный тип оформления, для тега можно использовать ряд атрибутов, определяющих его стиль.
Примеры использования
Практика работы с тегом позволит полностью понять принципы работы <header>. HTML-примеры его использования можно найти практически на каждом крупном сайте. На них он обычно применяется для обозначения верхнего колонтитула.

Одним из способов задания "шапки" сайта с помощью тега <header> является следующий пример:
<header>
<h1>HTML5</h1>
</header>
Помимо заголовка, сюда можно также добавить любые желаемые элементы и теги, за исключением <footer>. Он отвечает за нижний колонтитул страницы и не может присутствовать в "шапке" сайта. При обнаружении этого элемента внутри тега заголовка сайт будет загружаться неверно.



















