Традиционно принято выделять главные мысли в тексте с помощью жирного начертания. Такой способ оформления, прежде всего, относится к заголовкам, так как необходимо, чтобы читающий сразу обращал на них внимание. Свойство CSS font-weight – простое средство регулировать насыщенность шрифта.

Новичков в программировании интересует вопрос о том, зачем изучать подробно технологию оформления текста стилями. Почти на каждом сайте (а особенно это касается ресурсов на основе систем управления контентом) присутствует визуальный редактор, аналогичный приложению MS Word. Чтобы работать с ним, специальные знания не нужны. Однако использование встроенных средств оформления текста не всегда оправдано, поскольку важно не только сделать текст жирным, но и выделить его так, чтобы поисковые системы адекватно восприняли написанное.
Как изменить насыщенность текста
Назначить толщину тексту можно использую HTML-теги <b> или <strong>. Но первоначальная функция этих элементов – структурирование. Если использовать теги слишком часто, поисковики признают текст «переоптимизированным», что приведёт к снижению рейтинга веб-сайта. Вот здесь-то пригодится свойство CSS font-weight.
Стандарт приводит несколько вариантов его записи. Интересная особенность – веб-программист сам может выбрать насколько плотным будет текст. Но обо всём по порядку.
Стандартные значения насыщенности шрифта
Спецификация каскадных таблиц стилей рекомендует использовать для задания плотности значения normal и bold. Первое присваивает элементу «нормальное» начертание и обычно используется в случаях, когда требуется убрать жирное написание. Например, следующая запись выключает утолщённое написание в CSS – font-weight: normal. Прибегнув к такой конструкции, можно изменить назначенное по умолчанию жирное написание заголовков в тегах <h1>–<h6>.
Обратная ситуация – необходимо установить повышенную толщину для абзаца текста. В этом случае для соответствующего тега <p> задаётся правило CSS – font-weight bold.

Варианты задания толщины
Последние версии стандарта стилей разрешают пользователю самому назначать степень насыщенности текста. Для этого вместо описанных ранее значений normal и bold используют их числовые эквиваленты.
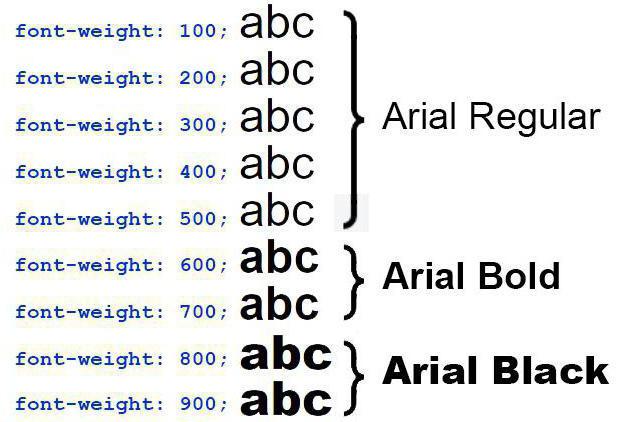
Плотность текста задаётся относительными значениями в диапазоне от 100 до 900. Шаг равен 100. То есть, чтобы назначить плотность 200, необходимо записать в CSS font-weight: 200. Резонный вопрос: что значит число 200 и как понять, когда именно его следует применять?
Разобраться с толщиной шрифта поможет следующая таблица-шпаргалка.
Значение свойства | Результат |
100 | Ультратонкое написание. |
200 | Тонкое написание. |
300 | Светлое написание. |
400 | Нормальное написание. Совпадает со значением normal. |
500 | Среднее написание. |
600 | Полужирное написание. |
700 | Жирное написание. Совпадает со значением bold. |
800 | Дополнительное утолщение. |
900 | Экстражирное написание. |
Как следует из таблицы, следующая запись свойства CSS font-weight: 400 является эквивалентной font-weight: normal. Аналогично обстоит ситуация со значениями 700 и bold. Каким образом прописывать атрибут – нет никакой разницы.

Важное замечание: рассмотренное свойство не всегда работает. Причина – импортируемый шрифт не поддерживает различные степени насыщенности. На практике чаще всего в шрифты встроены только нормальное и жирное начертание символов.
























