Медиа-запросы — это функция CSS, которая позволяет содержимому веб-страницы адаптироваться к разным размерам экрана и разрешениям. Они являются неотъемлемой частью гибкого веб-дизайна и используются для настройки внешнего вида веб-сайтов для нескольких устройств с различным размером экрана. Так, Media Queries — это модуль CSS3, позволяющий преобразовывать контент в такие условия, как разрешение экрана смартфона или компьютера. Стал рекомендованным W3C стандартом в июне 2012 года и активно применяется сегодня в веб-разработке и графическом дизайне.
Медиа-запросы CSS полезны, если вы хотите применять стили в зависимости от общего типа устройства (например, от печати или экрана), от конкретных характеристик (например, от ширины окна просмотра браузера) или от среды (например, от условий внешнего освещения). Огромное количество подключенных к Интернету устройств, доступных сегодня, делает медиа-запросы важным инструментом для создания веб-сайтов и приложений, которые достаточно стабильны для работы на любом оборудовании.

История
Медиа-запросы были впервые обозначены в первоначальном предложении CSS Hocon Wium Lie в 1994 году, но на тот момент не стали частью CSS1. Рекомендация HTML4 от 1997 года показывает пример того, как в будущем могут быть добавлены эти компоненты.
В 2000 году W3C начал работу над Media Queries. Первый публичный рабочий проект для медиа-запросов был опубликован в 2001 году. Спецификация стала рекомендацией W3C в 2012 году после того, как браузеры добавили поддержку.
Как пишутся в CSS медиа-запросы?
Запросы могут быть вставлены в HTML-файл веб-страницы или включены в отдельный файл .CSS, на который она ссылается. Ниже приведено описание и пример медиа-запроса в CSS:
@media screen and (max-width: 768px)
{
header { height: 70px; }
article { font-size: 14px; }
img { max-width: 480px; }
}
Запрос на мультимедиа выше активируется, если окно браузера пользователя составляет 768 пикселей в ширину или меньше. Это может произойти, если вы сократите свое окно на настольном компьютере или используете мобильное устройство, например планшет, для просмотра веб-содержимого.

Как использовать медиа-запросы CSS3?
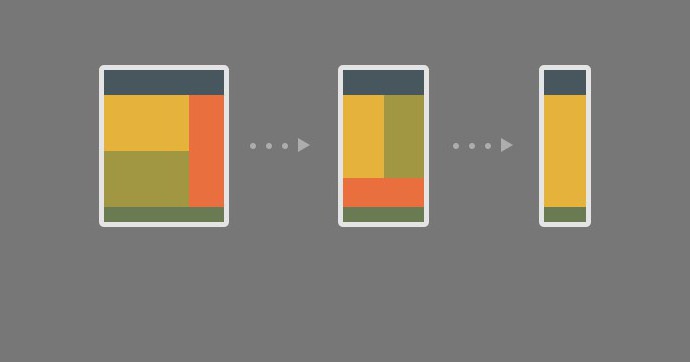
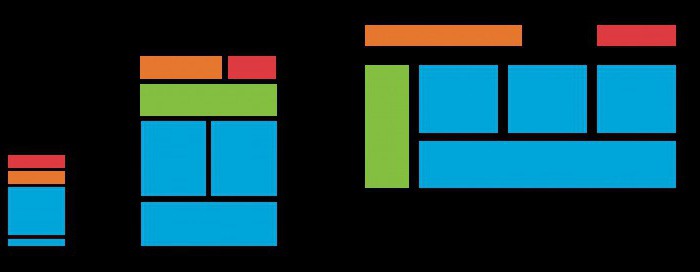
В ответном веб-дизайне медиа-запросы действуют как фильтры для разных размеров экрана. Как и все модули в каскадной таблице стилей, те, которые появляются дальше по списку, переопределяют те, что над ними. Поэтому стили по умолчанию обычно определяются сначала в документе CSS, за которым следуют медиа-запросы для разных размеров экрана. Например, сначала могут быть определены стили рабочего стола, а затем мультимедийный запрос со стилями для пользователей планшетов, а затем — для пользователей смартфонов. Стили также могут быть определены в обратном порядке.
В то время как минимальная ширина является наиболее распространенной функцией, используемой в медиа-запросах, многие другие также широко доступны. Размеры изображения в медиа-запросах CSS включают:
- минимальную ширину устройства;
- минимальную высоту устройства;
- соотношение сторон;
- максимальный индекс цвета;
- максимальное разрешение;
- ориентацию экрана.
Например, значение разрешения может использоваться для обнаружения дисплеев HiDPI (таких как изображения сетчатки) и загрузки графики с высоким разрешением вместо стандартных изображений.
Использование и ошибки
Почему не работают медиа-запросы CSS? Данный компонент состоит из типа носителя и одного или нескольких выражений с использованием медиа-функций, которые возвращают либо true, либо false. Результат запроса является истинным, если тип носителя, указанный в нем, соответствует тому типу устройства, на котором отображается документ, и все выражения в запросе на мультимедиа являются истинными. В случаях, когда не работают медиа-запросы CSS, необходимо проверить соответствующие правила стиля и нормы каскадирования. Возможно, эти данные содержат ошибку.

Типы носителей
Тип носителя можно объявить в заголовке HTML-документа, используя атрибут «media» внутри элемента <link>. Значение атрибута «media» указывает, на каком устройстве будет отображаться связанный документ. Типы носителей также могут быть объявлены в инструкциях XML-обработки, @import at-rule и @media at-rule. Вид мультимедиа «все» также может использоваться для указания, что таблица стилей применяется ко всем типам носителей.
Что такое CSS?
CSS (Cascading Style Sheet или каскадные таблицы стилей) используется для форматирования макета веб-страниц, определения стилей текста, размеров таблиц и других аспектов веб-содержимого, которые ранее могли быть определены только в HTML-структуре страницы.
CSS помогает веб-разработчикам создавать единый формат для нескольких страниц сайта. Вместо определения вида каждой таблицы и каждого блока текста в HTML стили определяются только один раз в документе CSS. Когда формат определен в каскадной таблице стилей, он может использоваться любой страницей, ссылающейся на файл CSS. Кроме того, CSS упрощает изменение стилей на нескольких страницах одновременно. Например, веб-разработчик может запланировать увеличение размера текста по умолчанию с 10 до 12 pt на пятидесяти страницах веб-сайта. Если при этом все страницы ссылаются на одну и ту же таблицу стилей, размер текста достаточно будет изменить только в таблице, и на всех страницах он окажется нужного размера.
Хотя CSS отлично подходит для создания текстовых стилей, он также полезен для форматирования других аспектов макета веб-страницы. Например, CSS можно использовать для определения заполнения ячеек таблицы, стиля, толщины и цвета границы, а также для заполнения элементов изображения или других объектов. CSS, в сравнении с HTML, предоставляет веб-разработчикам более точный контроль над тем, как будут выглядеть веб-страницы.

Типы мультимедиа-запросов
Типы носителей описывают общую категорию устройства. Хотя веб-сайты обычно разрабатываются с учетом экранов, программист может создавать стили, предназначенные для специальных устройств, таких как принтеры или аудиоредакторы. Например, этот фрагмент CSS-кода предназначен для принтеров: @media print {...}.
Вы также можете настроить таргетинг на несколько устройств. Например, это правило @media использует два медиа-запроса для таргетинга на устройства экрана и печати: @media screen, print {...}.
Медиа-функции CSS
Функции мультимедиа описывают конкретные характеристики пользовательского агента, устройства вывода или среды. Например, вы можете применять определенные стили к широкоформатным мониторам, компьютерам или к устройствам, которые используются в условиях низкой освещенности. В этом примере применяются стили, когда основной механизм ввода пользователя (например, мышь) может зависать над элементами: @media (hover: hover) {...}.
Многие функции мультимедиа — это функции диапазона, что означает, что они могут иметь префикс «min-» или «max-» для выражения ограничений минимального или максимального условия. Например, эта команда будет применять стили только в том случае, если ширина видового экрана браузера равна или меньше 12,450px: @media (max-width: 12450px) {...}.
Если вы создаете запрос функции мультимедиа без указания значения, вложенные стили будут использоваться до тех пор, пока значение функции не равно нулю. Например, этот CSS будет применяться к любому устройству с цветным экраном: @media (цвет) {...}.
Если функция не применяется к устройству, на котором работает браузер, выражения, содержащие эту функцию мультимедиа, всегда являются ложными. Например, стили, вложенные в следующий запрос, никогда не будут использоваться, потому что ни одно речевое устройство не имеет формата экрана: @media speech и (соотношение сторон: 11/5) {...}.
Техническая спецификация
Медиа-запросы — это ключевой компонент адаптивного дизайна, который позволяет адаптировать CSS на основе различных параметров или характеристик устройства. Например, мультимедийный запрос может применять разные стили, если экран меньше определенного размера, или на основе того, удерживает ли пользователь свое устройство в портретном или альбомном режиме.

Синтаксис запросов к мультимедиа также используется в других контекстах, например, в медиа-атрибуте элемента <source>, который может быть настроен на строку запроса мультимедиа для использования, чтобы определить, следует ли применять этот источник при выборе конкретного изображения для употребления в элементе <picture>.
Метод Window.matchMedia () может использоваться для проверки окна на запросе в медиа. Вы также можете применить функцию MediaQueryList.addListener () для уведомления при изменении состояния запросов. С помощью этой функции ваш сайт или приложение смогут реагировать на изменения конфигурации устройства, ориентации или состояния.
Запросы мультимедиа для вызова стилей
Адаптивный веб-дизайн столкнулся с медленной загрузкой содержимого. Сейчас процесс по устранению этого недостатка хорошо документирован. Есть несколько способов, которые разработчики используют для лучшей загрузки контента и изображений на разных устройствах.
Один из них — использование медиа-запросов, которые работают для вызова стилей пользовательского устройства на основе его размеров. В прошлом программисты спорили о том, являются ли медийные запросы наилучшим решением в случае с мобильными устройствами, и эти дебаты по-прежнему продолжаются. Сейчас официально признано, что CSS медиа-запросы (media queries) — это простой и эффективный способ обслуживания различного контента для ряда устройств, и наиболее часто используемые запросы — это те, которые касаются высоты и ширины окна просмотра.

Вызов с использованием внешней таблицы стилей
CSS-стили для медиа-запросов сначала проверяют тип медиафайлов на строку пользовательского агента, прежде чем переходить к проверке физических атрибутов окна просмотра. Они являются объявлением CSS, которое можно вызвать с помощью внешней таблицы стилей. Внешний вызов будет выглядеть так: <link rel = "stylesheet" media = "и (min-width: 320px) и (max-width: 480px)" href = "css/yourstylesheet.css" />.
Прямой же вызов CSS будет выглядеть так:
@media screen and (min-width:320px)
and (max-width:480px){
/*Insert your styles here
}.
Медиа-запросы CSS не являются модульными, а значит, это может затруднить их работу. Запрос элемента похож на медийный запрос, потому что он использует CSS при выполнении определенных условий. Однако эти виды данных основаны на элементах, а не на браузере, которые в настоящее время не поддерживаются в CSS3. Элементные запросы набирают обороты, тем более что они дополняют медиа-запросы CSS. Это означает, что оба могут в конечном итоге работать вместе, чтобы создавать более модульные и гибкие конструкции.

Работа с изображениями
Масштабирование изображений для гибкого дизайна — достаточно простой процесс. Тем не менее, есть несколько проблем, на которые нужно обратить внимание. Речь идет о потере деталей и изображений при сжатии для размещения контента страницы на более мелких устройствах. Чтобы создать масштабируемые изображения, просто добавьте следующий код в таблицу стилей:
img {
max-width: 100%;
}
Это уменьшит изображение, чтобы оно соответствовало размеру контейнера, который меньше ширины картинки. Установка максимальной ширины на 100% означает, что изображение не будет увеличиваться больше, чем его фактический размер.
Однако это может быть проблемой, когда дело доходит до производительности сайта, потому что вы по существу доставляете полноразмерный образ на каждое устройство. Для этого нет простого решения, особенно если вы работаете на сайте с устаревшими изображениями. Однако Adaptive Images — это плагин, который может оптимизировать ваши изображения на основе размеров экрана. Адаптивный дизайн на основе медиа-запросов Framework Foundation также позволяет обмениваться изображениями на основе размеров экрана.
При работе с изображениями необходимо использовать SVG, веб-шрифты, веб-тип и CSS.



























На главной странице есть виджет "Найти". Как сделать так, чтобы поиск открывался в новой вкладке?