Когда-то те, кто посещал веб-сайты со смартфонов и аналогичных мобильных устройств, вызывали у окружающих лишь смех. Многие просто не могли понять, зачем это нужно, ведь есть такие удобные стационарные компьютеры! Или, на худой конец, ноутбуки. Вдобавок, мобильный интернет тогда стоил дорого.
Время шло. Интернет дешевел. В продажу выходило все больше телефонов и планшетов. Некоторое время спустя владельцы популярных сайтов озадаченно чесали головы. По статистике выходило, что их ресурсы чаще посещают со смартфонов, чем со стационарных ПК!

В те времена сайты не были оптимизированы для просмотра с мобильных устройств. Зайдя на старый ресурс с телефона, вам пришлось бы довольствоваться маленькими буквами, мелкими пунктами меню и неудобными кнопками.
Появление CSS Media Queries
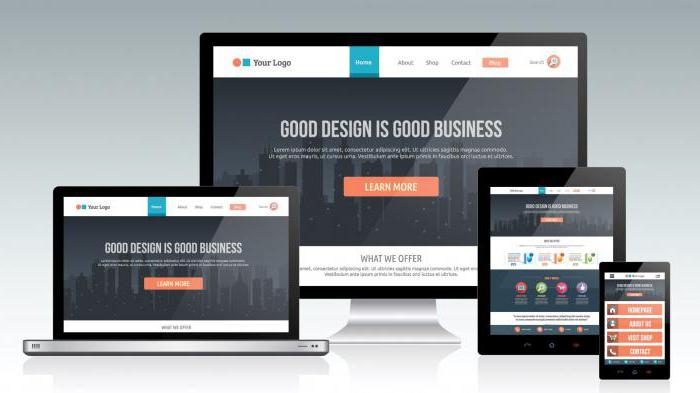
Возникла необходимость верстать ресурсы так, чтобы они хорошо выглядели при просмотре с любого экрана. Сначала распространилась практика создания отдельных сайтов под каждый размер. Например, посетитель, который пользовался мобильным телефоном, попадал на один ресурс, а тот, что «сидел» с компьютера – на другой. Но это было долго, дорого и неудобно.

Затем возникли CSS3 Media Queries. С их помощью появилась простая возможность реализации динамичного дизайна.
Что такое динамичный дизайн?
Этот термин используется, если внешний вид ресурса меняется в соответствии с размерами экрана, на котором его просматривают. Как это понять? Все просто.
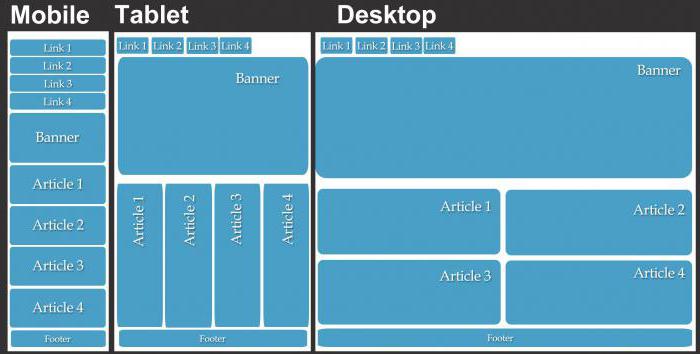
Представьте, что у вас есть сайт. В верхней его части расположено меню навигации. Горизонтальное. Оно растягивается на всю ширину страницы. Под ним находится блок с контактной информацией. Телефон и адрес тоже разнесены по двум блокам и расположены горизонтально, рядом друг с другом. Под этим блоком – основной контент, а слева или справа расположился сайдбар. Внизу, как водится, футер.
Это «классическая» схема расположения компонентов. Она отлично подходит для персонального компьютера, но не слишком удобна для мобильных телефонов. Горизонтальное меню слишком широкое. Контакты расположились далеко друг от друга. Для использования информации из сайдбара и вовсе придется скроллить экран, а это не всем нравится.

Проблему можно решить, используя адаптивный и мобильный дизайн с CSS3 Media Queries. С помощью медиазапросов мы перестраиваем расположение контента… Теперь все работает так:
- вверху – блок с вертикальным навигационным меню;
- под ним – блок с контактами, которые теперь тоже размещаются вертикально;
- контент сайдбара отображается не сбоку от содержимого тега <main>, а НАД ним.
Это простейший пример того, что можно сделать с помощью Responsive Web Design Media Queries. На самом деле возможностей куда больше.
Так что же такое медиазапросы?
Под термином CSS Media Queries понимают модуль CSS3, с помощью которого можно заставить контент страницы адаптироваться к определенным условиям. Например, он начинает реагировать на размер экрана, или на ориентацию устройства (портретная/ландшафтная).

Как система понимает, что нужно менять контент? Для этого используются медиазапросы. В них указываются определенные параметры. Если устройство, с которого посетитель зашел на сайт, соответствует этим параметрам, включаются заранее прописанные стили. Их можно писать как в общей таблице CSS, так и в отдельном файле.
Совместимость CSS Media Queries с браузерами
Все современные браузеры поддерживают эту технику, от Safari до Chrome. Конечно, у пользователей старых версий Internet Explorer возникнут проблемы… Но давайте признаем честно – у тех, кто до сих пор пользуется старыми IE, буквально все может вызвать проблемы.
Синтаксис адаптивной верстки Media Queries
Возможно, вы уже сталкивались с медиазапросами, когда подключали файл стилей в html. Помните эту строку? <link rel=’stylesheet’ type=’text/css’ href=’style.css’> Иногда в конец добавлялся еще один параметр, который выглядел так: media=’screen’.

Это и есть медиазапрос! Он означает, что указанный стилевой файл будет работать на оснащенных экраном устройствах. Вместо screen можно указать print – в таком случае стили из файла применяются, если страница выводится на печать.
Можно использовать следующие атрибуты:
- all – универсальный вариант, используется по молчанию, применяется во всех случаях;
- scrteen – экраны (компьютеры, ноутбуки, планшеты, смартфоны и все, что оснащено дисплеем);
- print – принтеры;
- projection – проекторы;
- speech – речевые браузеры;
- braille – для устройств для слабовидящих;
- tv – для экранов телевизоров.
Это не все. Имеется несколько дополнительных атрибутов CSS Media Queries, но они используются редко. Вдобавок, можно вообще не указывать параметр – по умолчанию включится all.
Структура медиазапроса
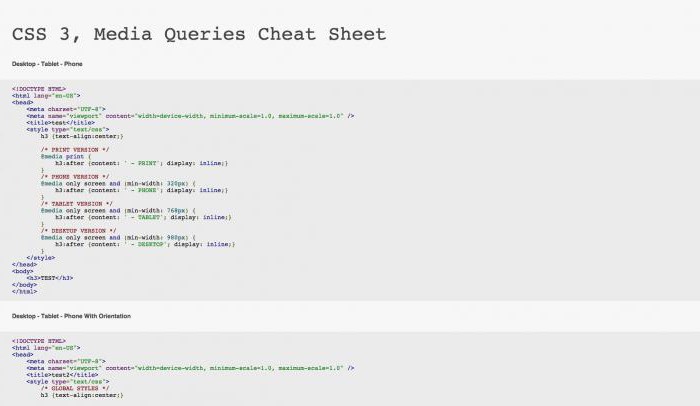
Вместо создания стилевого файла можно использовать код css. Он выглядит так:
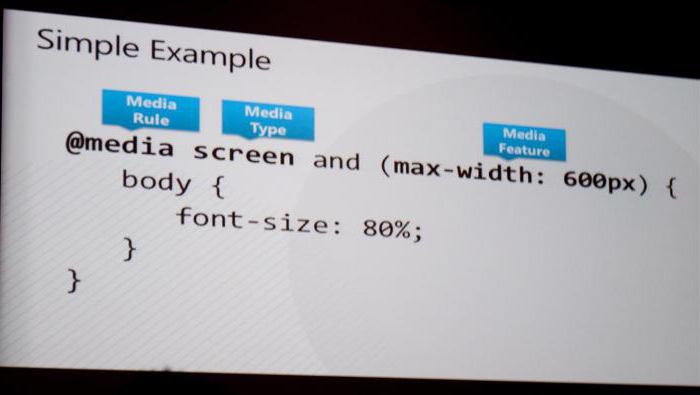
@media screen and (max-width: 1024px) {(тут будут стили}
После директивы @media, которая дает понять, что будет использоваться медиазапрос, идет указание типа устройства (screen – экран) и дополнительные параметры. В указанном примере применяется свойство CSS Media Queries Max Width. Это значит, что указанные в фигурных скобках стили будут задействованы, если размер экрана устройства пользователя не превышает 1024px. Screen и and не обязательны. Вы можете написать так:
@media (max-width: 1024px) {}
В таком случае свойства будут использоваться на любых устройствах, а не только на тех, что оснащены экраном.
Указание нескольких параметров
Предположим, вы хотите несколько ограничить круг устройств, на которых будут применяться выбранные стили. Скажем, вы желаете демонстрировать свойства только тем, кто посещает ваш сайт со смартфона, размер экрана которого не меньше 320px, но не больше 500px. В таком случае запрос принимает следующий вид:
@media (min-width: 320px) and (max-width: 500px) {}
Если вы знакомы с программированием, nj знаете, для чего применяется оператор and. Для тех, кто не в курсе: он проверяет, являются ли истинными оба условия. Т. е. для активации свойств в запросе экран должен быть не меньше 320 и не больше 500 пикселей.

Количество операторов and не ограничивается одним. Вы можете ставить их ровно столько, сколько захотите. Например, попробуйте создать определенные размеры для экранов смартфонов и совсем другие – для телевизоров.
Важный момент – ориентация устройства пользователя. Кто-то просматривает сайты со смартфона с портретной ориентации, кто-то – с ландшафтной. Для первых понадобится дополнительное условие orientation:portrait, для вторых, соответственно, orientation:landscape. Эти строки тоже указываются в скобках после команды @media. Можно разделять их с помощью and.
Еще один интересный нюанс. Вместо and вы вполне можете использовать оператор or. Ему нужно, чтобы хоть одно условие в запросе было истинным! Например:
@media (max-width: 500px) or (orientation:portrait) {}
Если экран меньше 500px ИЛИ используется портретная ориентация, стили в фигурных скобках начнут действовать.
Ключевое слово not для более тонкой настройки
В медиазапрос можно вставить слово not. Это делается так:
@media (not max-width:700px) {}
Свойства активируются, если максимальная ширина не равна 700 пикселям.
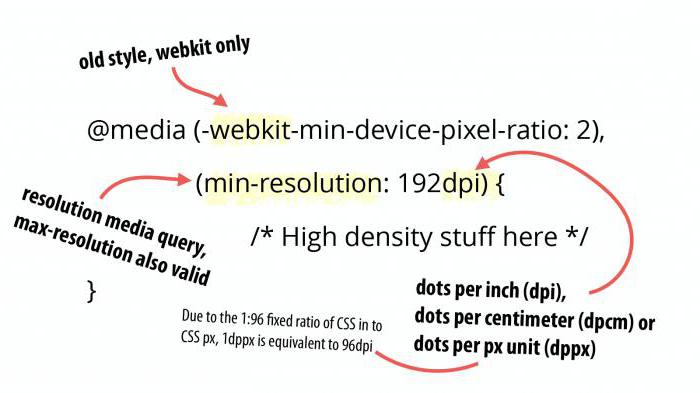
Медиафункции
В запросах может использоваться несколько заранее созданных функций. Ознакомиться со всеми вы можете на сайте W3C. Большинству верстальщиков достаточно владеть тремя главными:
- orientation (о нем мы уже говорили);
- width (ширина, ее тоже упоминали);
- height (высота).
Высота используется редко, но есть несколько случаев, в которых эта настройка может пригодиться.

Как и где размещать запросы?
Многие верстальщики почему-то помещают их в самый конец файла стилей. Например, сначала перечисляются основные стили, а потом, в нижней части документа, располагаются запросы.
Это не очень хорошо. Гораздо удобнее размещать свойства для разных устройств прямо после основных стилей. Например, у вас есть div, которому задан красный цвет шрифта:
div {
color: red;
}
Сразу после него указываем запрос:
@media (min-width: 320px) {}
Прописываем свойства.
Такой подход будет громоздким, если используется «чистый» css. На помощь приходят препроцессоры. В них есть немало интересных возможностей для более аккуратного применения запросов.
Еще один вариант – размещение свойств для разных устройств в разных стилевых файлах. Это особенно удобно, если вы используете директиву import препроцессоров. В результате получается удобный для редактирования, чистый код.
Какой вариант использовать? Все зависит от личных предпочтений и особенностей работы команды. Возможно, в месте вашей работы уже будет принят определенный способ размещения медиазапросов.
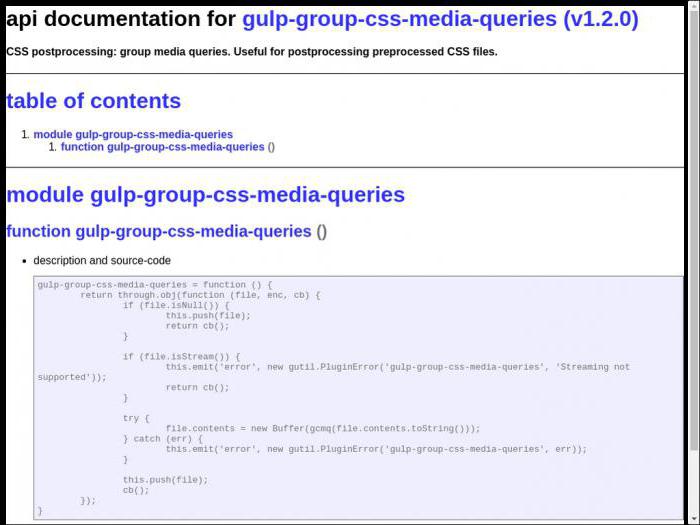
Также не забывайте, что вы можете упростить себе жизнь с помощью новейших программных средств. Речь идет не только о препроцессорах. С помощью Gulp Group CSS Media Queries можно сделать процесс гораздо удобнее. Рекомендуем освоить этот инструмент или какой-нибудь из его аналогов.


























