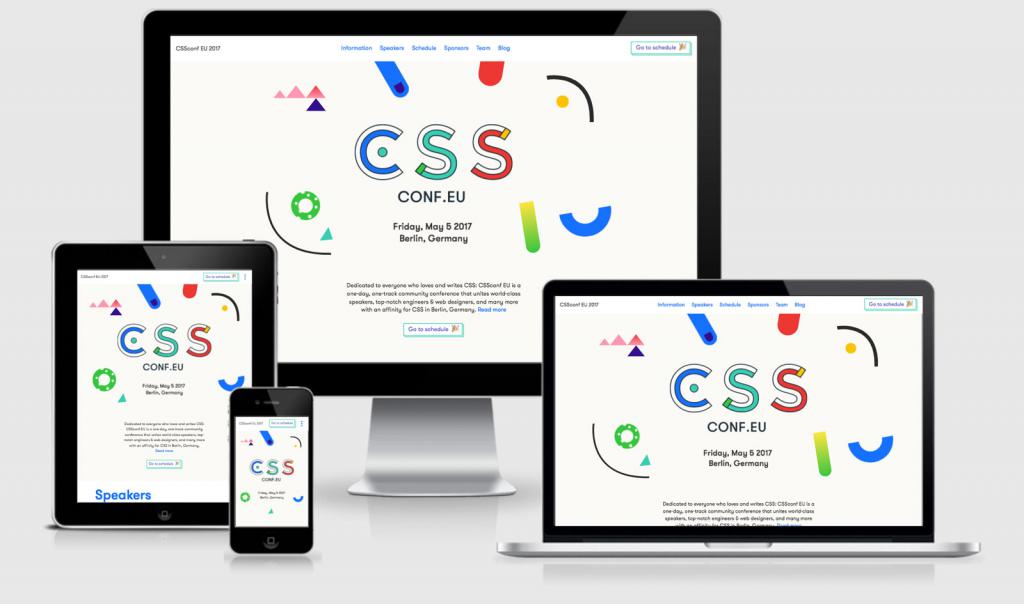
Под адаптивным дизайном сайта понимается удобная система отображения одного и того же сайта на разных видах устройств в режиме онлайн. Простым языком это возможность просматривать одну веб-страницу на ноутбуке, в смартфоне и других гаджетах.
Веб-адаптивность стала необходимостью с того времени, как у людей появились гаджеты разных форматов с выходом в интернет. Компании, интернет-магазины и даже просто информативные сайты стремятся угодить своей аудитории, подстраиваясь под нее всеми возможными способами. Адаптивный дизайн решает проблему удобства, поэтому является незаменимым рабочим элементом.

Характеристики адаптивного веб-дизайна
Удобство дизайна характеризуется несколькими основными критериями.
- Размер. Адаптивный дизайн сайта должен иметь незначительные отличия при показе страницы на различных устройствах, поэтому размеры изображений, текста и других просматриваемых элементов должны соответствовать размерам самих устройств. Для этого веб-разработчики адаптируют дизайн так, чтобы он имел несколько версий просмотра.
- Адаптация контента. Материал, наполняющий сайт (изображения, видео и другие мультимедийные элементы) также должен соответствовать требуемым разрешениям экрана, не теряя при этом качество показа.
- Гибкость дизайна. Включение в разработку элементов, позволяющих максимально быстро подстраивать конструкцию сайта при изменении просматриваемой веб-страницы. Например, пользователь листает страницу вверх-вниз, переходит по разным разделам или меняет положение экрана из вертикального в горизонтальное и наоборот.
- Упрощение элементов в зависимости от устройства для более удобного использования.
- Скрытие малозначительных блоков на экранах меньшего размера.
Основы

Сайтостроение определенно связано с языками программирования, потому что без них просто не обойтись. C помощью HTML и CSS браузер распознает состав и порядок объектов (тексты, иллюстрации, видео) - так происходит формирование сайта.
CSS отвечает за цвет, начертания, размеры, шрифты, выравнивания, отступы, фоновые элементы, формы и т. п. HTML в ответе за общее содержание и структуру сайта. Таким образом, происходит построение веб-ресурса в совокупности двух важнейших методов описания.
CSS, в свою очередь, незаменимый инструмент в оформлении. Имеет большой комплект возможностей, которые превосходят HTML:
- Обеспечивает единство дизайна при большом количестве страниц, внешний вид сайта и управляет отображением HTML-документов.
- Дает возможность заниматься проектированием дизайна и контентом одновременно.
- Применяет несколько стилей и возможность просмотра на разных устройствах.
- Осуществляет сложные дизайнерские решения.
- Характеризуется высокой скоростью работы.
Для разработки сайта необходимо знать некоторые базовые понятия.
Селектор CSS обозначается наименованием стиля, который определяет свойства и параметры форматирования. Он указывает браузеру, к какому конкретно элементу применяются свойства.
Свойство - это структурная единица. Она определяет внешние параметры (размер, расположение, цвет, форму и т. д.) и выражается в определенном коде.
Существует набор определенных свойств CSS, описывающий отдельно взятый объект по внешнему виду и расположению.
В совокупности эти элементы образуют такую схему:
Селектор { свойство1 : значение; свойство2; значение }.
Размеры и разрешения макетов
Разработка дизайна начинается с подготовки макета в «Фотошопе» или других графических программах. Для удобства в холст вносят специальные разметки модульной сетки, соблюдаются специальные отступы. Таким образом, веб-дизайнер показывает верстальщику принципы структурирования будущего сайта и правильное расположение веб-элементов.
Разрешения и размеры адаптивного веб-дизайна основных видов устройств:
- В данном дизайне придерживаются принципа начинать работу с мобильного разрешения. Макет для смартфона создается в размере 460 × 960 px.
- Размер макета для планшета — 768 × 1024.
- Размер для ноутбука — 1280 × 802.
- Размер для ПК — 1600 × 992.
В мобильной версии сайт должен быть максимально упрощенным, при этом сохранять все главные функции. Если макет готовят для интернет-магазина, при всем упрощении в пользовании он должен иметь главное описание, каталог товаров, возможность заказа, корзину и т. д. - все необходимые элементы для полноценного функционирования, как и при полноформатном просмотре на ПК. Удобство мобильной версии в том, что здесь можно избежать лишних страниц, для экономии времени при загрузке.
В адаптивном контенте c помощью html кода можно скрыть некоторые элементы, в которых нет сильной нужды. Допустим, при высоком разрешении сайт отображает товарную карточку с ее описанием, ценой, информацией о доставке и возможности добавить в «Корзину». В мобильном разрешении процесс упрощается до фотографии, цены и кнопки «купить».
В средних и минимальных разрешениях под адаптивный дизайн следует учитывать удобство чтения и просмотра со стороны пользователя.

Верстка
Цель верстки адаптивного дизайна — в создании гибкого макета, или как еще принято выражаться: «резинового шаблона». Суть заключается не в однозначных размерах страницы, а в пропорциональной сжимаемости шаблона для удобного просмотра на всех устройствах.
Строится он в основном на CSS. При разработке определяются контрольные точки экранных размеров. Таким образом, определяется ширина остальных объектов. Для этого ширина страницы задается свойством css max-width, в зависимости от этих критериев размер других элементов подбирается в процентном значении. Например, размер блока на главной странице равен 600px, а ширина блока сайдбара (боковой панели сайта) 400px, соответственно ширина контента будет равняться 60 %, а ширина сайдбара 40 %.
Существует несколько видов адаптивных макетов. Каждый подбирается индивидуально, в зависимости от особенностей и построения.
Виды:
- Тип макета, позволяющий переносить блоки при уменьшении экранного разрешения. На многоколоночных сайтах дополнительные блоки переносятся вниз экрана.
- Когда для каждого разрешения прорабатывается отдельный шаблон. Это вид адаптивного дизайна занимает больше времени, но является самым удобным при чтении.
- Простой тип дизайна, задачей которого является масштабирование всех элементов. Его нельзя назвать гибким.
- Панельный тип удобен для использования в мобильных приложениях, когда дополнительные функции появляются при смене положения самого экрана.
Создание адаптивных слоев - это только одна часть работы. Адаптивные изображения - отдельный случай, который имеет свои проблемы и методы их решения.
Одно изображение должно отчетливо отображаться на разных разрешениях экрана. Здесь есть проблема - каким образом сделать так, чтобы картинка всегда оставалась одинаковой, независимо от смены разрешения. Ввести простой CSS код в этом случае окажется недостаточным.
Пример: img {max-width: 250px;} - здесь следует применить способ, при котором ограничивается размер контейнера, содержащего изображение, а не саму картинку. Это будет выглядеть примерно так: div img {max-width: 250px;}. Такой метод решает проблему верстки маленьких изображений, но не подходит для больших иллюстраций.
Поэтому многие разработчики предпочитают использовать языки javascript, которые позволяют адаптировать любые изображения не перегружая сервер. Javascript предлагает большое количество альтернативных скриптов.
Плюсы и минусы адаптивной верстки
Положительные стороны:
- Сохраняется расположение всех элементов. Это удобно, когда пользователь привык к полной версии сайта.
- Сохранение доменов и адресов.
- Полноценная подстройка под другие форматы разрешений.
Отрицательные стороны:
- Теряется функциональная гибкость
- Любые информативные перегрузки чреваты долгим запуском веб-ресурса, что заставляет многих пользователей переходить на более быстрые варианты.
Создание сайта
Структура сайта разбивается на несколько разделов и блоков. Традиционно макет состоит из верхней части сайта (шапки), логотипа, меню, контентного блока и завершающей части сайта (например, подробной контактной информации). Рассмотрим, как сделать адаптивный дизайн сайта из простого шаблона.

Вспомогательные теги для написания:
- #wrapper - тег, объединяющий все элементы шаблона;
- #header h1 - логотип;
- #header - шапка для меню и других важных элементов;
- #content - блок;
- #colLeft - контентный размер;
- #colRight - сайдбар (боковая колонка);
- #footer - завершающая часть сайта;
- #media screen - задает нужное разрешение.
При написании сайта данные элементы могут передвигаться в разном порядке в зависимости от надобности. Например, при большом разрешении меню может отображаться вертикально. В мобильной версии макет можно построить таким образом, что меню будет выдвигаться в горизонтальном положении.
- #viewport - тег, позволяющий сохранять размер текста в уменьшенной версии дизайна. Он располагается между тегами <head>.
- #max-width - для оптимизации сайта, что избежать растягивание при разрешениях свыше 1000 пикселей.
При реализации верстки хорошо помогает библиотека jQuery, когда нужно поменять стиль и структуру блоков.
Чем отличается адаптивный дизайн от мобильной версии

Для полного понимания следует рассмотреть несколько поясняющих примеров, т. к. путаница между этими двумя понятиями - не редкость.
Нужно понимать, что мобильная версия - это аналог первичного сайта с поддоменом. Внешняя подача сайта полностью повторяет стилистику и функционал, при этом его структура и содержание может отличаться от основной версии, т. к. версия урезается до необходимых элементов.
Адаптивный дизайн оптимален для всех разрешений устройств. Он имеет возможность масштабироваться и корректно отображается независимо от условий просмотра.
Это две разные подачи сайта, вокруг которых неустанно бушуют споры, что из них лучше. Стоит отметь, что к однозначному решению еще не пришли. Кто-то хвалит такой дизайн, указывая на модную тенденцию и массу достоинств. Мобильная версия также имеет несколько плюсов, которые не свойственны адаптивному дизайну. Поэтому для начала следует понять основные потребности.
Преимущества
В чем превосходит адаптивный дизайн мобильную версию?
Универсальность. В наше время при таком бешеном росте рынка просто необходимо подавать информацию различным способом, удовлетворяя пожелания потребителей. Именно адаптивный дизайн решает эту проблему.
Эффективное продвижение в поисковиках. Что нельзя не отнести к главным плюсам адаптивного устройства. Поисковики предпочитают выдавать пользователям адаптивные сайты.
Юзабилити. Адаптивный дизайн принято проектировать в лучших дизайнерских решениях, что является приятным презентом для визуального восприятия пользователей.
Легкость и простота как в реализации проекта, так и в его использовании.
Хорошие показатели конверсии. Так как при адаптивном дизайне возможностей к показу становится больше, конверсия сама собой увеличивается.
Экономичность. Обходится сравнительно дешевле, чем создание и продвижение отдельной мобильной версии.
Плюсы и минусы мобильной версии
Создание адаптивного дизайна в мобильной версии требуют универсальности и последовательности. Первым делом рекомендуется подробно прописать техническое задание, что, безусловно, поможет избежать ненужной работы и сэкономить время, а также учесть особенности сервера, на котором будет размещен сайт.
У мобильного адаптивного дизайна есть определенные достоинства и недостатки.
Плюсы:
- При наличии готового сайта нет нужды разрабатывать дизайн для мобильной версии с нуля. Можно внести лишь некоторые поправки, освободив данный макет от нетребуемого функционала.
- Благодаря всевозможным упрощениям мобильная версия считается более скоростной при загрузках.
- Пользователь видит самую важную часть информации из всего контента.
- Быстрая реализация. Существуют плагины, с помощью которых можно реализовать мобильную адаптацию, даже при незнании тегов и кодов.
- Выбор поисковых систем более благосклонен к адаптивным версиям, потому что они требуют меньше времени на анализ.

Минусы:
- Не все мобильные версии могут соответствовать разрешениям мобильных устройств. Сайт, конечно, откроется, но не всегда разрешение экрана совпадает с макетом. Иногда отлично спроектированный дизайн под смартфон может отличаться при открытии в планшетном формате.
- Мобильные версии требуют отдельные платные домены.
- Есть небольшие проблемы с публикацией контента. Если имеется несколько версий сразу, контент следует подстраивать сразу под все форматы. Подача нового материала на основном сайте и его копирование в мобильную версию может считаться воровством. Чтобы избежать подобной проблемы, возможно, придется доказывать связь ресурсов.

Способы реализации
Основные способы реализации:
- После создания дизайна макетов и верстки происходит подгрузка под необходимые размеры при помощи сайта операторов и основного кода. Это классический метод, который используют при создании средних и уменьшенных вариантов (планшетов, смартфонов и т. д.).
- BootStrap - простой и понятный набор инструментов для адаптации. Подходит к созданию версий под Landing Page и других не очень сложных веб-проектов. Он дает хорошую возможность применять много разных стилей в функциях интерфейса.
- Responsive Grid System - популярный набор универсальных инструментов. Легко применяется и не требует глубоких знаний. Включает в себя большое разнообразие инфографики.
- GUMBY - CSS-фреймворк может похвастаться гибкой адаптивностью и прекрасным инструментарием.
- Cookies - позволяет реализовать адаптивные изображения. Автоматически сопровождает запрашиваемые браузером файлы.
- ExpressionEngine - еще один способ создания адаптивных картинок. Определяет, является ли устройство мобильным, способен изменять изображения под требующееся разрешение.
- ProtoFluid - обеспечивает быстрое прототипирование. Подходит для всех видов устройств.






























