Интернет прочно вошел в нашу жизнь и стал ее незаменимой частью. Мы так привыкли пользоваться гиперссылками, что даже не задумываемся над тем, почему они всегда синего цвета. Чтобы узнать ответ на этот вопрос, нужно изучить историю гиперссылок, вспомнить, как они появились и начали развиваться.
Предки синей гиперссылки
Окунемся немного в прошлое:
- В 1964 году проект под названием Xanadu стал первым, в котором две информационные страницы решили связать. В это время ссылка представляла собой визуальную линию между страницами.
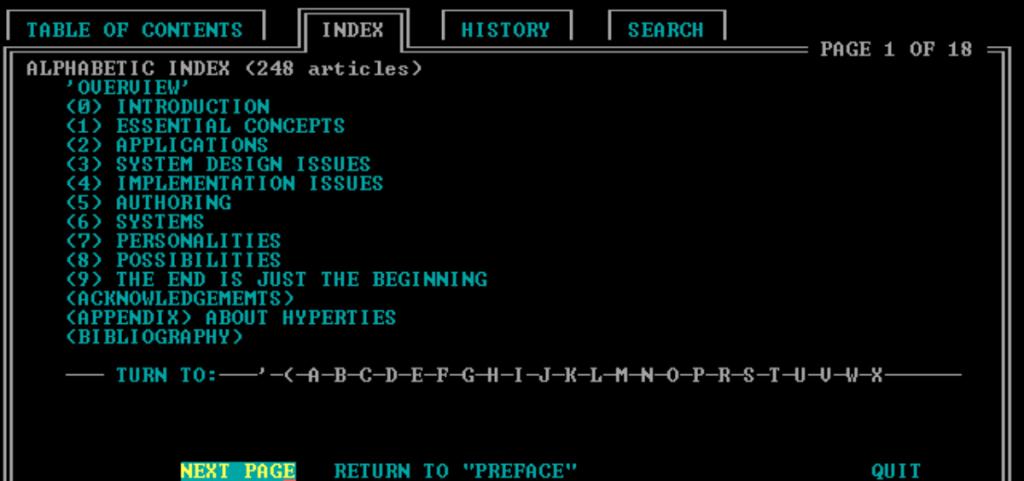
- В 1983 году в системе HyperTIES использовали цвета. Синие гиперссылки очень выгодно выделялись на черном фоне. Эта система была своего рода электронным журналом.
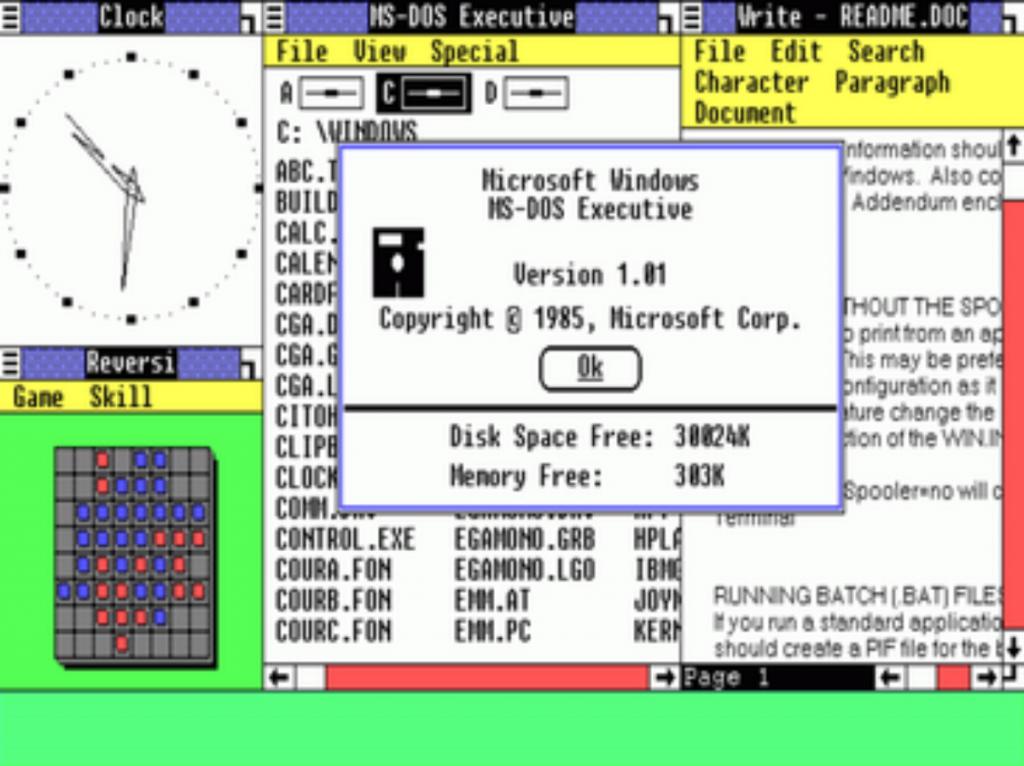
- В 1985 году появилась первая полноцветная ОС Windows 1.0. В ней также были предусмотрены синие ссылки и кнопки. Еще одна интересная особенность системы – это подчеркнутые гиперссылки.

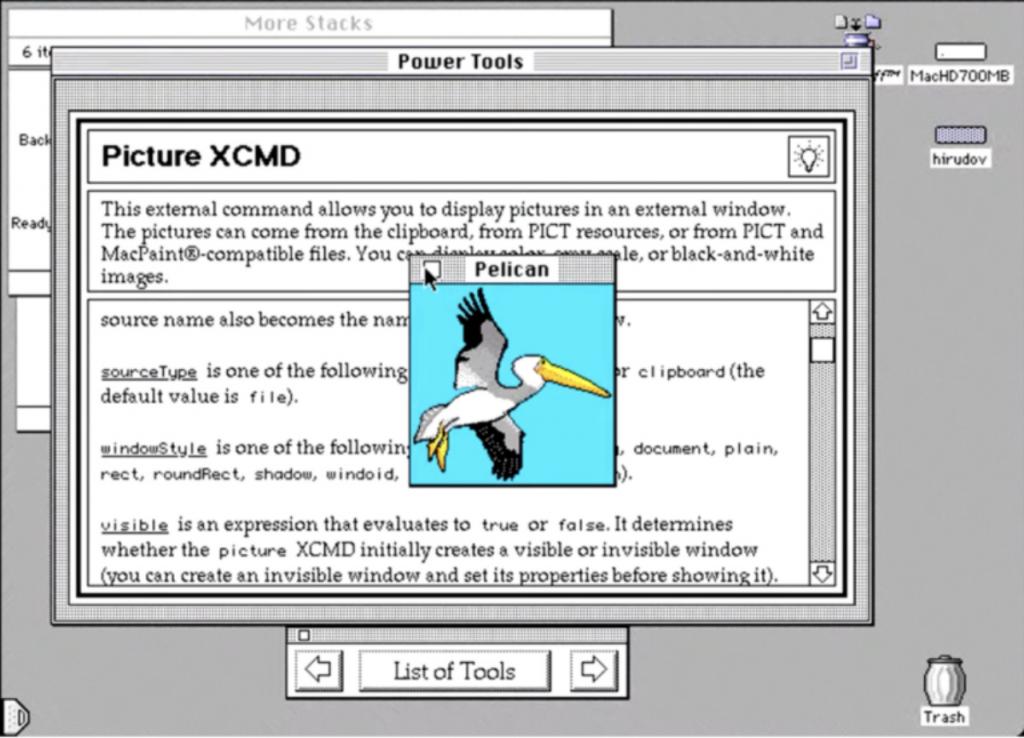
- В 1987 году программа HyperCard, выпущенная Apple, первая стала использовать гиперссылки, по которым можно было переходить непосредственно в приложения. Но цвета для них не использовались.

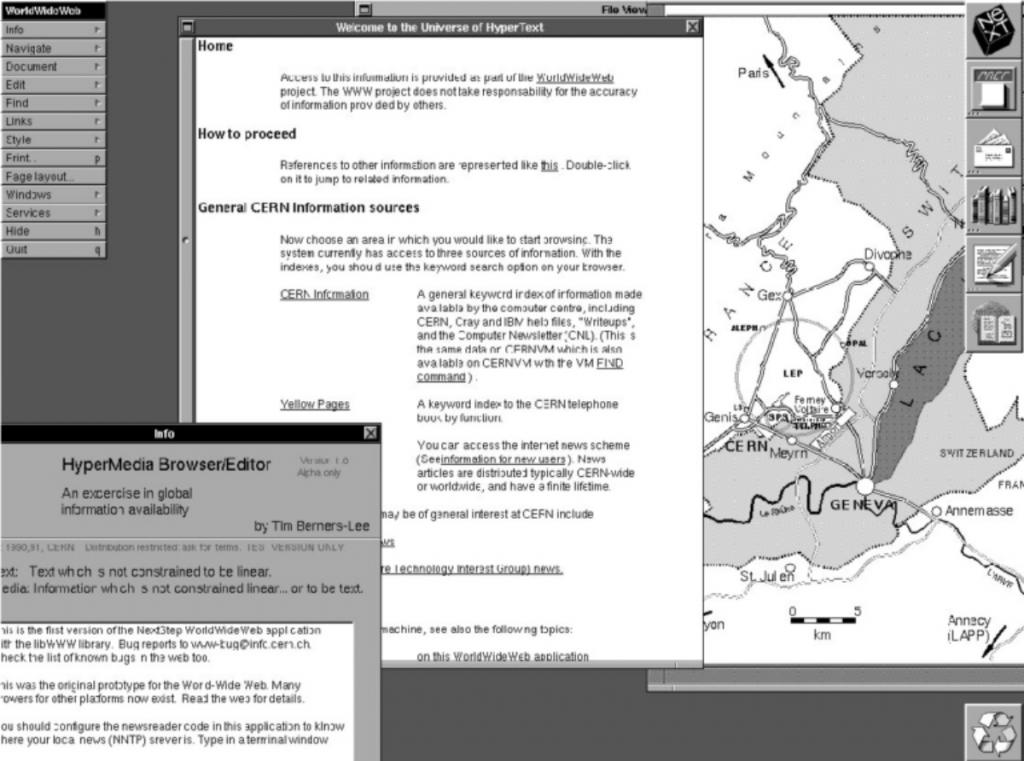
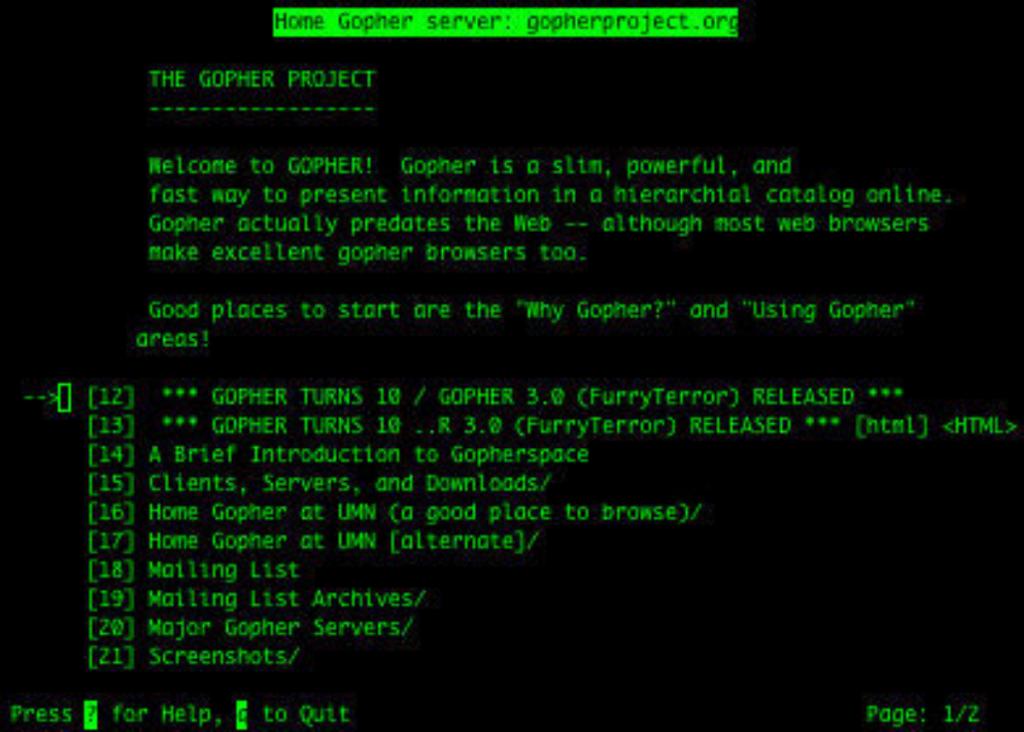
- В 1987 году появился первый браузер WorldWideWeb. Сначала он был черно-белым, а ссылки были подчеркнутыми, что было оптимальным решением для пользователей, страдающих дальтонизмом.

Первые браузеры, использовавшие гиперссылки
WWW был первым браузером, но он был черно-белым. Зато в нем впервые использовали гиперссылки. Синими их решили сделать программисты Mosaic. Это браузер, появившийся в начале 1993 года. Но синий цвет в первоначальном интерфейсе был только заложен. Видимым он стал, когда цветные мониторы стали доступнее. В результате пользователи смогли насладиться всеми красками браузеров.
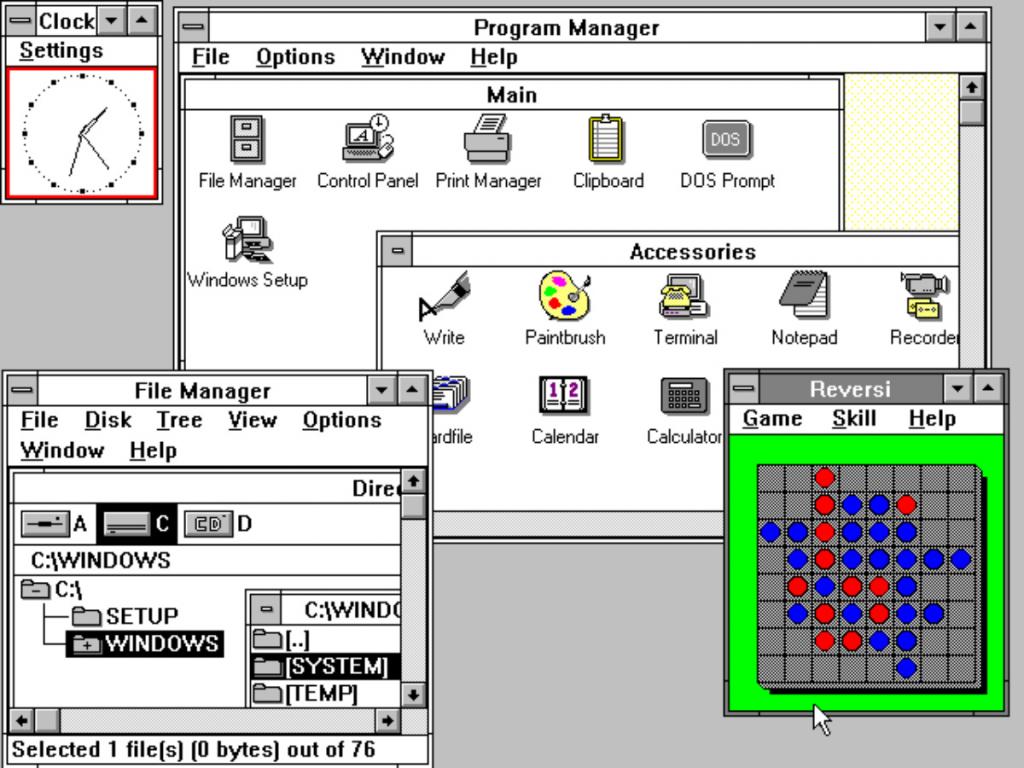
Примечательно, что в 1990 году Windows 3.0 поддерживала 16 цветов. Но ссылки система показывала все равно черными. Они становились светлыми при щелчке мыши.

Когда синие ссылки появились в Windows и Linux
Это случилось в 1992 году, когда в свет вышла версия ОС Windows 3.1. Темно-синий цвет использовался в Microsoft с 1985 года, но только спустя 5 лет он стал применяться для гиперссылок. Однако синий использовался для действий, когда пользователь делает мышкой клики на разные значки или папки.
В Linux синие ссылки стали доступны в начале лета 1992 года. В это же время консоль начала поддерживать цвета.

Что было дальше
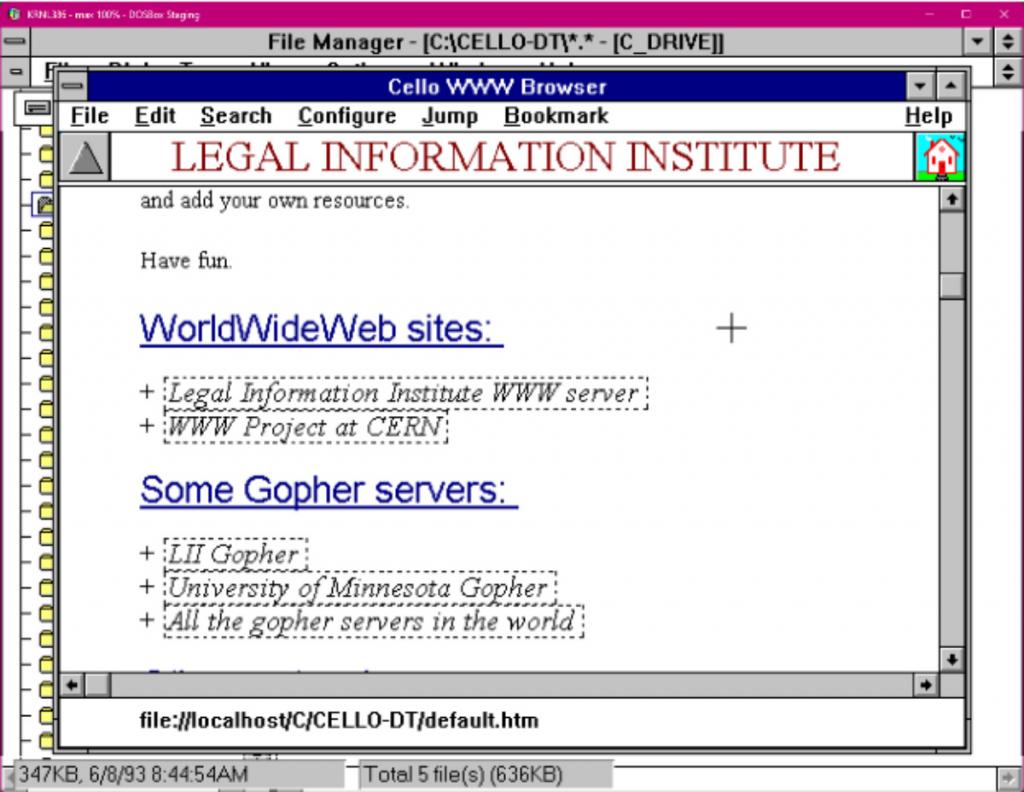
В 1993 году пришел графический интерфейс Common Desktop Environment, предназначенный для одноименных систем. Ту же ОС использовали при создании Mosaic. Поэтому в первой интерфейсе был предусмотрен только черный цвет текста. Гиперссылки выделялись только подчеркиванием.
В октябре 1994 года синие гиперссылки появились в Netscape Navigator. Фон был серым. Через год появился первый браузер Internet Explorer 1.0. В нем также был предусмотрен серый фон и ссылки синего цвета. Этот браузер впервые начали встраивать в операционную систему.
В Firefox гиперссылки синего цвета можно было увидеть с конца 2004 года. Тогда браузер и появился на свет.
Почему же гиперссылки синие
Точно ответить на этот вопрос очень сложно. Но есть одна версия. Дело в том, что синий цвет отлично контрастирует почти с любым фоном. Однако тесты исследования контрастности показывают, что коэффициент этого параметра у синего составляет 2,3:1, что не является серьезным показателем.

Поэтому более реалистично звучит теория о том, что создатели Mosaic вдохновились современными на тот момент интерфейсами для пользователей. Это подтверждает тот факт, что Windows 3.1 появилась на свет за пару месяцев до старта первого браузера. В ОС было хорошо видно, что синий отлично выделяется, когда пользователь перемещается по папкам.

Также известно, что при создании Mosaic программисты вдохновлялись ViolaWWW. Поэтому в первой версии они использовали серый фон, а не более привычный нам белый. Синие гиперссылки со временем стали стандартом. Пользователи настолько к этому привыкли, что при создании других браузеров программисты решили не придумывать колесо и продолжили традицию. В результате укоренилось правило синих гиперссылок.
Идеальный синий
Стандартом считается цвет # 0000FF. Это оптимальный выбор. Такой цвет привычнее для глаз пользователей. Но сегодня для гиперссылок можно использовать любой другой цвет. Однако при выборе правильной гаммы нужно учитывать несколько моментов:
- Цвет не должен быть таким, что пользователь не сможет прочитать, что написано в тексте гиперссылки. Поэтому не стоит использовать лимонный или другие слишком светлые оттенки.

- Стоит предусмотреть также цвет и той ссылки, которая уже была просмотрена. Сегодня обычно их делают фиолетовыми. Этот цвет тоже хорошо выделяется на общем фоне, но отличается от синего. Поэтому пользователь не будет дважды нажимать на одну и ту же ссылку.
- Не стоит делать ссылку слишком короткой. На нее должно быть удобно нажимать. При создании страниц веб-сайтов некоторые и вовсе увеличивают зону взаимодействия. Например, для этого можно добавить рамки или другие элементы. Главное, чтобы они не утяжеляли остальной текст и не перекрывали его.
Ссылки могут быть не только синими, но так привычнее для большинства пользователей. Синий – это довольно яркий цвет, но он не отвлекает от прочтения текста, как красный или малиновый. Общий текст воспринимается хорошо. Главная задача ссылки – не перетянуть внимание на себя, а быть тем элементом, который позволяет получить доступ к дополнительной информации.

Если вы не хотите делать гиперссылку цветной, то достаточно ограничиться подчеркиванием. Это даст понять пользователю, что при клике на определенное словосочетание, слово или фразу он сможет открыть другую страницу с дополнительной информацией. Если она ему не нужна, то он просто может продолжить читать текст. При переходе по такой ссылке через Word необходимо дополнительно нажимать клавишу Ctrl и нажать на левую кнопку мыши. Тогда ссылка откроется в браузере.
























