Простота концепции CSS позволяет подключить стилевые правила из внешнего файла, из тега страницы, через атрибут стиля на теге или через код JavaScript. Нет ничего сложного в составлении и использовании правил CSS, но для правильного его использования необходимо понимать его место, логику работы и место в оформлении веб-страницы.
Элементы и поток HTML-документа
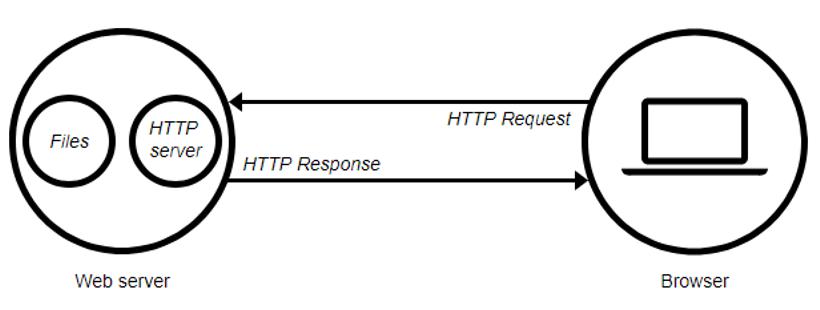
Как была создана веб-страница - неважно. Главное, что она получена от сервера браузером посетителя. Браузер строит дерево объектов страницы (DOM), ориентируясь на синтаксис HTML и CSS. Посредством языка JavaScript можно наполнить элементы страницы функциональностью.

Идеальный вариант - браузер получает заголовки и тело страницы, запускает связь с сервером по технологии AJAX, и нужный контент наполняется так, как требуется в текущем сеансе работы, и изменяется в зависимости от действий посетителя.
Классический вариант - браузер получает HTML, CSS, JS файлы и работает так, как предписано ими. Порядок следования HTML-тегов имеет значение, но правила CSS могут изменить фактическое их положение в окне браузера. Правильное сочетание порядка записи HTML-тегов и правил CSS позволяет отображать информацию корректно и обеспечивать требуемую функциональность страницы.
Во всех случаях действуют простые правила:
- есть поток данных, который распознается, как предписано соответствующим синтаксисом (HTML, CSS, JS);
- количество пробелов не имеет значения, важен один пробел;
- переводы строк, символы табуляции и другие подобные символы не имеют значения;
- комментарии не могут быть вложены друг в друга.
Синтаксис CSS-правила, размещенного в стиле тега, имеет приоритет. Стили, указанные в теге style и подключенные из внешнего файла, эквивалентны. Теги не могут влиять на стили. Код JavaScript может читать/записывать стили тегов, создавать новые теги и стили.
Для повышения удобочитаемости можно комбинировать строчные и прописные буквы. Синтаксис CSS-правила допускает использование регистра, но при применении это не имеет значения.
Пример оформления конструкций CSS
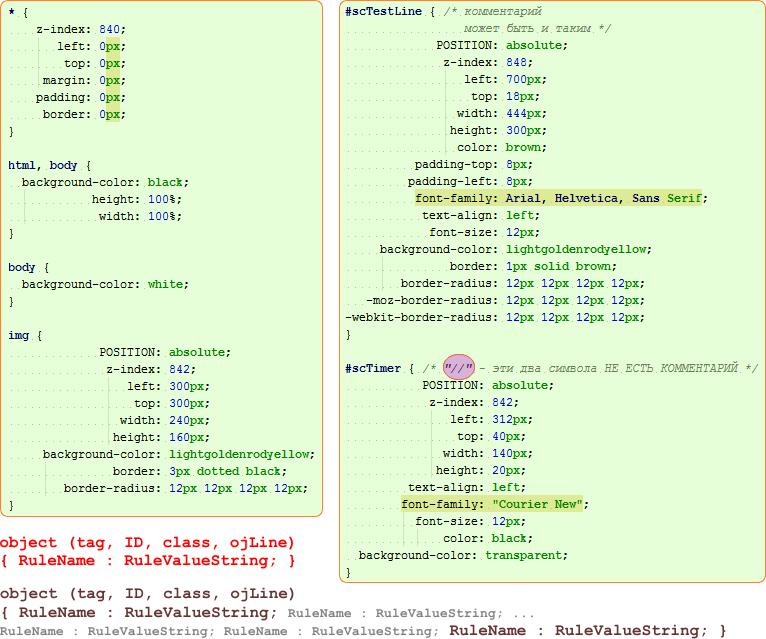
Основные требования для стилей едины: наименование объекта, к которому относится правило, и список правил в фигурных скобках.
Объектом может выступать имя тега (body, p, h1, div, img...), идентификатор или имя класса. Строка наименования объекта может содержать несколько имен, а к каждому из них может быть приставлен псевдоэлемент или псевдокласс.

Список правил - последовательность строк через символ ";". Каждое правило содержит имя - элемент синтаксиса языка CSS и (через символ ":") строку значений. В большинстве правил строка значений - это одно значение, но, как видно из данного примера, значений может быть задано много.
Рабочий вариант файла
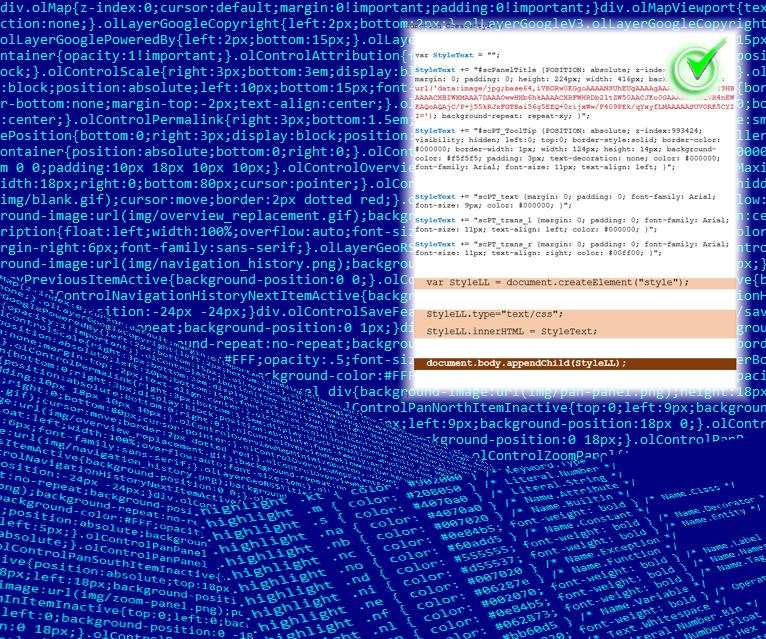
Синтаксис CSS не устанавливает, выравнивать или нет правила. То, как писать - в одну строку или в несколько - дело вкуса разработчика. Можно составлять подряд несколько правил для одного тега, а можно все правила поместить в один контейнер "{" ... "}".

Такая «каша» характерна для современных систем управления сайтами (CMS), которые составляют наборы неизменяемых (стандартных для них) стилей в один нечитабельный файл, который быстрее читается и разбирается браузером.
Все стили, которые CMS считает актуальными для разработчика, записываются в классическом стиле, который легко можно просмотреть и изменить.
Идеальный «синтаксис» CSS
Идеальной считается система, которой не существует, а функция ее выполняется. Привычно использовать файлы CSS: они легко подключаются к HTML-документу и их можно быстро изменить. Подсветка синтаксиса HTML и CSS обеспечивается всеми современными редакторами кода.
Например, PhpStorm делает идеальным работу с массой форматов. В первую очередь, в нем очень удобно работать. Но главное - он проверяет сочетание кода HTML-файла с CSS-описаниями. Все выделено и взаимосвязано. Данный продукт также тестирует файлы на профпригодность, а в отношении CSS-синтаксиса и классов - это замечательный вариант инструмента.
Правила простых описаний сложных систем - это относится к CSS. За последние пять лет HTML и CSS «взаимовыгодно» развивались и достигли «совершенства». Но это совершенство призрачно, жестко и продолжает требовать труда квалифицированного разработчика (чаще коллектива) для создания профессионального веб-ресурса.

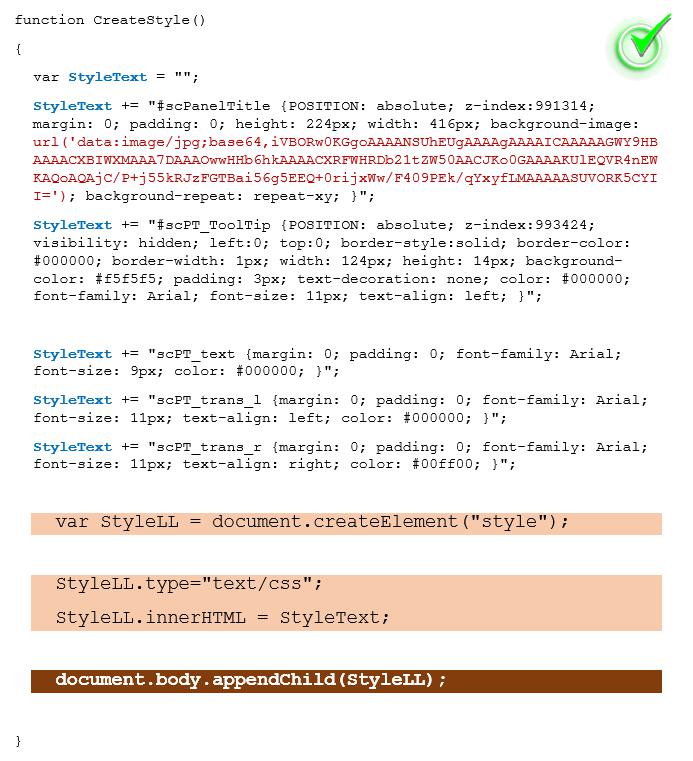
В этом примере создается строка описания набора стилей. Как обычно, используется синтаксис CSS, за одним исключением: вместо ссылок на картинки вставлено содержание картинки. Это издержки такого метода формирования стиля. Эта проблема решается, существенно иное - стиль формируется на лету.
Сначала создано описание - строка символов. Потом создан элемент StyleLL как тег style, затем указан тип этого тега, и в него вставлено содержание. Наконец, в тело документа имплантирован новый объект, который сразу начинает работать.
Формирование HTML и CSS «на лету»
Редкая область применения и далеко не каждый веб-ресурс должен быть отображен сразу в полном объеме. Просто привычно сразу писать страницы целиком, оформлять стили и составлять обработчики событий. В сайте на современной CMS других вариантов нет.

Разработка сайта ручной работы предоставляет значительно большую свободу действий, но несет за собой массу ручного труда. CMS имеет уже готовые наборы шаблонов и стилей. Не так много нужно сделать, чтобы разработать новый сайт.
Пример с созданием стиля на лету - это не синтаксис CSS файла в привычном значении, но результат абсолютно эквивалентен. Поток данных, который браузер получает от сервера, может быть построен иначе. В классическом варианте создается набор HTML, CSS и JS файлов. Если не создавать его, а разработать логику формирования потока на лету:
- создание набора HTML-тегов по мере необходимости;
- формирование набора стилей CSS по каждому создаваемому тегу;
- обеспечение механизма обмена информацией по технологии AJAX.
В таком варианте, при первоначальной загрузке сайта в браузер, улетит малый объем данных, который инициирует процесс формирования страницы и нужных ей стилей. В зависимости от действий посетителя поток данных от сервера будет менять свое содержание, но не в контексте передачи страниц или готовых тегов, а данных - в том смысле, что именно, где именно и как именно нужно создать.
Переход от жесткости к мобильности
В обычном варианте все статично или относительно динамично. При формировании на лету, при создании тегов появляются стили, причем логика создания программируется.
В обычном варианте программируется страница на сервере, разрабатывается JS-код обработчиков в браузере, создается стройная структура взаимосвязанных правил. Если нужно что-то изменить - процесс повторяется.

При программировании процесса создания страницы «на лету» создается не HTML+CSS, а процесс их формирования. Процесс создания чего-либо - это возможность предусмотреть ситуации и выполнить ветвление в зависимости от ситуации.
Программирование процесса создания страницы и обслуживающих ее файлов делает сайт более динамичным и мобильным, более развиваемым.


























