Без тьмы нет света, без тени нет формы. Даже основной инструмент макияжа у женщин называется "тени". Если вы хотите навести красоту на страницах своего сайта, вам необходимо расставить правильные акценты - добавить CSS-тень там, где это необходимо.
Материал, изложенный ниже, поможет вам научиться устанавливать тень для блока или картинки при помощи CSS-кода.
CSS-тень. Синтаксис
Собственно box-shadow, где box - это блок, а shadow - это сама тень.
Код записывается в фигурных скобках:
{box-shadow: 11px 22px 33px 44px #333333;}.
Строка говорит нам о том, что блоку задана стандартная тень с пиксельным радиусом. Данные расшифровываются следующим образом:
- 11px - смещение тени относительно блока по оси Х (положительное значение (20px) приведет к смещению тени вправо, отрицательное (-37px) - влево);
- 22px - смещение тени относительно блока по оси У (положительное значение (5px) приведет к смещению тени вниз, отрицательное (-17px) - вверх);
- 33px - это параметр размытия, чем больше число, тем сильнее эффект;
- 44px - радиус тени, также прямо пропорционален;
- #333333 - цвет, в который окрашивается тень.
Последние три параметра необязательные и могут просто не указываться в строке, т. е. {box-shadow: 10px 13px;} - такая строка не является ошибочной (цвет тени будет идентичным цвету текста в блоке).
Таким образом, создание тени на страницах вашего сайта не представляет собой сложности, зато сколько приятных глазу эффектов вы можете сотворить! Сделать свое детище более уникальным, неповторимым, ведь в дизайне важна каждая мелочь, каждая деталь. Вот, кажется, ничего особенного, а с ней гораздо интереснее и привлекательнее.

Рассмотрим несколько наглядных примеров, как выглядит CSS-тень блока в зависимости от написания кода:
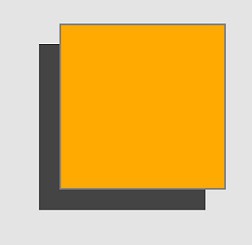
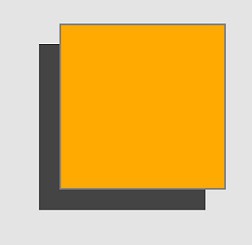
- {box-shadow: 25px 25px;} - CSS-тень со смещением по осям на 25 пикселей.

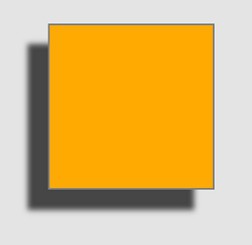
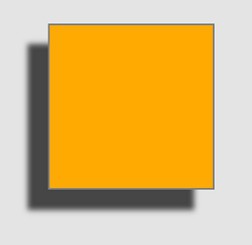
- {box-shadow: 25px 25px 10px;} - CSS-тень со смещением по осям на 25 пикселей и размытием краев на 10 пикселей.

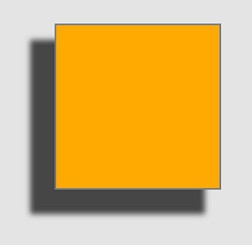
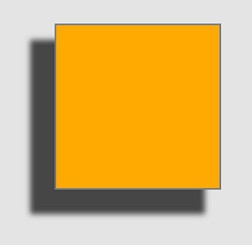
- {box-shadow: 25px 25px 10px 5px;} - CSS-тень со смещением по осям на 25 пикселей, размытием краев на 10 пикселей и заданным радиусом в 5 пикселей

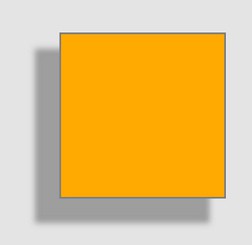
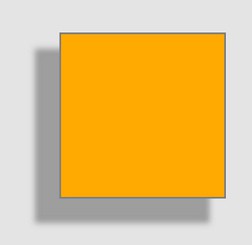
- {box-shadow: 25px 25px 10px 5px #9e9e9e;} - CSS-тень со смещением по осям на 25 пикселей, размытием краев на 10 пикселей, заданным радиусом в 5 пикселей и цветом.

Эффекты тени
Для создания более красивых, изящных, оригинальных теней есть различные эффекты. Вы можете сделать внутреннюю тень. Для этого достаточно в коде перед параметрами указать "inset", далее описание параметров пойдет как обычно:
{box-shadow:inset 4px 2px 6px #9e9e9e;}.

Есть возможность положить под блоком несколько теней с абсолютно разными параметрами, в коде они (тени) перечисляются через запятую:
{box-shadow: -20px -10px 11px 15px #800080, -50px -40px 5px 10px #daa520, 20px 10px 11px 15px #0700f9, 50px 40px 5px 10px #ffa500}.

Тень картинки
Помимо блоков на страницах сайта безусловно будут картинки, фотографии, фоны - все эти элементы тоже смотрятся намного интереснее с тенями. Можно оформлять картинки предварительно в графических редакторах и вставлять их на страничку уже с тенями. Но, во-первых, это не всегда возможно по разным причинам, в том числе и из-за отсутствия навыков работы с графикой, во-вторых, любые манипуляции с изображением прибавляют ему "вес", и такая картинка вполне может тормозить загрузку страниц. В таком случае вы можете сделать CSS-тень картинки.

Самое простое и синтаксически правильное решение этой задачи - создание блока, фоном в которм будет ваша картинка. Далее вы делаете необходимые тени для блока и они отображаются на фоне-картинке:
- .block1 {box-shadow: inset 0 0 11px 9px #9e9e9e; width: 480px; height: 360px; background: url(images/charlize_theron_2.jpg) 0 0 no-repeat;}
В данном примере мы создали внутреннюю тень без смещения по осям, с размытием и радиусом, определили цвет, высоту и ширину блока, а фоном (background) назначили куартинку. В итоге у нас получилась картинка со внутренней тенью.
Согласитесь, создавать тени при помощи CSS-кода - это довольно простое, вместе с тем увлекательное, а главное - полезное занятие.