При частой работе с электронной почтой для продвижения сайта, продажи товаров и услуг, рекламы и т.д. очень важно, чтобы письма не только имели полезное и интересное пользователям содержание, но и привлекательно выглядели. Безусловно, можно каждый раз создавать индивидуальное оформление посланий, однако это требует времени, усилий и наличия в штате веб-дизайнера, которому придется платить за это немалые деньги. Куда проще использовать уже готовые html письма-шаблоны.
Что это такое?
По сути, это черновики писем, с уже готовым дизайном, куда необходимо лишь вставить нужную информацию. Html письма-шаблоны доступны в сети в большом количестве. Немалая их часть платная, что неудивительно. Люди тратили свое время, а теперь хотят получить за это деньги. Однако есть и вполне красивые и функциональные бесплатные предложения.

Шаблонные письма могут быть полезны при любых рассылках, будь то приветственное сообщение, поздравление, какие-то специальные предложения и акции. У каждого вида письма есть определенная типичная структура, а значит, для него может быть подобран подходящий шаблон.
В шаблонах важную роль играют два фактора:
1) Адаптивность (возможность изменять html-шаблон письма для рассылки под себя без особых навыков в веб-программировании), упрощающая и ускоряющая работу.
2) Привлекательность его с визуальной точки зрения, от чего очень зависит эффективность.
Особенности
Электронная почта не поддерживает т.н. блочную верстку, и html письма-шаблоны должны быть сверстаны в табличной форме. Также большинство программ для работы с электронной почтой несовместимы с css-стилизацией, поэтому без нее также придется обойтись.
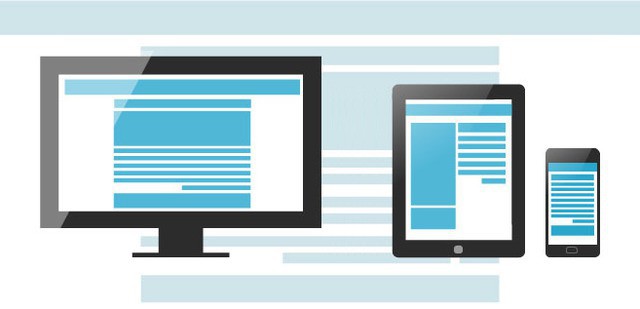
Давно прошло то время, когда люди использовали электронную почту только с домашних компьютеров. Сейчас функционал многих мобильных устройств ничуть им не уступает. Соответственно, шаблоны html-писем должны одинаково хорошо работать и на планшетах, и на мобильных телефонах, и на смартфонах.

Для маленьких экранов справедлив минимализм. Оставаться отображенными должны только самые нужные элементы. Кликабельные фрагменты дизайна следует делать такого размера и располагать так, чтобы по нужной ссылке можно было попасть с первого раза.
Дизайн в зависимости от устройства
Бессмысленным будет создавать красивые рассылки, если они в итоге все равно будут отображаться некорректно у ряда пользователей. Если письмо плохо открылось изначально, то очень маловероятно, что пользователь откроет его потом с другого устройства. Скорее всего, послание будет удалено сразу, а человек может даже отписаться от рассылки и решить отказаться от использования услуг.

Для решения этой проблемы возможны два решения. Первый вариант – html письма-шаблоны, которые будут менять свой размер в зависимости от размера экрана. Этот способ более просто реализуем с точки зрения кодирования и применим для простых дизайнов, которые будут различимы даже на небольших устройствах. Другое решение – отзывчивый дизайн, не просто уменьшающийся в размерах, а полноценно адаптирующийся на различных экранах. Такой вариант реализовать несколько сложнее, и не всегда браузеры и клиенты электронной почты поддерживают его корректно.





















