Что бы ни говорили скептики, прогресс по-прежнему остается явлением, остановить которое невозможно. Однако, в то время как одни возмущаются затянувшимся переездом на лунные дачи, другие буквально погружаются в панику, ибо поспеть за изменениями становится все сложнее и сложнее. Примером подобные «догоняющих» являются представители профессий, связанных с высокими технологиями.
В то время как большинство веб-дизайнеров, программистов и верстальщиков гораздо лучше соответствуют духу времени, нежели какая-нибудь «баба Нюра», которая получает информацию с недельным запозданием, да еще и со значительными искажениями, реальное положение вещей оказывается несколько иным. Соответствовать уровню прогресса в сфере новых технологий довольно сложно. Рассмотрим простой пример: еще каких-то 5-10 лет назад разработчик онлайн-игр на Adobe Flash мог бы достичь ощутимого успеха, многочисленные «Веселые фермеры» являются тому подтверждением. Однако уже сегодня данная технология постепенно отмирает, уступая место более современному, но менее изученному основным большинством HTML5. К слову, именно HTML5 и является одним из «персонажей» нашей сегодняшней истории, посвященной будням HTML-верстальщиков.

Doctype HTML - что это такое?
Это высокотехнологичный памятник жертвам прогресса технологий. Лихие 90-е, которые отличились не только «боевой» обстановкой в нашей стране, но и вполне себе настоящей войной браузеров, принесли в мир сразу несколько продуктов, которые позволяли пользователям компьютеров бороздить просторы всемирной сети. Вот только есть одна загвоздка – популярные тогда Netscape Navigator и Internet Explorer смотрели на одни и те же страницы совершенно по-разному, соответственно, и создатели сайтов создавали абсолютно разные страницы для данных программ.
Стандарты? В те годы о них говорить было бессмысленно – W3C существовала в зачаточном состоянии, а продвигавшая свой IE Microsoft вообще славилась тем, что предпочитала изобретать свои собственные, не совместимые ни с чем велосипеды. Тем не менее к концу того жуткого (для веб-разработчиков) десятилетия ситуация все-таки нормализовалась: появилось некое подобие стандартов, которые пусть и не полностью, но все-таки соблюдались всеми популярными браузерами.
Однако положение дел оказалось таковым, что стандарты консорциума и производителей браузеров оказались, мягко выражаясь, не во всем схожими. Вы вполне могли создать абсолютно правильную с точки зрения HTML, CSS и DOM страницу, но предпочитаемый вами браузер упорно показывал не то, что вы ожидали увидеть.
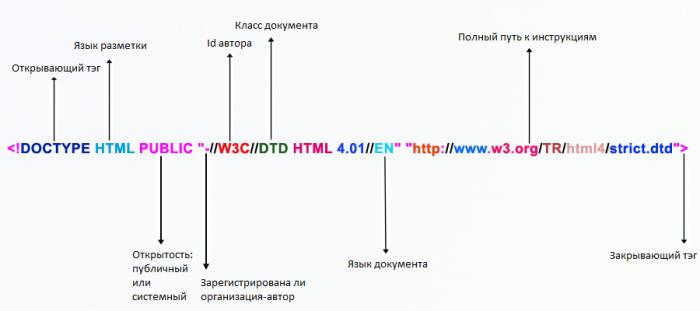
Тем не менее время шло, разработчики все-таки наконец решили задуматься не только о конкурентной борьбе, но и о веб-мастерах, и появился он – Doctype HTML. Это специальный тэг, рассказывающий браузеру о том, как именно следует рассматривать ту или иную страницу.
Для чего нужен Doctype в HTML-коде?
До появления адекватных стандартов, которым начали следовать повсеместно, многие разработчики браузеров старались перетянуть одеяло на себя, создавая собственные методы подхода к той или иной технологии. В результате одна и та же страница выглядела в разных браузерах по-разному. Впрочем, об этом мы уже рассказывали, вот только не упомянули о том, что, когда производители программ для веб-серфинга опомнились, возникла другая, не менее занятная проблема.
Представьте ситуацию: вы – типичный веб-разработчик конца 90-х годов. Так уж вышло, что большую часть времени вы проводите в браузере Internet Explorer 4. Внезапно Microsoft решает одуматься и делает свой новый браузер более «правильным», в результате чего становится не совсем ясно, как теперь писать сайты и что делать с теми, которые уже созданы. Естественно, если у вас есть достаточное количество времени, вы могли бы переписать свой HTML-код таким образом, чтобы он соответствовал новым стандартам, но ведь люди – ленивые существа.
Именно в этот момент Doctype HTML оказывается наиболее уместным «изобретением». В зависимости от того, какой именно тип документа указан в начале страницы, браузер будет выбирать наиболее подходящий для данного случая механизм отрисовки. Если же Doctype в HTML-коде отсутствует, браузер уйдет в режим совместимости (как правило, но вовсе не обязательно). В результате тот же Internet Explorer 6 (пусть архив ему будет пухом) при отсутствии тега Doctype ведет себя так, словно вы работаете в его четвертой версии.

Виды Doctype
Тег Doctype насчитывает несколько разновидностей, которые можно разделить на определенные категории. Во-первых, он описывает основные типы языка разметки: HTML 4.01, HTML 5, XHTML 1.0 или XHTML 1.1. Во-вторых, каждый из этих языков имеет свои подразделы, указывающие на «коэффициент придирчивости», т. е. на то, как жестко следует HTML-код установленным W3C стандартам. Правда, во втором случае есть два исключения – HTML5 и XHTML 1.1 не имеют каких-либо подвидов и имеют только одну форму Doctype HTML. Но об этом чуть позже…
Строгий подход: Doctype Strict
Если вы предпочитаете создавать HTML-код, соответствующий каждой букве закона валидатора, то дополнительным стимулом (помимо собственной заинтересованности) может стать использование Doctype Strict. Если же вы планируете использовать более продвинутый XHTML 1.0, то строчка, с которой будет начинаться каждый элемент, должна выглядеть так:
Выбор строгого шаблона Doctype HTML Public гарантирует, что любое отклонение от стандарта будет подмечено браузером, после чего неправильно использованный тег будет проигнорирован. В частности, в строгом режиме любой тег, будь то форма, изображение или другой элемент, обязаны располагаться внутри блочных тегов. Если вы решите обойтись без этого, то браузер попросту не отобразит данный элемент, а список ошибок верстки пополнится парочкой записей.
Кроме того, целый ряд тегов, позволяющих форматировать текст, также желательно исключить – строгий режим подразумевает использование CSS.
Человечный подход: Doctype Transitional

«Мягкий» Doctype HTML 4 объявляется следующим образом:
Для XHTML строка вновь выглядит несколько иначе, однако общая тенденция сохраняется:
От общего к частному: Doctype Frameset
Подход при проверке страницы на соответствие шаблону Frameset в целом аналогичен таковому у Transitional, однако, помимо перечисленных выше «вольностей», данный шаблон дает вам возможность использовать фреймы. Других отличий Frameset не имеет, поэтому остается лишь перечислить строки для объявлений, для HTML 4.01 и для XHTML 1.0:
На острие прогресса

Прочие разновидности Doctype
На сегодняшний день существует еще несколько разновидностей шаблонов Doctype, большая часть которых касается XHTML. В то время как вторая версия данного языка разметки так и не вышла в свет, став частью вышеупомянутого HTML5, вариации ее первой версии, несмотря на не самую высокую распространенность, живы и здравствуют.

Так ли важен Doctype?
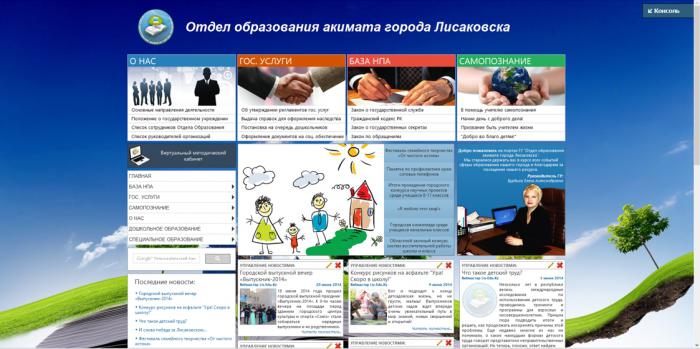
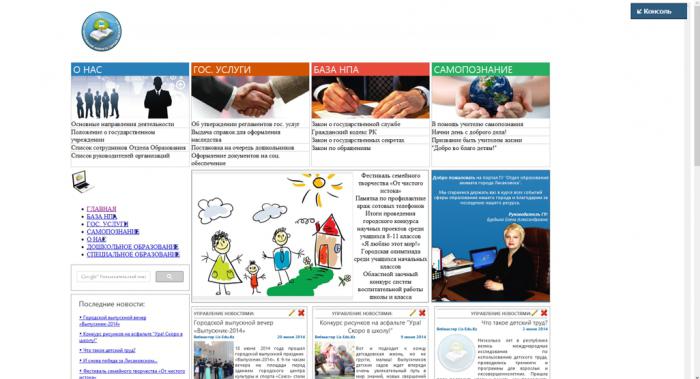
Возможно, некоторые начинающие «писатели» на HTML будут пытаться игнорировать объявление типа страницы. Что ж, если они не вынесли важной информации из вышенаписанного, приведем один простой пример. Вот пример страницы, использующей Transitional-шаблон:


Надеемся, данный пример достаточно доступно объясняет всю важность вышенаписанного, поэтому нам остается лишь сохранять внимательность или, в идеальном случае, учиться писать код, проходящий strict-валидацию. Успехов вам!


























