Технология таблиц стилей выполняет две функции при оформлении HTML-страниц. Во-первых, с её помощью происходит формирование положения отдельных элементов сайта. Во-вторых, она делает блоки визуально привлекательными для пользователя. Реализация второй функции происходит разными способами. Один из них – подчеркивание. CSS предусматривает для этого атрибут text-decoration.
Спецификация записи атрибута
Воспользоваться свойством text-decoration просто. Достаточно прописать в коде файла стилей следующую строку для элемента:
text-decoration: значение_атрибута;
Вместо «значение_атрибута» спецификация CSS предлагает ряд вариантов:
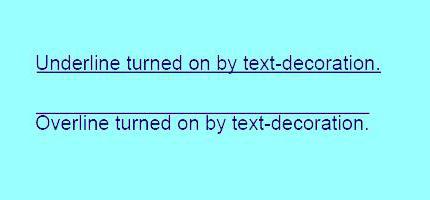
- underline – линия располагается строго под текстом;
- overline – линия проходит сверху текста;
- none – снятие всех декоративных эффектов;
- inherit – перенимает значение элемента-родителя.

Выше приведены не все возможные формы записи, поскольку данный атрибут задаёт не только подчеркивание CSS, но и другие эффекты, например «моргание» текста или его перечёркивание.
Примеры оформление гиперссылок
У новичков в веб-дизайне и программировании возникает вопрос: зачем делать нижнюю линию у текста? На заре эпохи интернет-технологий такой способ выделения указывал пользователю на то, что перед ним находится гиперссылка – текст, по клику на который будет осуществлён переход на новую страничку.
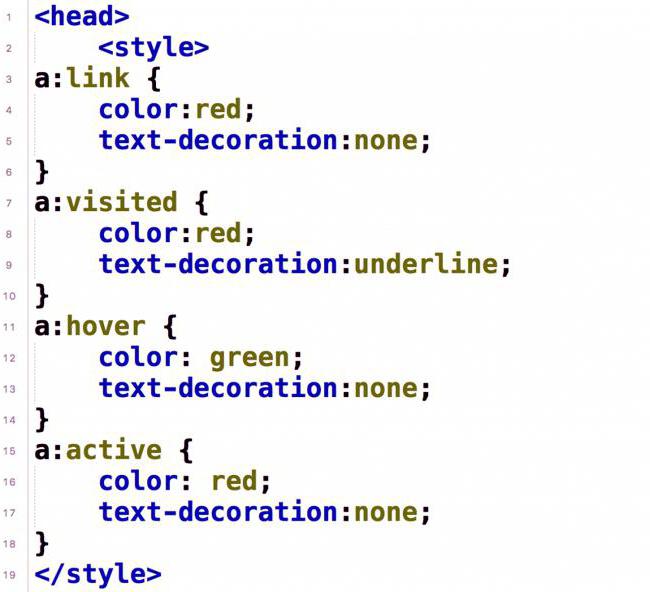
По умолчанию у гиперссылок установлено свойство underline. На практике возникает задача убрать линию у неактивных элементов и сделать её видимой при наведении пользователем указателя мыши. Вот пример кода, который отключает подчеркивание ссылок CSS:
a {text-decoration: none;}
Для активных ссылок используется следующая запись:
a:hover {text-decoration: underline;}
Декоративное подчеркивание для продвинутых
Стандартный атрибут text-decoration имеет несколько ограничений:
- цвет линии не отличается от цвета текста ссылки, нельзя разграничить их «раскраску»;
- только сплошная линия используется как подчеркивание. CSS не предполагает применение других стилей начертания.

Но специальные приёмы помогают обойти классическое оформление текста. В первом случае для задания гиперссылки используется дополнительный тег <span>.
Например:
<a href="#" style="text-decoration: underline; color: red">
<span style="color:blue">гиперссылки</span>
</a>.</p>
В результате на странице слово гиперссылки будет записано синим цветом, а цвет линии будет красным.
Другой продвинутый способ, который позволяет реализовать подчеркивание CSS, – border-bottom. Пример ниже поясняет его использование:
a {border-bottom:1px solid red;}
Результат будет таким же, как и в примере ранее. Но данный способ имеет важное преимущество. Кроме изменения цвета линии (сейчас установлен красный цвет – red), возможна трансформация способа её начертания:
- dotted – делает точечное подчеркивание;
- dashed – линия состоит из штрихов;
- double – рисует двойную линию.
Итак, атрибут border-bottom более функционален. Помимо вывода на экран декоративной линии под текстом, он даёт возможность настроить её внешний вид.



















