HTML-формы — это очень мощный инструмент для взаимодействия с пользователями, однако по техническим причинам не всегда очевидно, как использовать их на полную силу. Простой отправки данных в этом случае недостаточно — также необходимо убедиться, что данные, которые пользователи заполняют в формах, будут отправлены в правильном формате, который нужен для их успешной обработки, и что это не сломает действующие приложения. Также важно помочь пользователям заполнить формы правильно и не испытать разочарование при попытке воспользоваться приложениями.

Для создания HTML-формы используется тег <form>. Он фактически не создает поля, но применяется в качестве родительского контейнера для таких элементов как <input> и <textarea>. Если вы хотите сделать форму простой подписки, с обычной проверкой и оплатой, или же интерактивные веб-приложения, для работы вам нужно будет использовать HTML-теги элементов, важнейшим из которых является <form>.
Как работают стандартные формы HTML
Формы HTML были изобретены и в основном стандартизированы до появления асинхронного JavaScript и сложных веб-приложений. Сегодня используются входные данные форм, кнопки и другие механизмы взаимодействия, но в основе этого лежит система, основанная на парадигме HTTP-запроса и ответа.

Когда пользователь загружает страницу, посылается http-запрос (как правило, это так называемый GET-запрос). Он отправляется вашим браузером на сервер, и обычно сервер отвечает веб-страницей, которую ищет пользователь. Это взаимодействие является одним из самых фундаментальных понятий Интернета. И это объясняет, как именно работают HTML-формы.
Процесс обмена информацией с сервером
Каждый <input>, включающий в себя такие элементы, как <select>, располагаются внутри <form> и имеет атрибут name (имя), а также его значение. Значение определяется по-разному. Для текстовых <input> это будет то значение, которое было введено в поле пользователем сайта. Для радиокнопки — значение выбранного параметра. Пользователь может настроить значение, но чаще всего не может настроить атрибут name. При этом создается набор пар "имя-значение", в которых значения определяются пользовательским вводом.

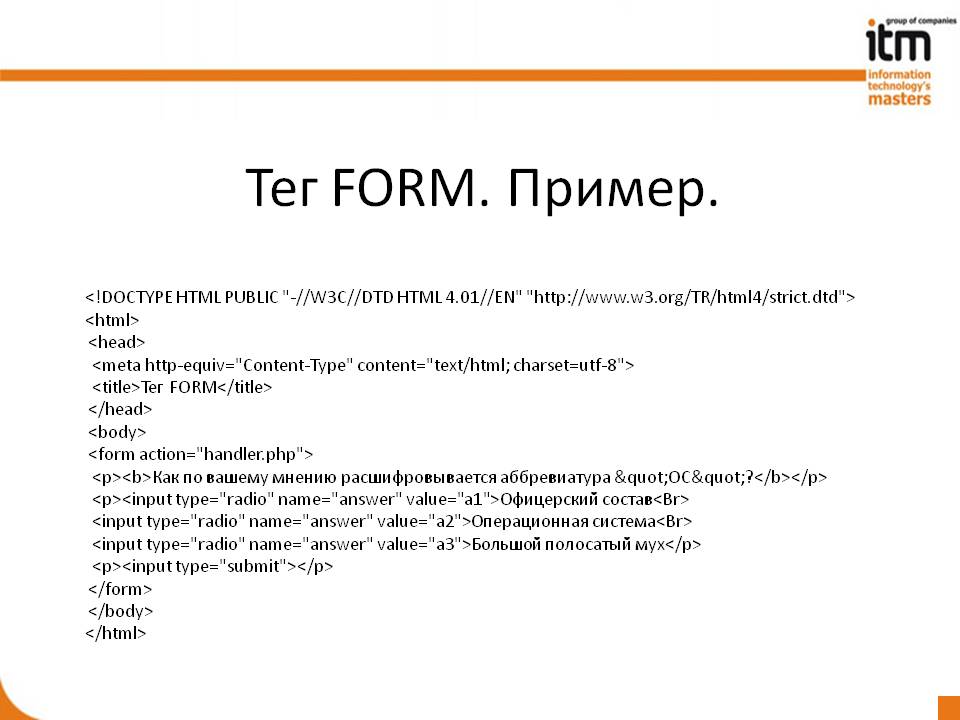
Основное различие между формой и обычным HTML-документом заключается в том, что в большинстве случаев данные, собранные формой, отправляются на веб-сервер. В этом случае необходимо настроить веб-сервер для получения и обработки данных. Атрибут action тега <form> определяет расположение (URL), куда должны быть отправлены собранные данные.
Как выглядит ответ сервера
Когда форма отправлена, пары имя-значение и все поля внутри <form> элемента включаются в HTTP. Производится запрос на URL-адрес, определенный в форме атрибута action. Тип запроса (GET или POST) будет находиться в атрибуте method. Это означает, что все данные, предоставленные пользователем, отправляются на сервер сразу в процессе отправки формы, и сервер может делать с этими данными все, что захочет. Когда сервер получает форму отправки, он воспринимает ее, как любой другой запрос HTTP. Сервер делает все, что ему нужно сделать с включенными данными, и выдает ответ обратно в браузер.

Если вспомнить, что загрузка страницы является ответом, можно заметить, что то же самое происходит здесь. В типичной форме, созданной при помощи тега <form>, ответ — это новая страница, загружаемая браузером. Как правило, новая страница заменяет текущее содержание, но это может быть переопределено с помощью target-атрибута. Подавляющее большинство онлайн-форм работают таким образом, и именно поэтому пользователь получает отправку на страницу «Спасибо», когда заполняет форму подписки по электронной почте.
Веб-приложения и формы без тега <form>
Современные интерактивные веб-приложения используют код JavaScript для запуска асинхронных http-запросов. Это такие вызовы к серверу, которые не вызывают перезагрузки страницы. Они не полагаются на тег <form> — HTML-элемент, встроенный в поведение. Они не объединяют в единое целое все данные пользователя и не отправляют их сразу. По этой причине многие верстальщики на HTML+JS в веб-приложениях не используют тег <form> на всех формах. Чаще они просто применяют его как своего рода контейнер для различных типов полей ввода и элементов. В этом случае используемые атрибуты method и action не будут видны.
Подробнее о формах
HTML-формы являются одним из основных моментов взаимодействия пользователя с сайтом или приложением. Они позволяют пользователям отправлять данные на сайт. Большую часть времени данные отправляются на веб-сервер, но веб-страница также может перехватить его, чтобы использовать самостоятельно. Есть много связанных с формой элементов — различные виды кнопок, селекторов для различных типов, механизмов обратной связи. Поэтому могут возникать сложности в процессе решения вопроса о том, какие значения необходимо присвоить атрибутам тега <form>. Когда дело доходит до создания форм, нужно сделать так, чтобы они смогли работать на разных размерах экрана. Немаловажно создать их доступными для людей с ограниченными возможностями. Потому формы и тег <form> с атрибутами - возможно, самый сложный аспект в HTML.

Из чего состоит форма
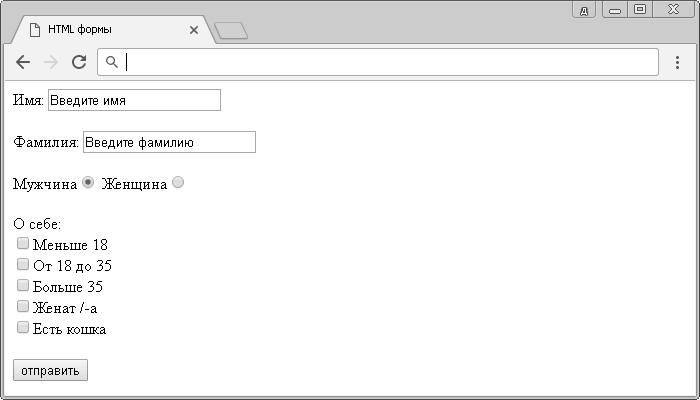
HTML-форма состоит из одного или нескольких виджетов. Они могут быть однострочными или многострочными текстовыми полями, полями выбора, кнопками или переключателями. Чаще всего они связаны с атрибутом <label>, который описывает их цель - правильно реализованные <label> могут четко проинструктировать как зрячих, так и незрячих пользователей о том, как попасть в форму ввода. Атрибут <label> связан правильно с <input> с помощью их for и id-атрибутов соответственно. Метка for при этом ссылается на id атрибут соответствующего виджета, а программа для чтения с экрана, используя его, будет зачитывать то, что в нем написано.

Помимо структур, специфичных для тега <form>, важно помнить, что формы — просто код на языке HTML. Это означает, что можно использовать всю мощь HTML для структурирования форм. Обычной практикой является использование тега <div>, чтобы обернуть элементы с тегом <p>. Также широко используются списки HTML, для структурирования применяют множественные чекбоксы или радиокнопки. После создания полей для ввода остается добавить кнопку при помощи тега <button> и проверить результат. Гибкость HTML-форм делает их одними из самых сложных структур в формате HTML. Но с помощью правильной структуры при построении HTML-формы можно гарантировать, что она будет одновременно удобной и доступной.


























